ChatPlus(チャットプラス)
スタートアップガイド
- 本資料では Sprocket と ChatPlus との連携機能について説明します。
- 本機能の利用には ChatPlus のアカウントが必要です。
概要
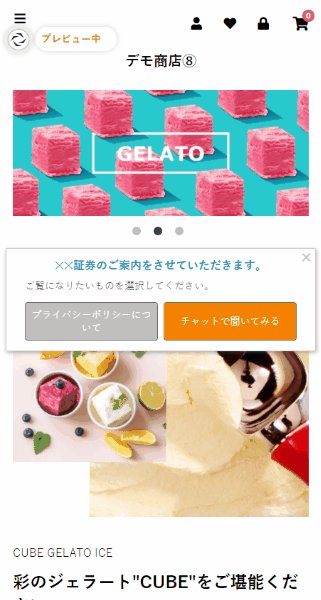
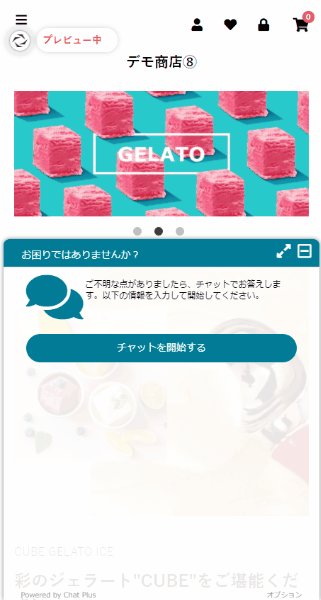
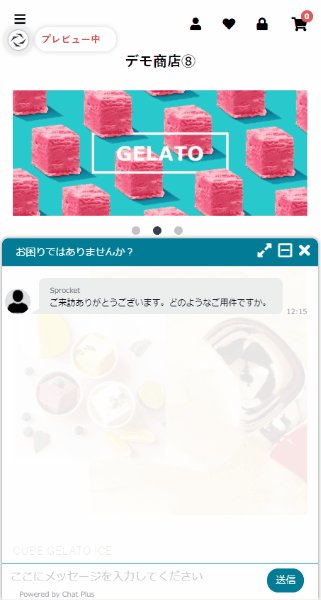
ChatPlus のチャットボットおよび有人チャットを開くためのコードを Sprocket の接客シナリオのステップ内に記述する事で、任意のユーザーセグメント、タイミング、場所で ChatPlus のチャットボットおよび有人チャットを起動することができます。
さらに ChatPlus ビジネスライトプラン(月額9,800円~)以上のプランをご利用の場合、 Sprocket の接客シナリオデータを送信するためのコードも加えてステップ内に記述する事で、 Sprocket の接客シナリオデータを「ユーザー情報」として ChatPlus へリアルタイムに送信することができます。
ChatPlus の各種プランについてはチャットプラス 株式会社のホームページを確認ください。
実装手順
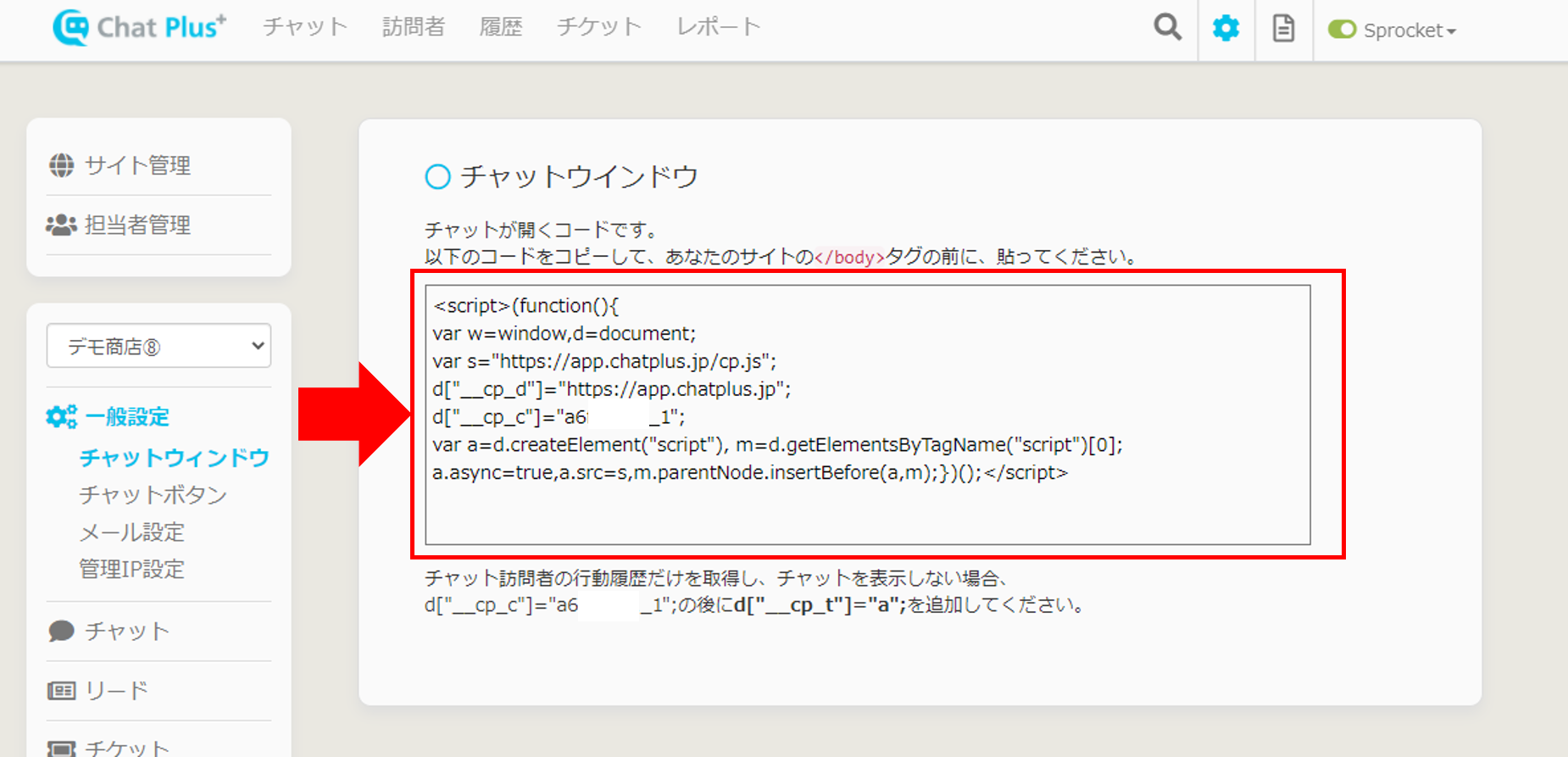
1. ChatPlus 管理画面にログインし、チャットボットおよび有人チャットを開くためのコードをコピー
ChatPlus 管理画面にログインし、一般設定>チャットウインドウページにあるコードをコピーしてください。

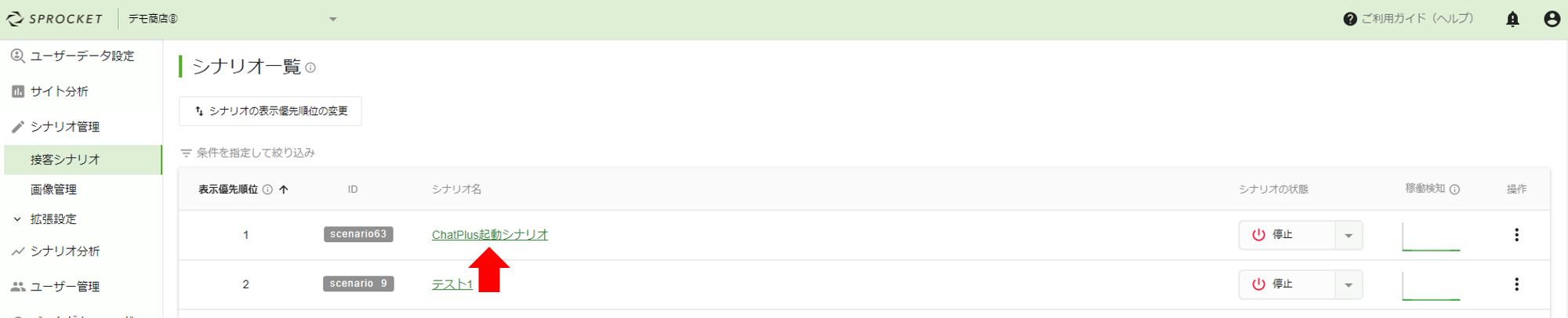
2. Sprocket 管理画面の接客シナリオ編集画面へアクセス
Sprocket 管理画面へログインし、画面左のナビゲーションメニューから[シナリオ管理]>[接客シナリオ]を選択し、 ChatPlus チャットボットおよび有人チャットを起動するシナリオを選択してください。

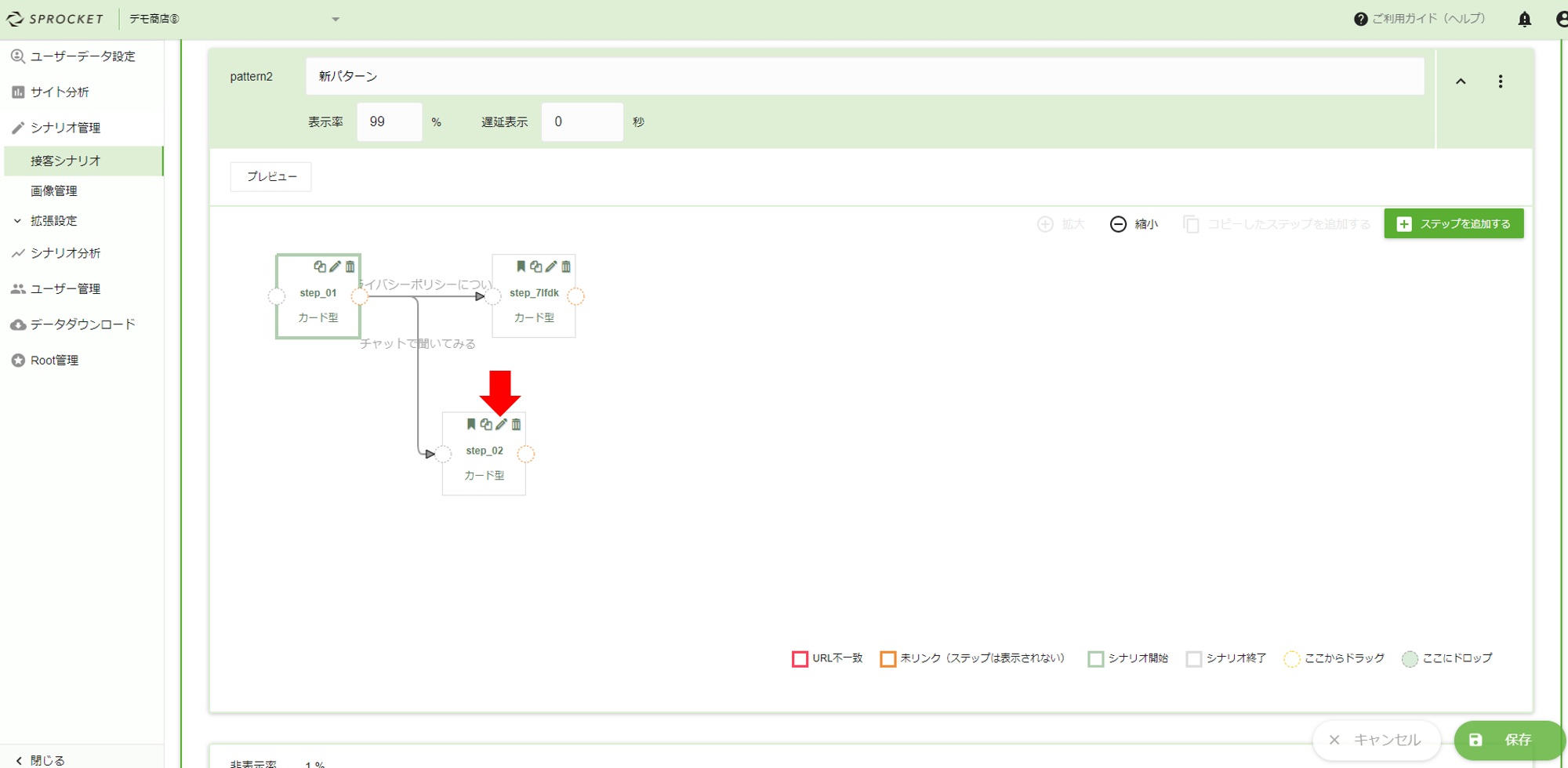
3. ステップ編集画面へアクセス
シナリオ編集ページ下部にある phase および pattern から、ChatPlus チャットボットおよび有人チャットを起動する phase および pattern 内のステップの編集ボタンを押下し、ステップ編集画面へアクセスしてください。
(以下画像では、 phase1 の pattern2 内にあるステップ編集画面へアクセスしようとしています。)

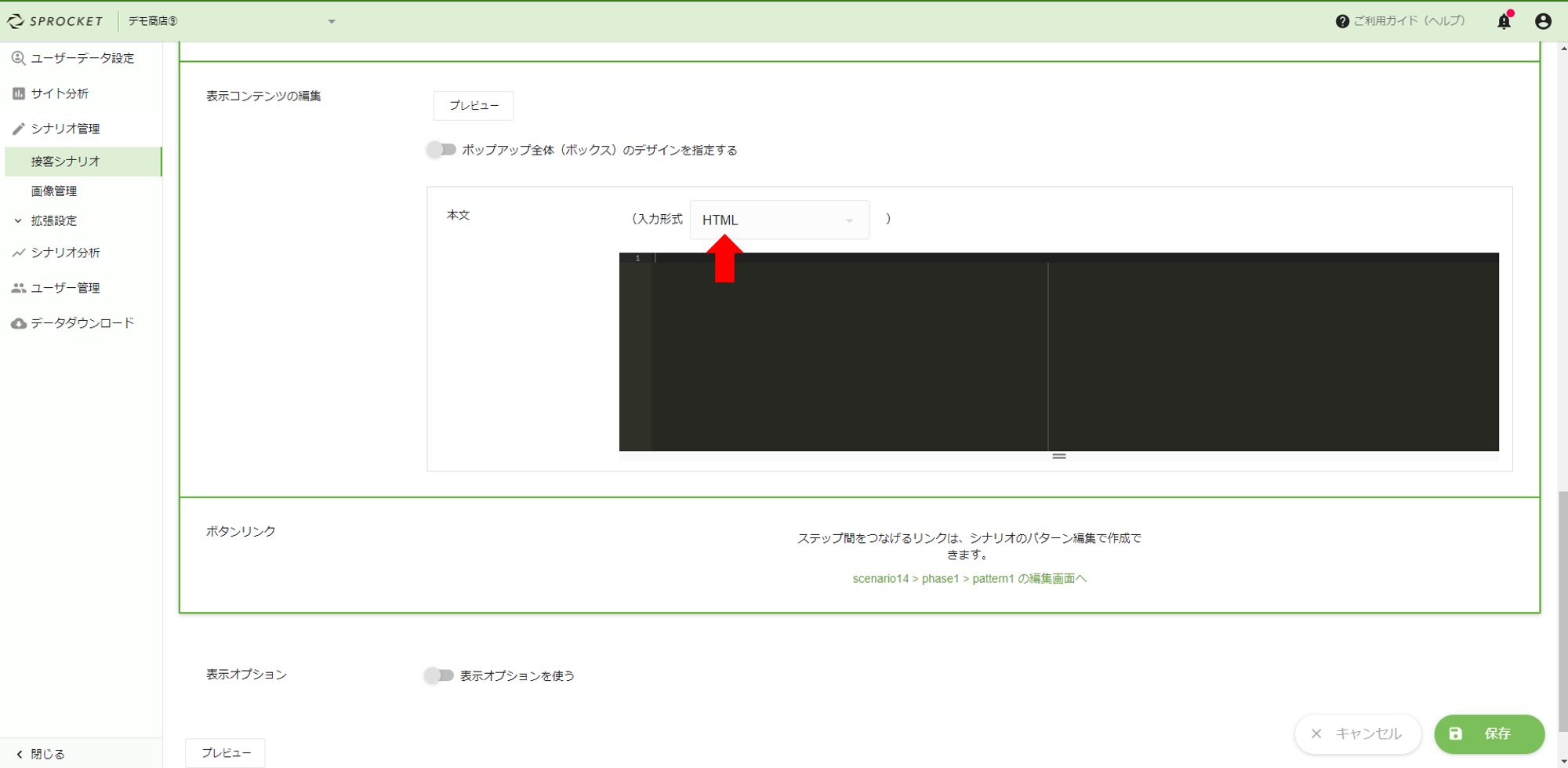
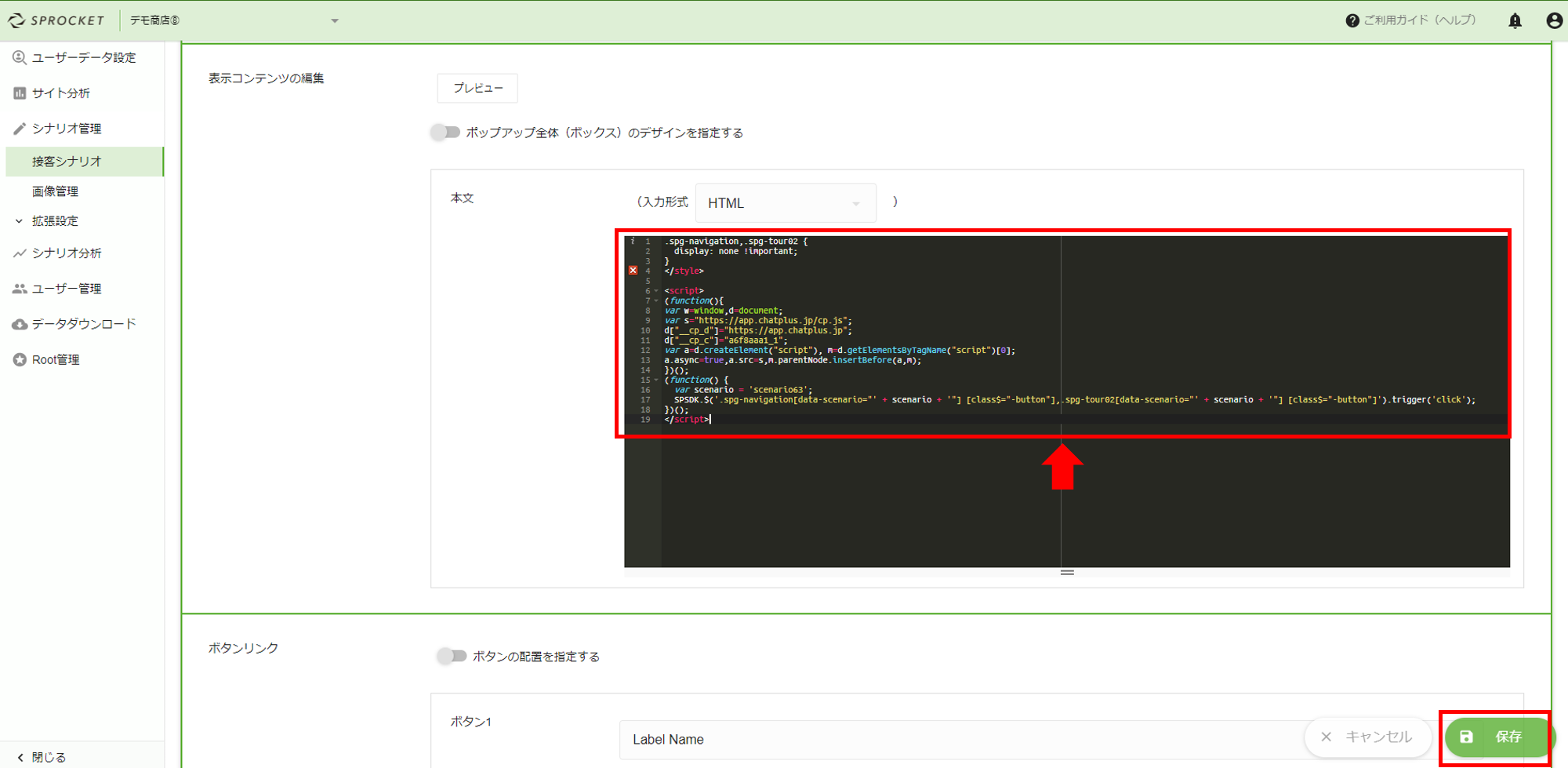
4. チャットボットおよび有人チャットを開くためのコードを記述
ページ下部にスクロール(ポップアップテンプレート等の変更は不要)し、表示コンテンツ編集欄の本文の入力形式のプルダウンメニューから[HTML]を選択してください。

「1.」でコピーしたコードの前に、以下のコード( ChatPlus 起動時に Sprocket のポップアップを表示しないようにするためのコード)を本文内に記述します。
<style>
.spg-navigation,.spg-tour02 {
display: none !important;
}
</style>「1.」でコピーしたコードの </script> の直前に、以下のコード( ChatPlus 起動時に Sprockt のシナリオを終了させるステップへ移動するためのコード)を本文内に記述し[保存]をクリックします。
(function() {
var scenario = 'scenarioXX'; // XXの部分にはSprocketのシナリオIDを記述してください。
window.SPSDK.$(
'.spg-navigation[data-scenario="' +
scenario +
'"] [class$="-button"],.spg-tour02[data-scenario="' +
scenario +
'"] [class$="-button"]'
).trigger('click');
})();
コード記述例
<style>
.spg-navigation,.spg-tour02 {
display: none !important;
}
</style>
<script>
(function(){
var w=window,d=document;
var s="https://app.chatplus.jp/cp.js";
d["__cp_d"]="https://app.chatplus.jp";
d["__cp_c"]="XXXXX"; // この部分はChatPlusのお客様ごとに異なります。
var a=d.createElement("script"), m=d.getElementsByTagName("script")[0];
a.async=true,a.src=s,m.parentNode.insertBefore(a,m);
})();
(function() {
var scenario = 'scenario63';
window.SPSDK.$(
'.spg-navigation[data-scenario="' +
scenario +
'"] [class$="-button"],.spg-tour02[data-scenario="' +
scenario +
'"] [class$="-button"]'
).trigger('click');
})();
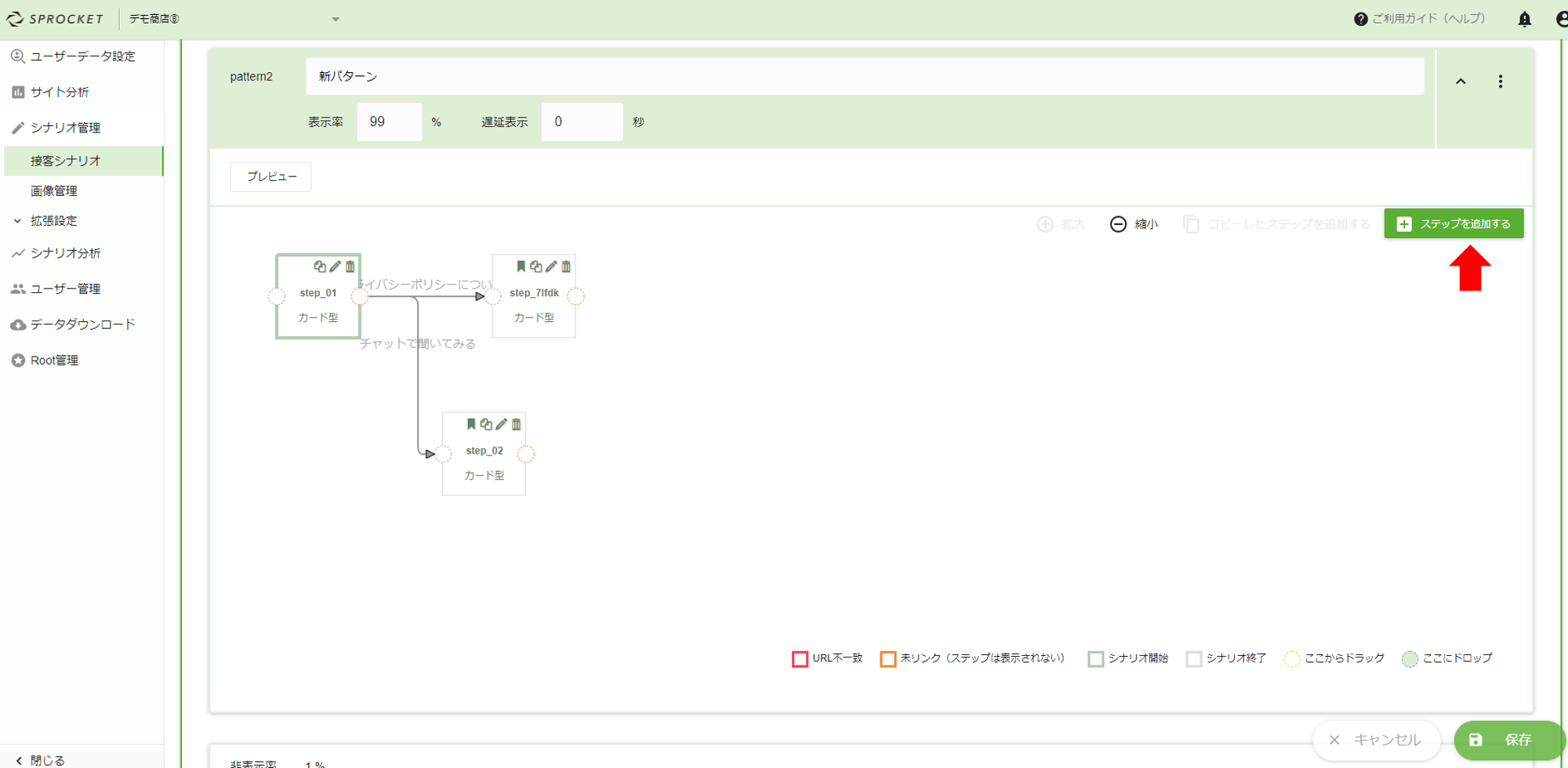
</script>6. 終了ステップを作成
pattern 編集画面に戻り、[ステップを追加する]ボタンをクリックします。

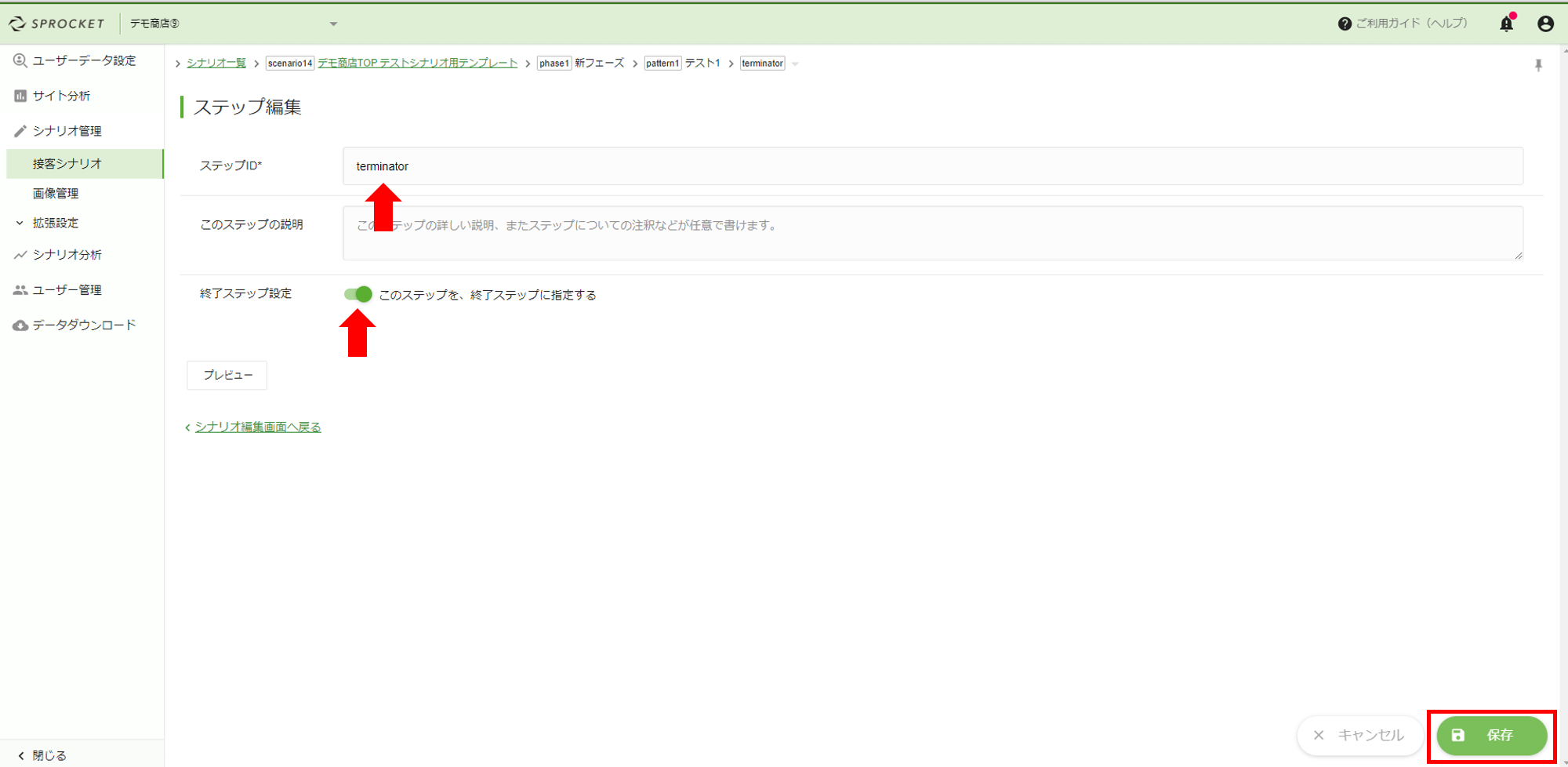
追加されたステップの設定を[ステップ編集]画面で変更します。[ステップID]は任意ですが、「terminator」など、わかりやすい名前にすることをお勧めします。
終了ステップ設定欄にある[このステップを、終了ステップに指定する]のトグルを ON にします。
編集が完了したら画面右下の[保存]をクリックします。

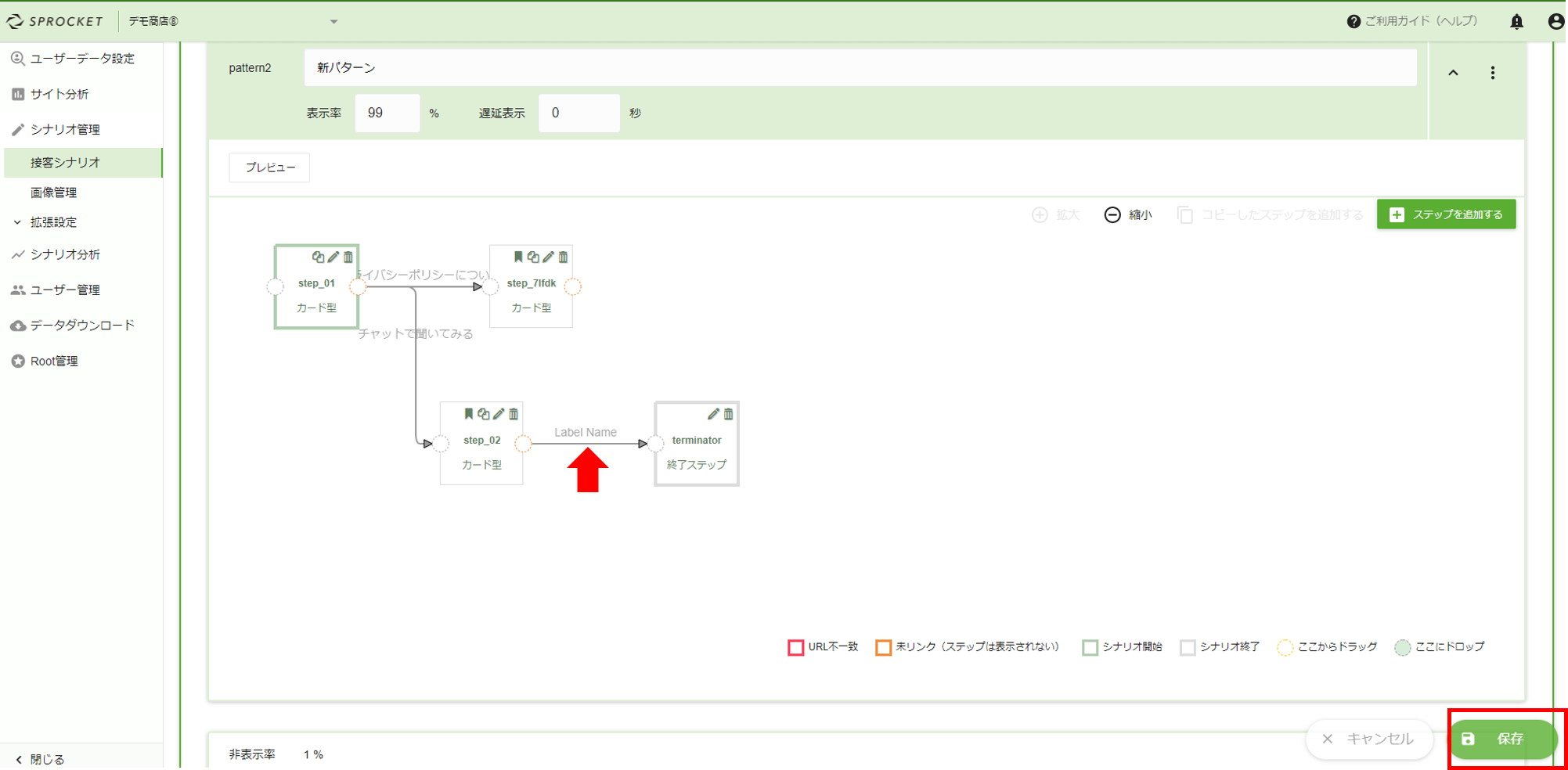
7. チャットボットおよび有人チャットを開くためのコードを記述したステップを終了ステップに接続
pattern 編集画面に戻り、「4.」でチャットボットおよび有人チャットを開くためのコードを記述したステップと終了ステップを接続します。[ボタンラベル]はデフォルト値「Label Name」のまま変更不要です。

編集が完了したら画面右下の[保存]をクリックすれば ChatPlus のチャットボットおよび有人チャットを起動するためのステップ編集作業は完了です。
以上の作業を行うことで任意の Sprocket 接客シナリオから ChatPlus のチャットボットおよび有人チャットを起動することができるようになります。

接客シナリオのセグメント条件や表示比率、公開作業手順については Sprocket ご利用ガイドを確認してください。
【※ ChatPlus ビジネスライトプラン以上のプラン利用者限定】Sprocket 接客シナリオデータ送信設定
チャットボットおよび有人チャットを開くためのコード内の d["__cp_c"] 行の後に、 Sprocket 接客シナリオデータを送信するための下記コードを挿入します。
// ユーザー情報編集
var scenario = SPSDK.$('.spg-tour02,.spg-navigation').data('scenario');
var phase = SPSDK.$('.spg-tour02,.spg-navigation').data('phase');
var pattern = SPSDK.$('.spg-tour02,.spg-navigation').data('pattern');
var step = SPSDK.$('.spg-tour02,.spg-navigation').data('step');
var description = '自由に編集できるテキストです。';
d["__cp_f"]={
scenario: scenario,
phase: phase,
pattern: pattern,
step: step,
'自由記述': description
};ChatPlus へ送信できる Sprocket 接客シナリオデータは下記となります。
項目 | 内容 | 備考 |
|---|---|---|
scenario | ChatPlus を起動する Sprocket 接客シナリオのID | 変数が自動挿入されます。 |
phase | ChatPlus を起動する Sprocket 接客シナリオのフェーズID | 変数が自動挿入されます。 |
pattern | ChatPlus を起動する Sprocket 接客シナリオのパターンID | 変数が自動挿入されます。 |
step | ChatPlus を起動する Sprocket 接客シナリオのステップID | 変数が自動挿入されます。 |
description | 自由記述が可能な項目です。 | コード記述時に手動入力が可能です。 |
シナリオやフェーズ、パターン、ステップそれぞれの意味については Sprocket ご利用ガイドにて確認ください。
コード記述例
<style>
.spg-navigation,.spg-tour02 {
display: none !important;
}
</style>
<script>
(function(){
var w=window,d=document;
var s="https://app.chatplus.jp/cp.js";
d["__cp_d"]="https://app.chatplus.jp";
d["__cp_c"]="XXXXX"; // この部分はChatPlusのお客様ごとに異なります。
var scenario = SPSDK.$('.spg-tour02,.spg-navigation').data('scenario');
var phase = SPSDK.$('.spg-tour02,.spg-navigation').data('phase');
var pattern = SPSDK.$('.spg-tour02,.spg-navigation').data('pattern');
var step = SPSDK.$('.spg-tour02,.spg-navigation').data('step');
var description = '自由に編集できるテキストです。';
d["__cp_f"]={
scenario: scenario,
phase: phase,
pattern: pattern,
step: step,
'自由記述': description
};
var a=d.createElement("script"), m=d.getElementsByTagName("script")[0];
a.async=true,a.src=s,m.parentNode.insertBefore(a,m);
})();
(function() {
var scenario = 'scenario63';
window.SPSDK.$(
'.spg-navigation[data-scenario="' +
scenario +
'"] [class$="-button"],.spg-tour02[data-scenario="' +
scenario +
'"] [class$="-button"]'
).trigger('click');
})();
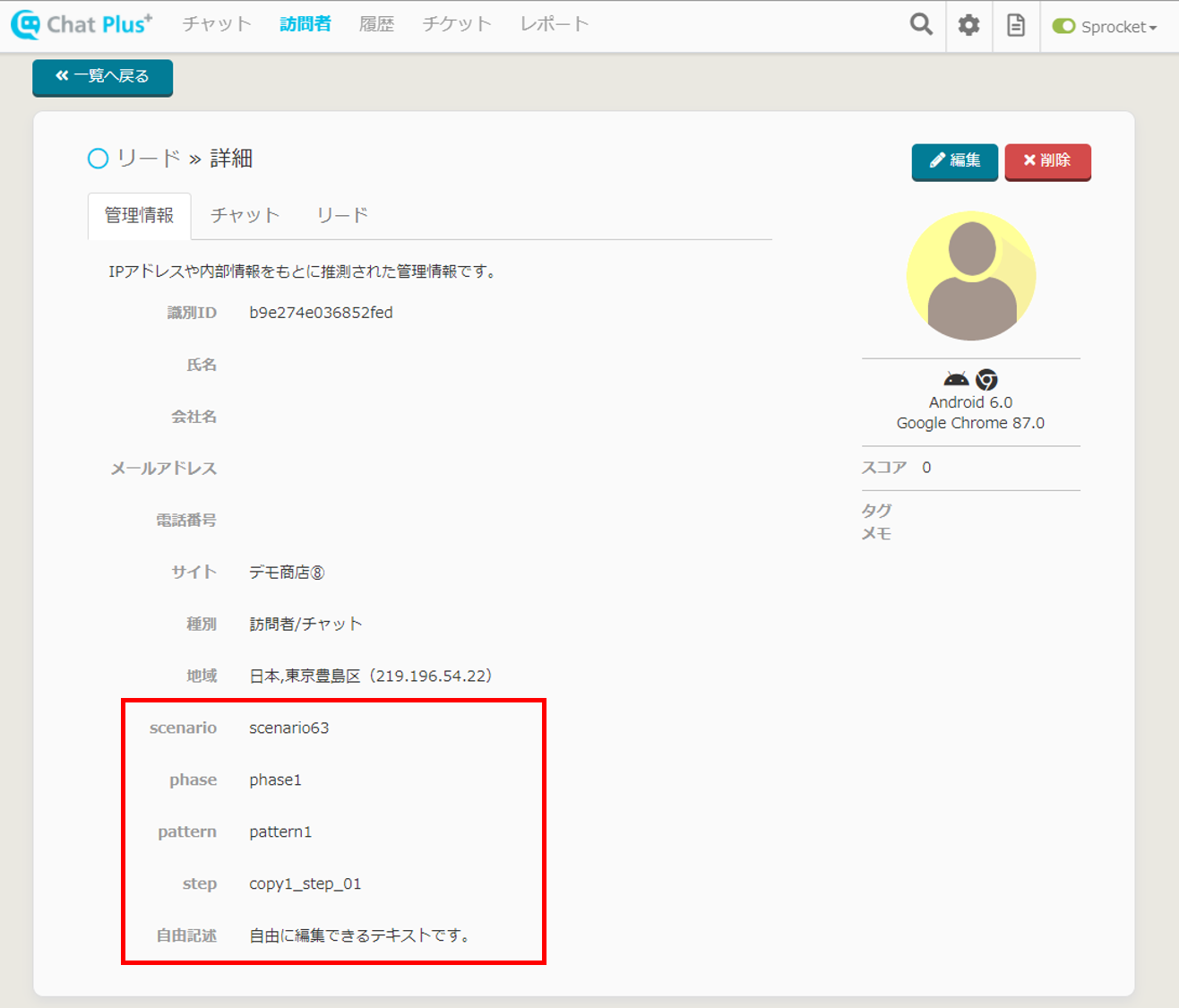
</script>上記コードが記述された Sprocket 接客シナリオから ChatPlus のチャットボットおよび有人チャットを起動することで、以下画像のようにChatPlus 管理画面の訪問者詳細画面で Sprocket 接客シナリオデータが確認できるようになります。

ChatPlus 管理画面に関する詳細情報は、 チャットプラスサポートを確認ください。
Sprocket と ChatPlus との連携機能の説明は以上となります。
Updated 12 months ago
