ページ内埋め込みオプションの実装
ページ内に要素を埋め込んでA/Bテストを実施するための方法を説明します。
スタートアップガイド
- 本記事ではページ内にバナー画像を埋め込むためのシナリオの設定方法を説明します。
- 本記事ではバナー画像の埋め込み方法を説明していますが、本記事を参考に、テキストなど、その他のコンテンツも設定・表示できます。
- 本記事の設定を行うことで、ページにオーバーレイする形式のポップアップではなく、ページ内にバナー画像を埋め込んで A/B テストを実施できるようになります。
注意事項
- 本機能はオプションサービスです。ご利用になる場合は担当コンサルタント、もしくは担当営業にご連絡ください。
- 設定にあたっては、HTML,JavaScript、CSSの知識が必要となります。
- Sprocket側の処理を経てバナー画像が差し込まれますので、ページレンダリングと同じタイミングではバナー画像が表示されず、通常はバナー画像が遅れて表示されます。違和感のある挙動になることがあるため、事前に検証の上でご利用ください。
目次
- 本記事のゴール
- バナー画像のアップロード
- バナー画像のURLを取得
- シナリオの設定
- プレビューの確認
- シナリオの強制表示設定
- シナリオの公開
1. 本記事のゴール
本記事では、デモ用ECサイトのページタイトル上部に、Sprocketのバナー画像を表示して、表示した場合としなかった場合でコンバージョンにどのような影響があるか、A/Bテストを行う手順をご紹介します。

2. バナー画像のアップロード
本セクションで行うこと
- バナー画像をSprocketのサーバーにアップロードします
- 今回はサンプルとして横幅200pxのバナー画像を使用しています
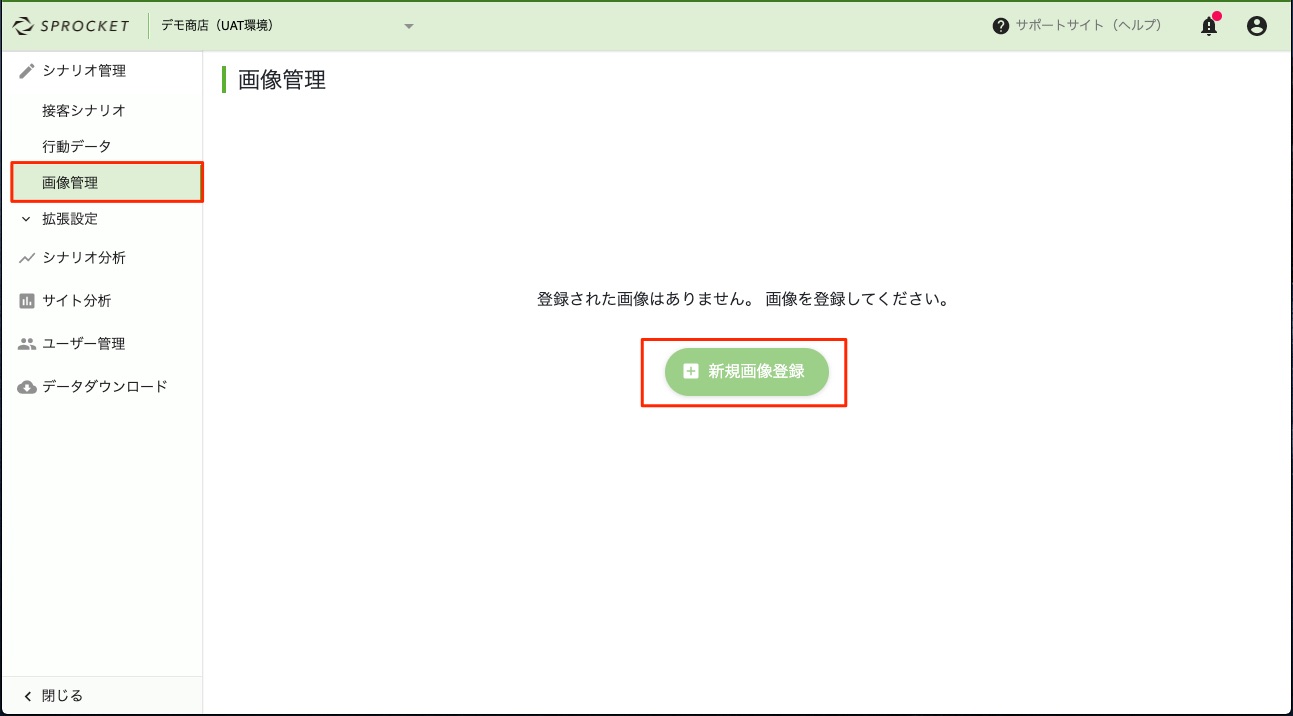
管理画面サイドメニューの[画像管理]から、画像をアップロードします。

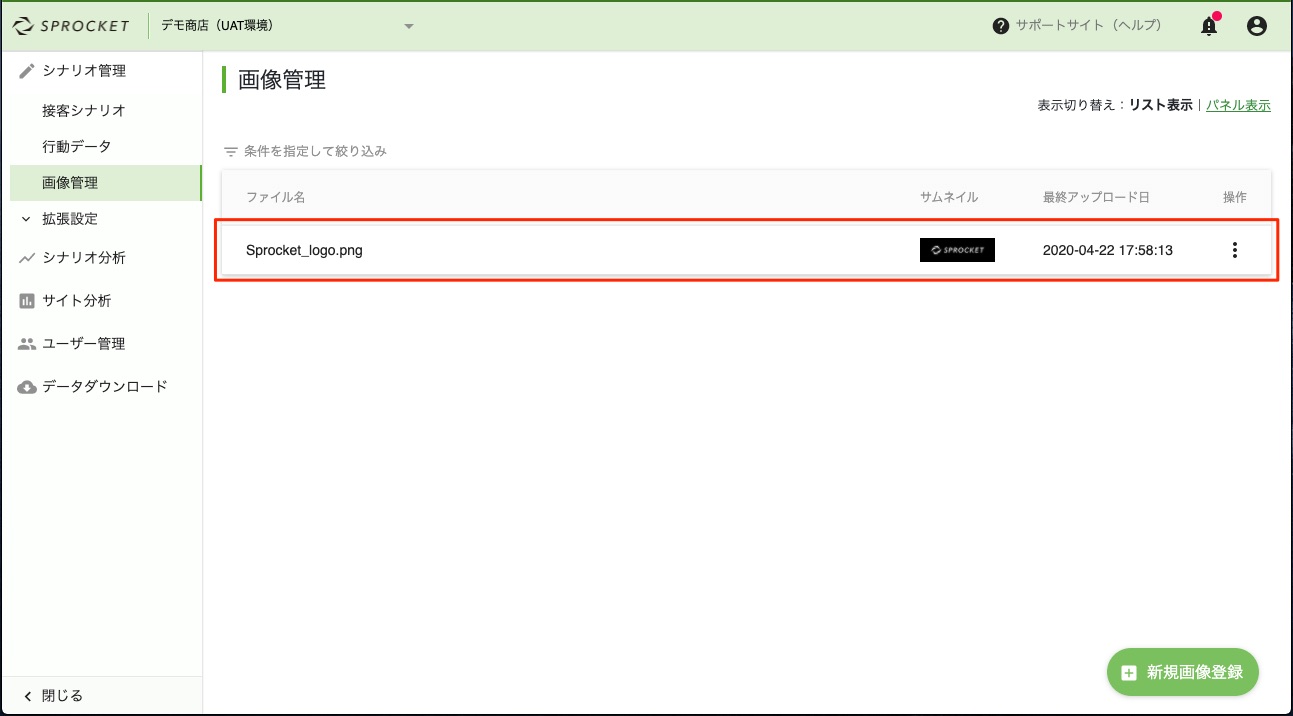
正常にアップロードされると、画像が一覧に表示されます。

以上で、バナー画像のアップロードは完了です。
3. バナー画像のURLを取得
本セクションで行うこと埋め込み実装の中で使用するバナー画像のURL情報を取得します。
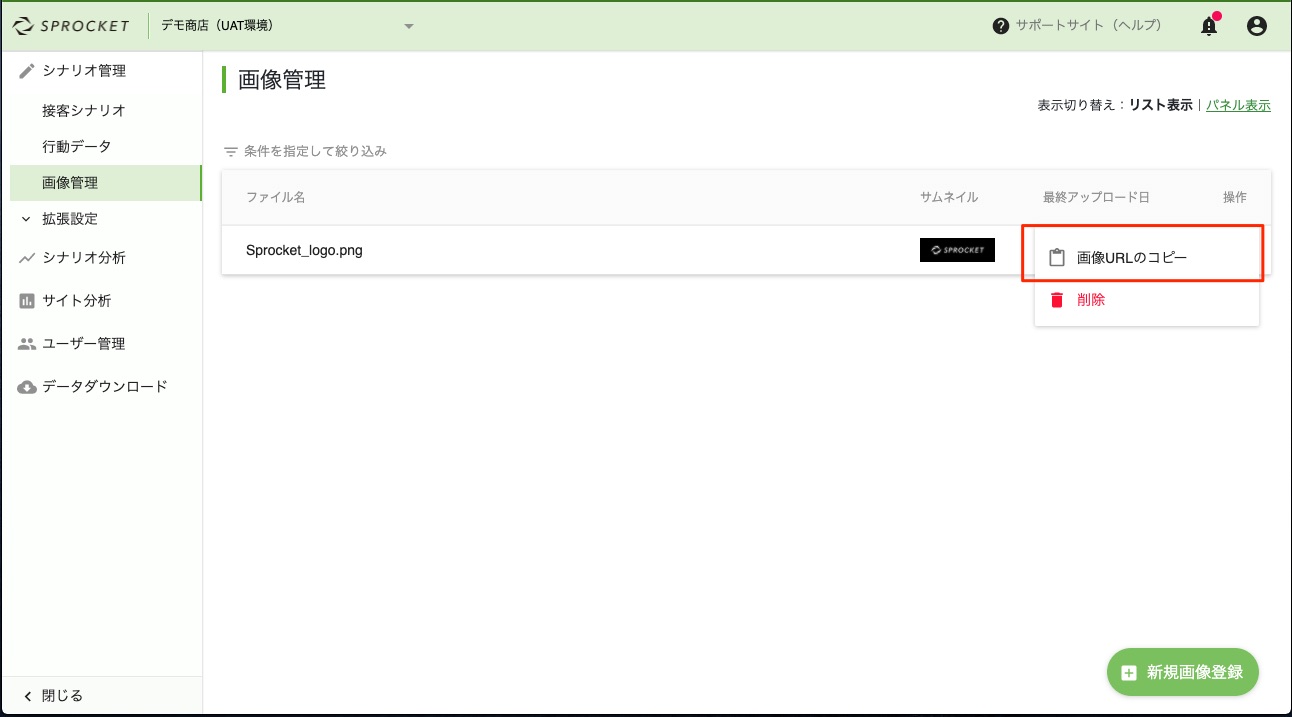
[画像管理]の画像一覧から、埋め込みバナーで使用したい画像を選んで、[画像URLのコピー]をクリックしてください。

クリップボードに画像URLが保存されますので、テキストエディターなどコピーしてURLを一時保存してください。この画像URLは、次のステップでバナー画像のHTMLを編集する際に使用します。

4. シナリオの設定
本セクションで行うこと
- サンプルコードを活用して、埋め込みバナー用のシナリオを実装します
- A/Bテストを実施するために、表示パターンと非表示パターンの表示比率を50%:50%に設定します
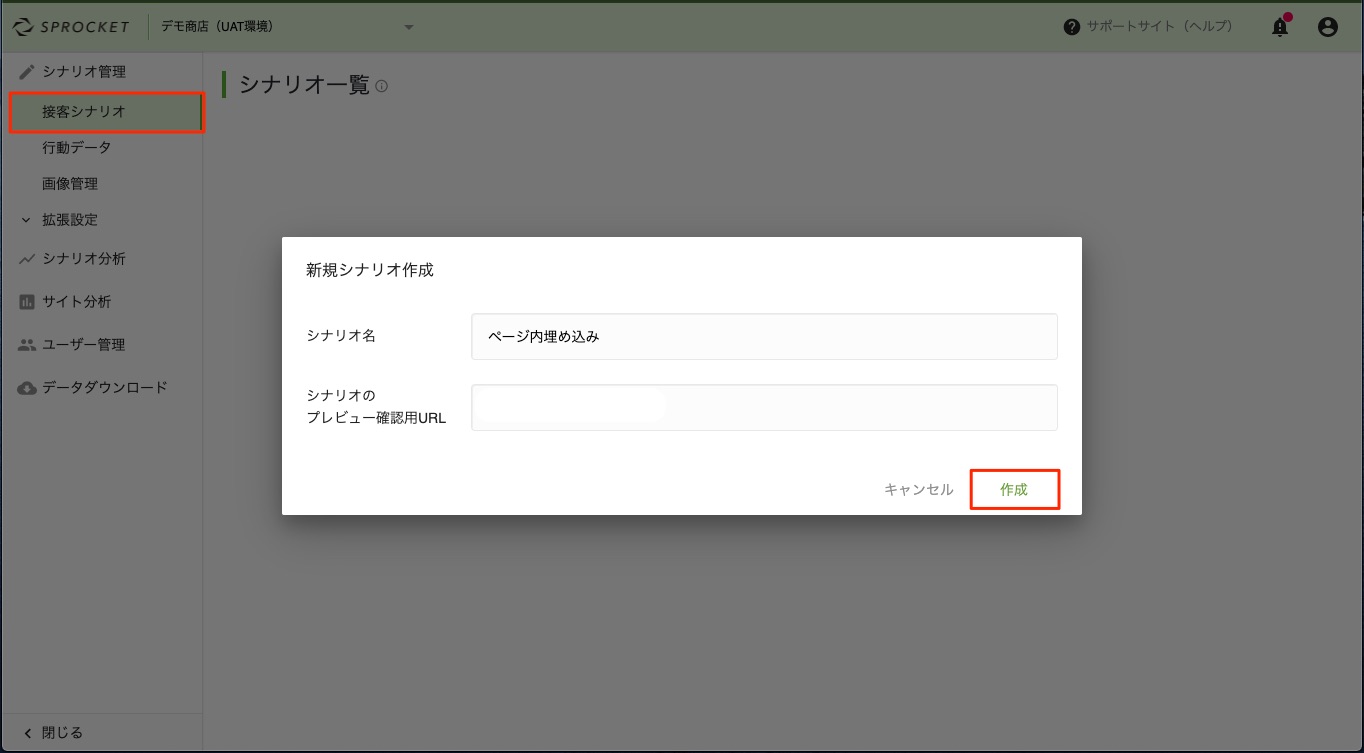
[接客シナリオ]メニューで[新規シナリオ作成]をクリックしてシナリオを作成します。

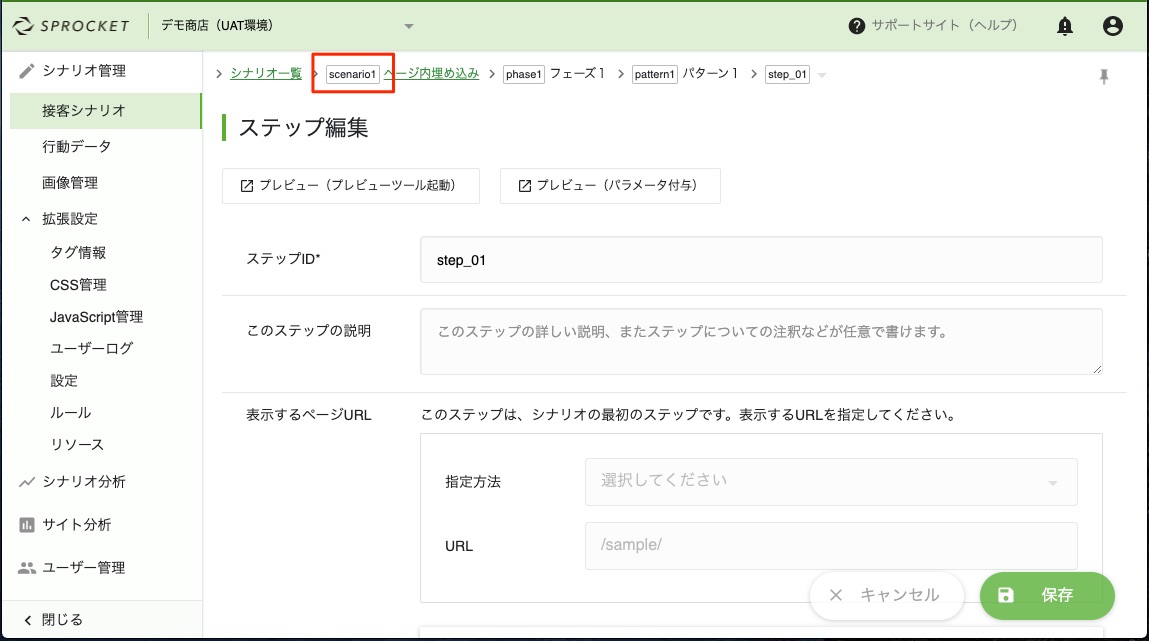
[ステップ編集]画面に移動します。
パンくずから、作成されたシナリオの[シナリオID]を確認します。今回の例ではscenario1が[シナリオID]です。[シナリオID]はこの後の設定で使用します。

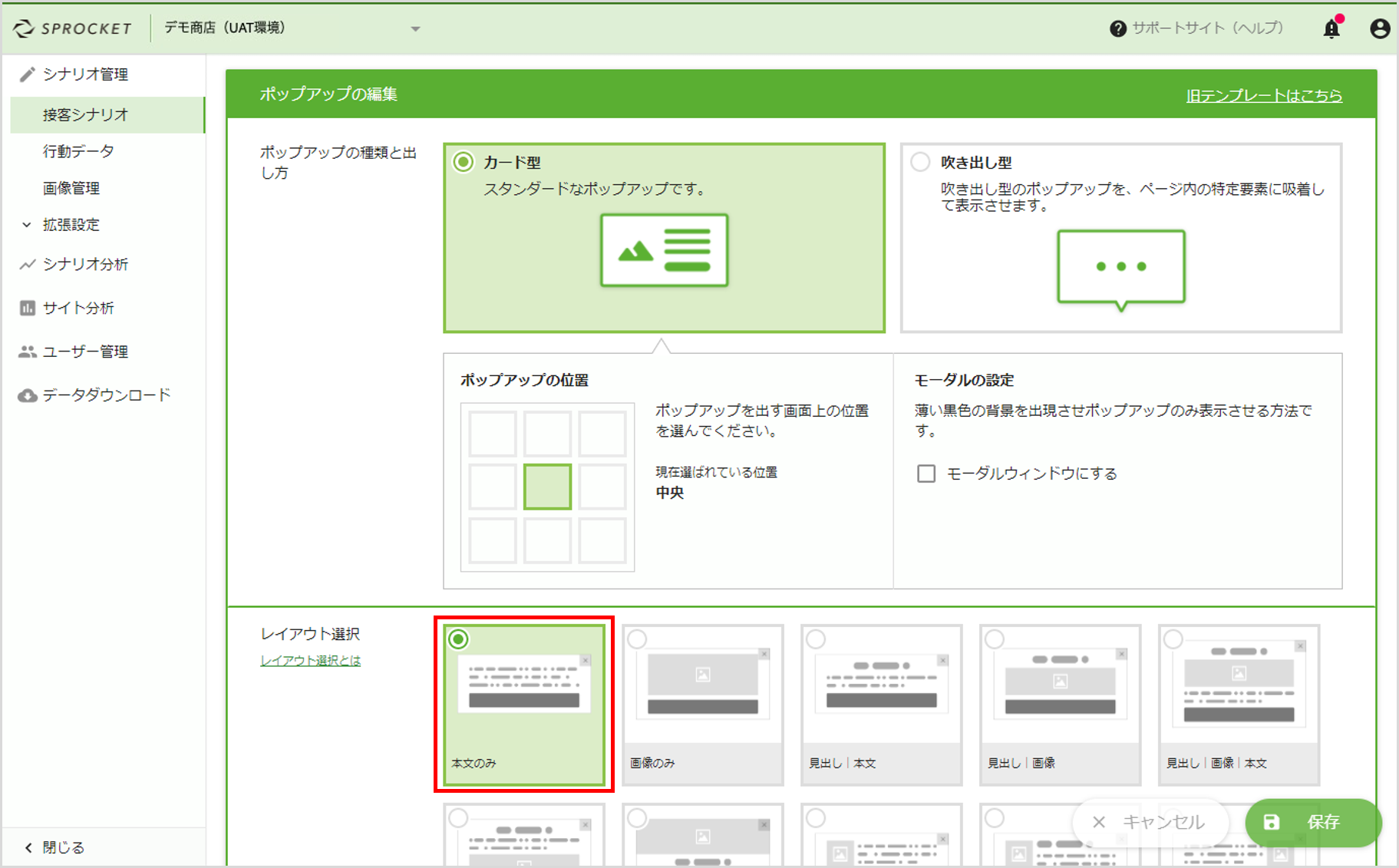
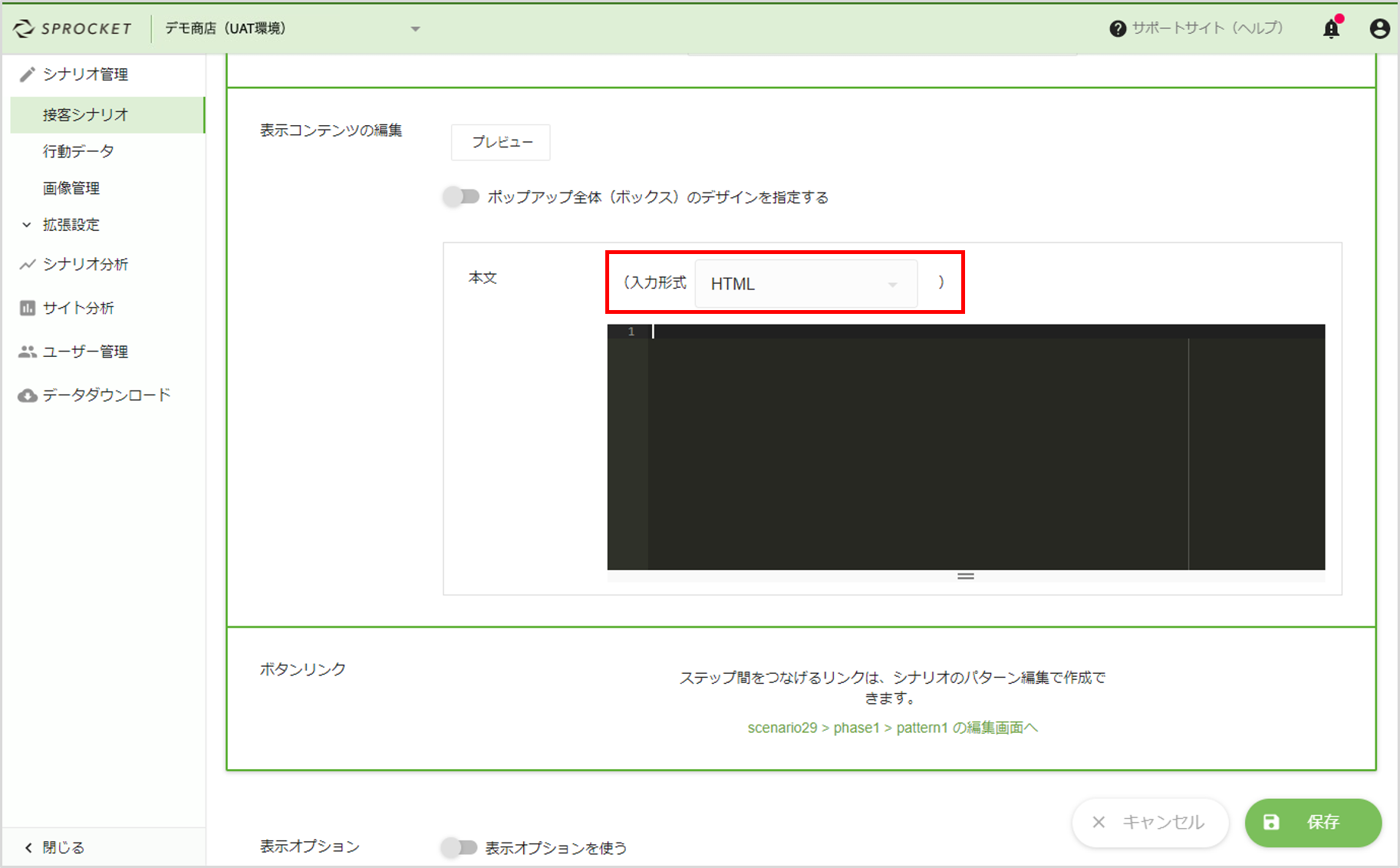
画面下部にスクロールします。ポップアップテンプレートを変更する必要はありませんので、[ポップアップの種類]、[レイアウト]はそれぞれ[カード型][本文のみ]のままにしてください。

[本文]の[入力形式]を[HTML]に変更します。

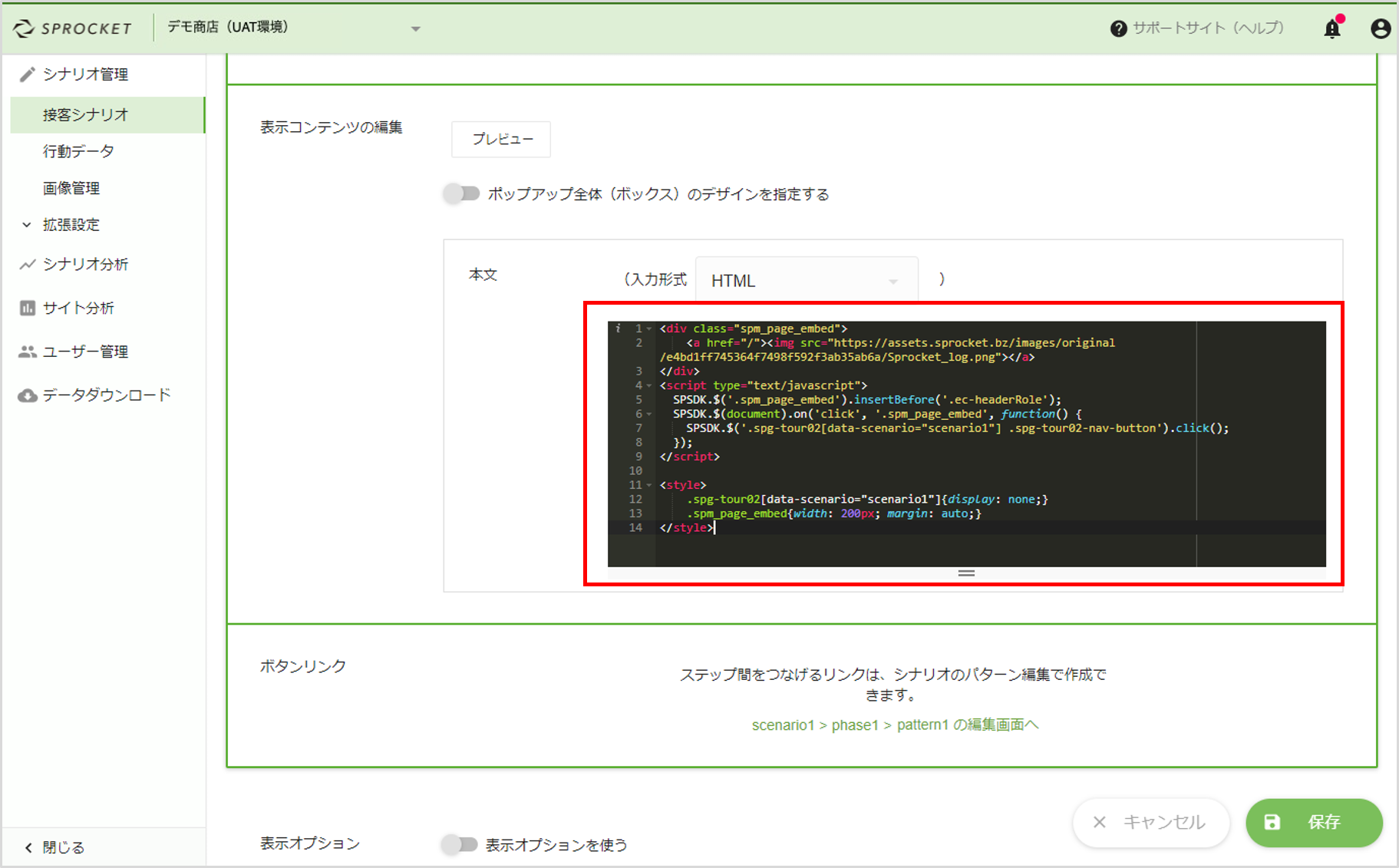
以下の埋め込み用ソースコードを[本文]に貼り付けます。
<div class="spm_page_embed">
<a href="/"><img src="3で取得した画像 URL を記入"></a>
</div>
<script type="text/javascript">
SPSDK.$('.spm_page_embed').insertBefore(".ec-headerRole");
SPSDK.$(document).on('click', '.spm_page_embed', function() {
SPSDK.$('.spg-tour02[data-scenario="シナリオID"] .spg-tour02-nav-button').click();
});
</script>
<style>
.spg-tour02[data-scenario="シナリオID"]{display: none;}
.spm_page_embed{width: 200px; margin: auto;}
</style>貼り付け後、以下の箇所を修正してください。
imgタグのsrcに、「3. バナー画像のURLを取得」で取得したURLを記入しますaタグのhref属性を書き換えて、バナー画像クリック時の遷移先を指定しますinsertBefore(".ec-headerRole")を、適切なjQuery関数に置き換えます。サンプルコードでは、ec-headerRoleclass要素の前にバナー画像を差し込んでいます。jQuery APIの詳細は、公式ドキュメントを参照ください。scriptタグ内とstyleタグ内のdata-scenario属性のシナリオIDを、先ほど取得した[シナリオID]で置き換えます(合計2箇所)styleタグ内の.spm_page_embed{width: 200px; margin: auto;}を書き換えて、バナー画像の表示位置、表示サイズなどを調整します

修正後のコードサンプルです。
<div class="spm_page_embed">
<a href="/"><img src="https://assets.sprocket.bz/images/original/e4bd1ff745364f7498f592f3ab35ab6a/Sprocket_logo.png"></a>
</div>
<script type="text/javascript">
SPSDK.$('.spm_page_embed').insertBefore(".ec-headerRole");
SPSDK.$(document).on('click', '.spm_page_embed', function() {
SPSDK.$('.spg-tour02[data-scenario="scenario1"] .spg-tour02-nav-button').click();
});
</script>
<style>
.spg-tour02[data-scenario="scenario1"]{display: none;}
.spm_page_embed{width: 200px; margin: auto;}
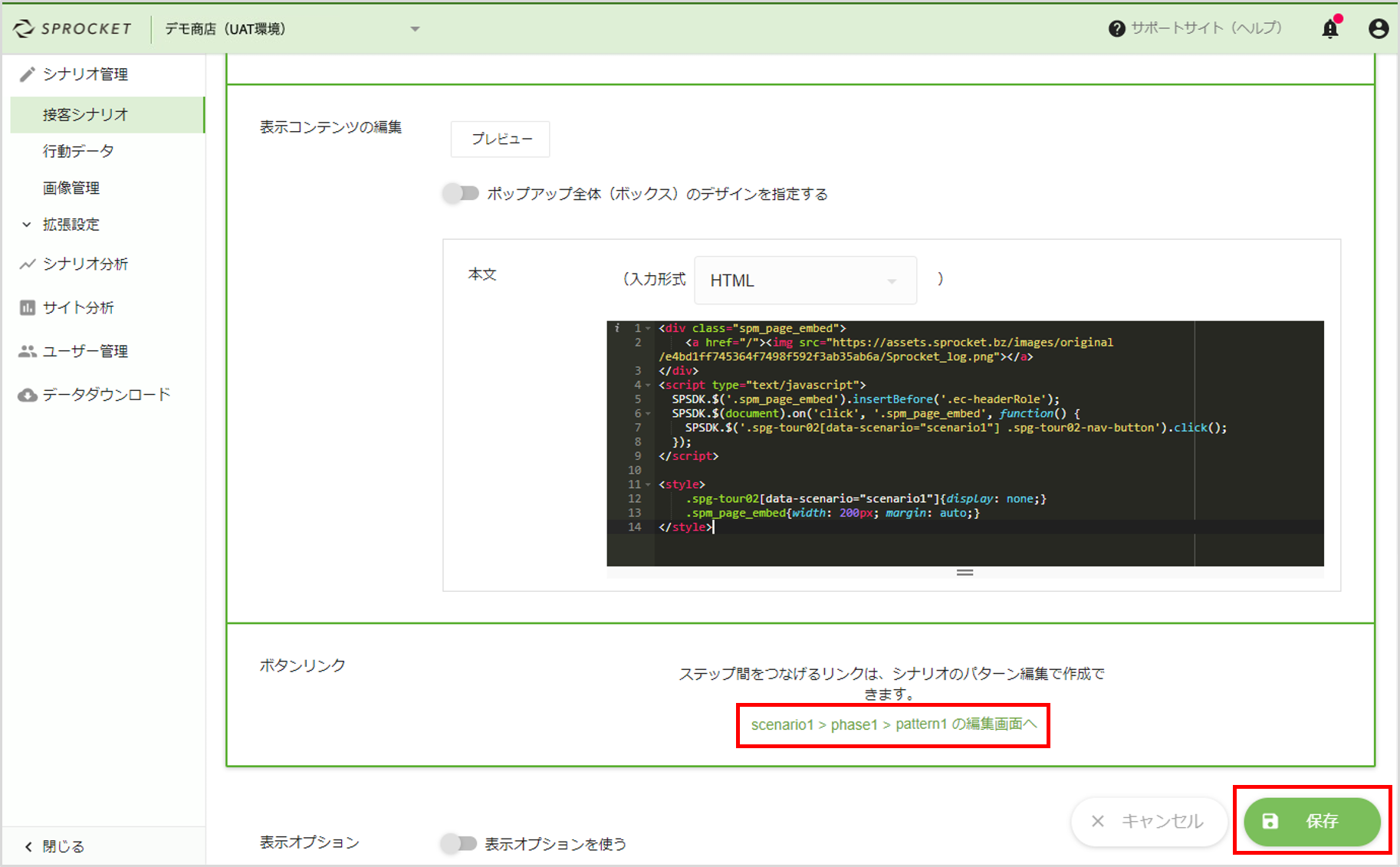
</style>[保存]をクリックして編集した内容を保存した上で、[シナリオのパターン編集]画面に移動します。

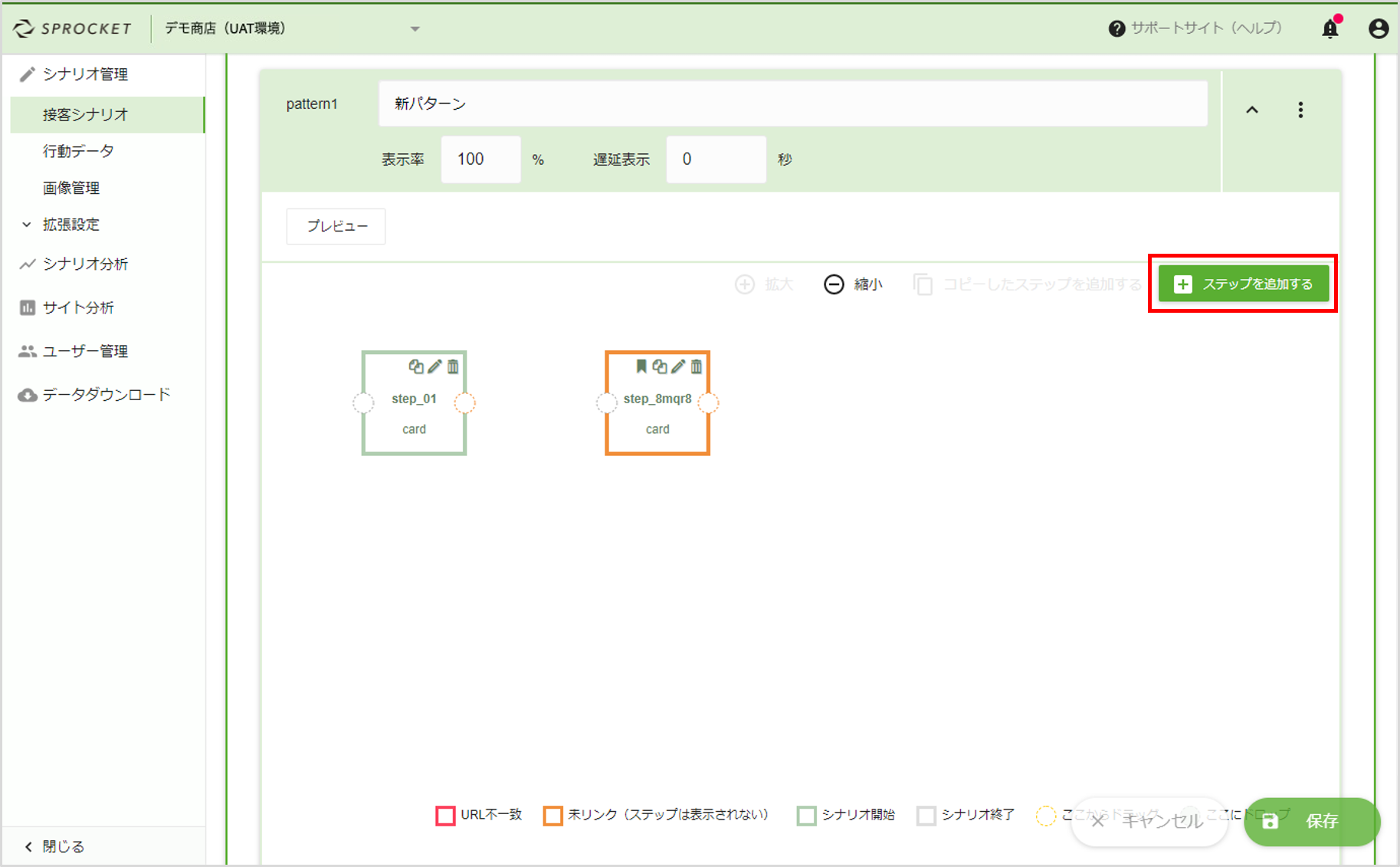
リンクエディターで[終了ステップ]を作成します。

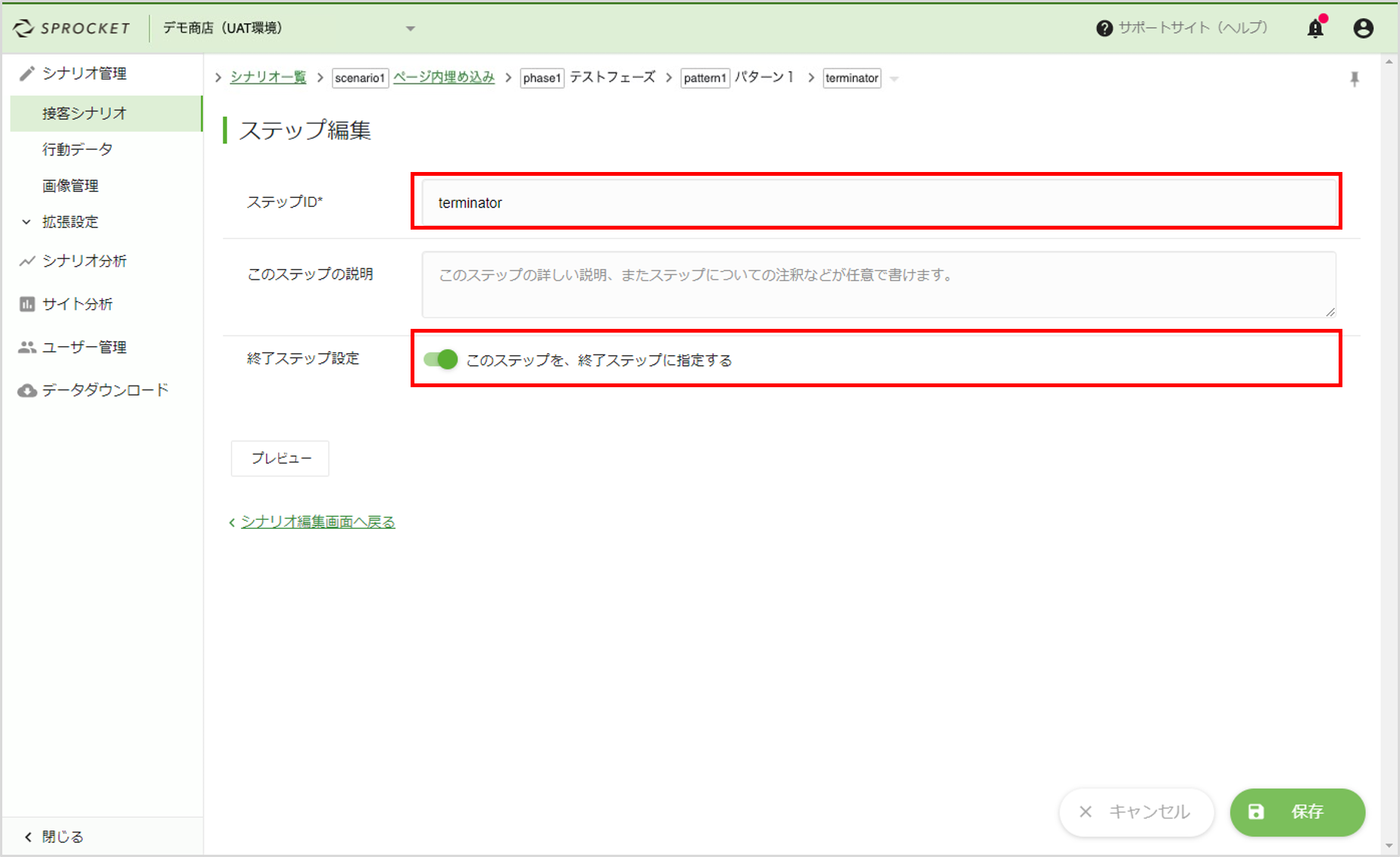
[ステップ編集]で設定を変更します。[ステップID]は任意ですが、terminatorなど、わかりやすい名前にすることをおすすめします。
編集が完了したら画面右下の[保存]をクリックして、編集した内容を保存します。

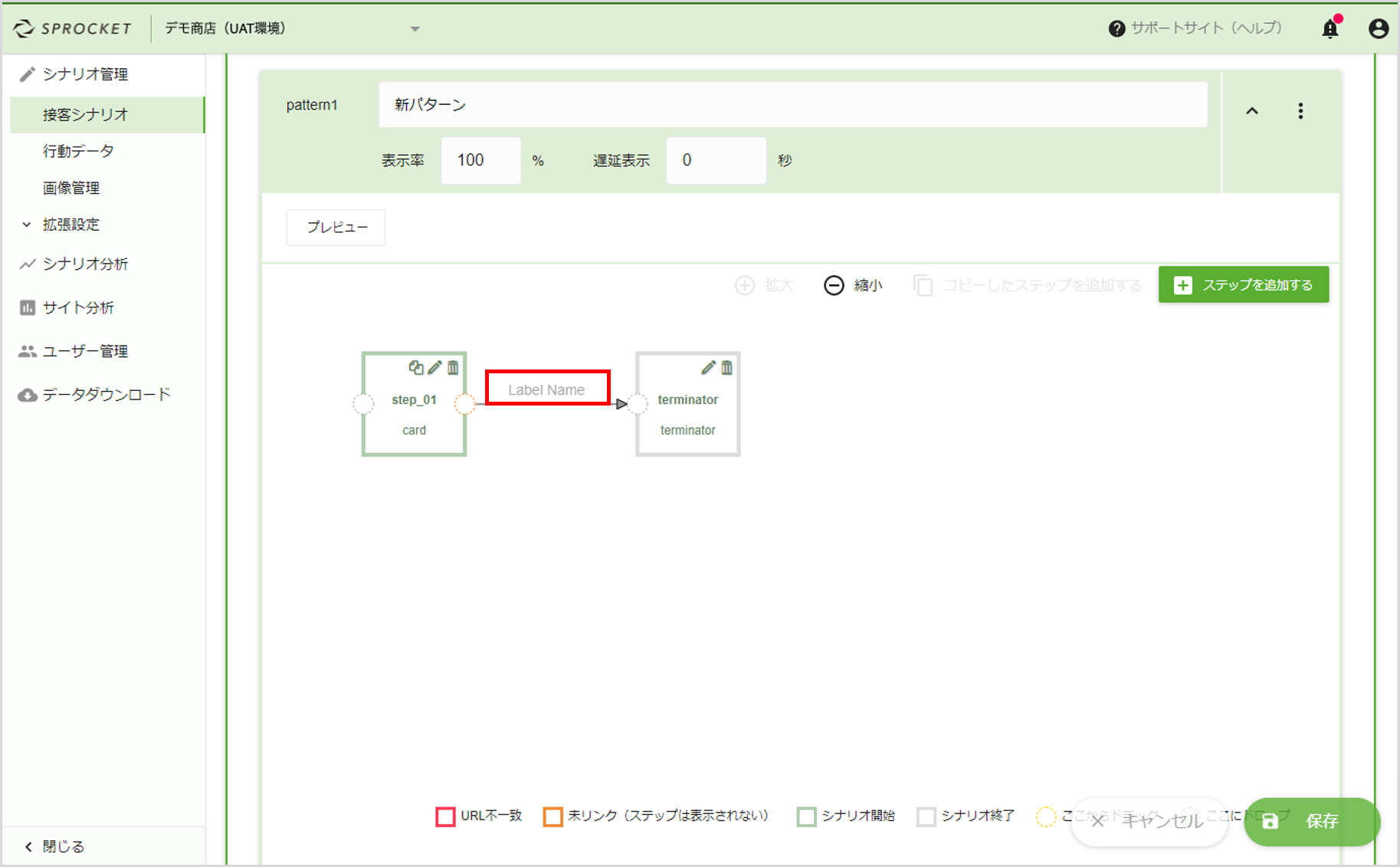
リンクエディタで、バナー画像のステップと終了ステップを接続します。[ボタンラベル]はデフォルト値Label Nameのまま変更不要です。

表示パターン(今回の例ではpattern1)と非表示パターンの表示率を50%:50%に変更します。

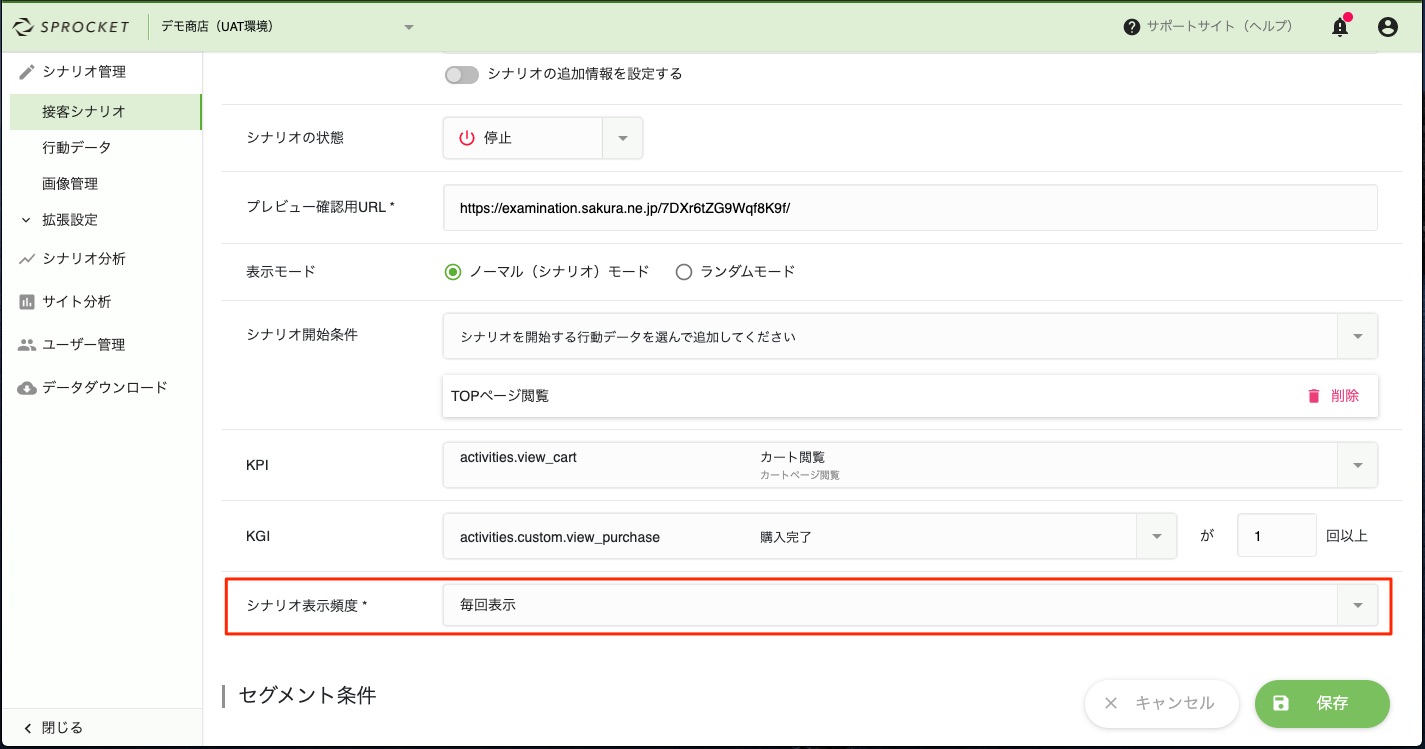
[シナリオ開始条件][KPI][KGI][シナリオ表示頻度][セグメント条件]を設定します。
[シナリオ表示頻度]は[毎回表示]を選択してください。

[保存]をクリックして、設定した内容を保存します。

以上で、シナリオの設定は終了です。
5. プレビューの確認
本セクションで行うこと本セクションでは、ページ内にバナー画像がどのように表示されるか、[プレビュー]で確認する方法を説明します。
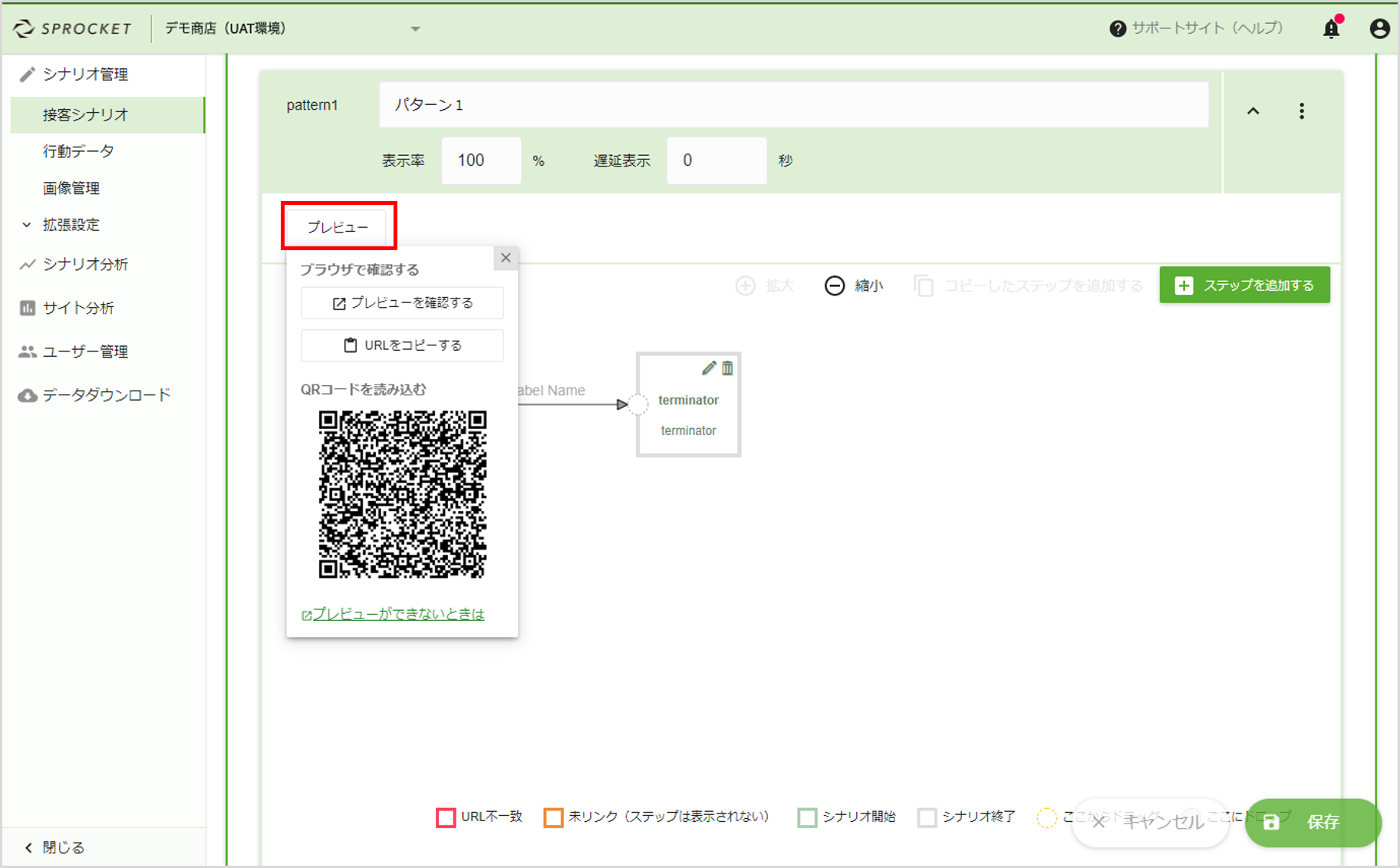
[プレビュー]をクリックします。
表示されたメニューからいずれかの方法でプレビュー画面を開くことができます。

プレビュー用の画面が開いたら、プレビューツールの[シナリオID][フェーズID][パターンID]を確認して、[プレビューを開始する]をクリックします。

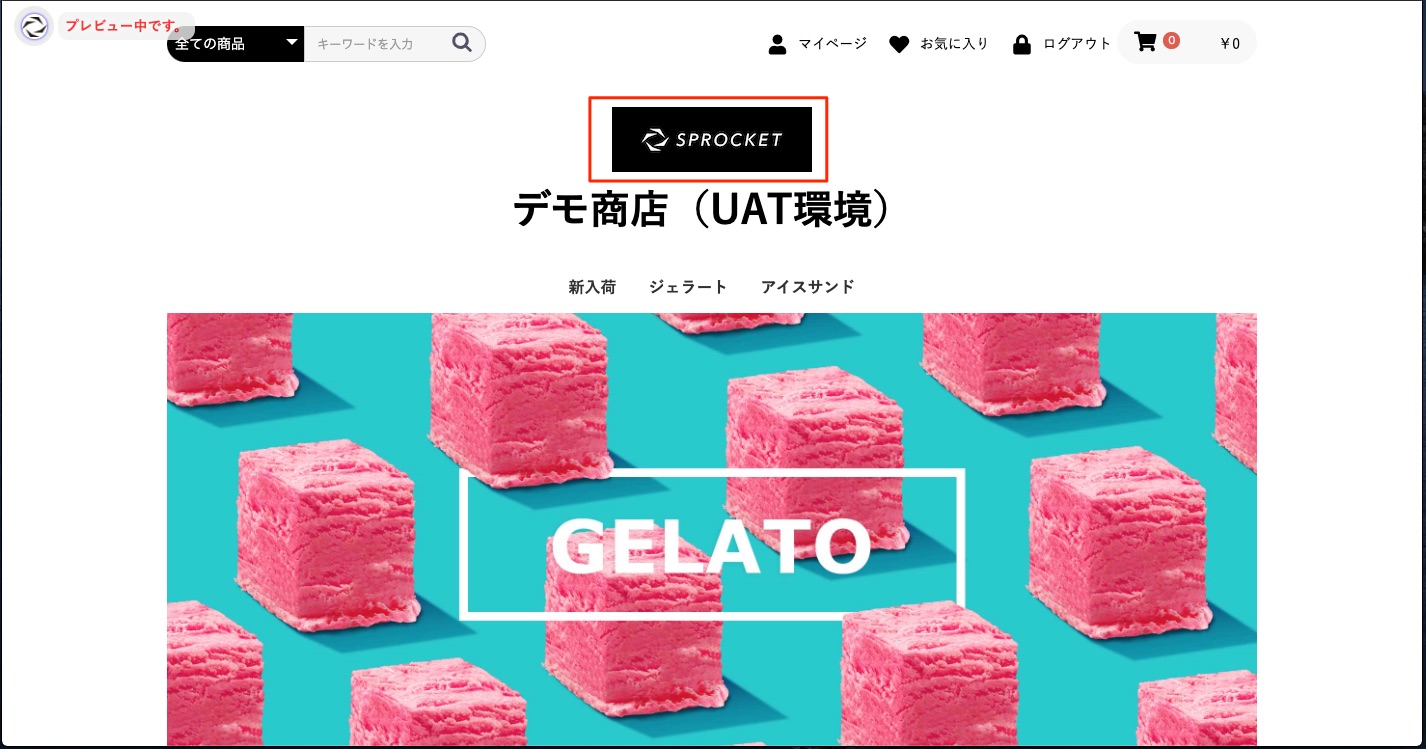
バナー画像がページ内に差し込まれますので、意図したとおりに表示されているか確認します。

6. シナリオの強制表示設定
本セクションで行うことシナリオを強制的に表示するための設定を行います。この設定により、ほかの接客シナリオが同一ページ内で起動していても、ページ内埋め込みバナーが必ず表示されるようになります。
注意事項設定作業はSprocketの担当者が行います。
[シナリオ一覧]で、これまでのステップで作成してきたページ内埋め込みシナリオの[シナリオID]を確認します。
確認した[シナリオID]を Sprocket 担当者へ伝えます。
以上で、シナリオの強制表示設定は終了です。
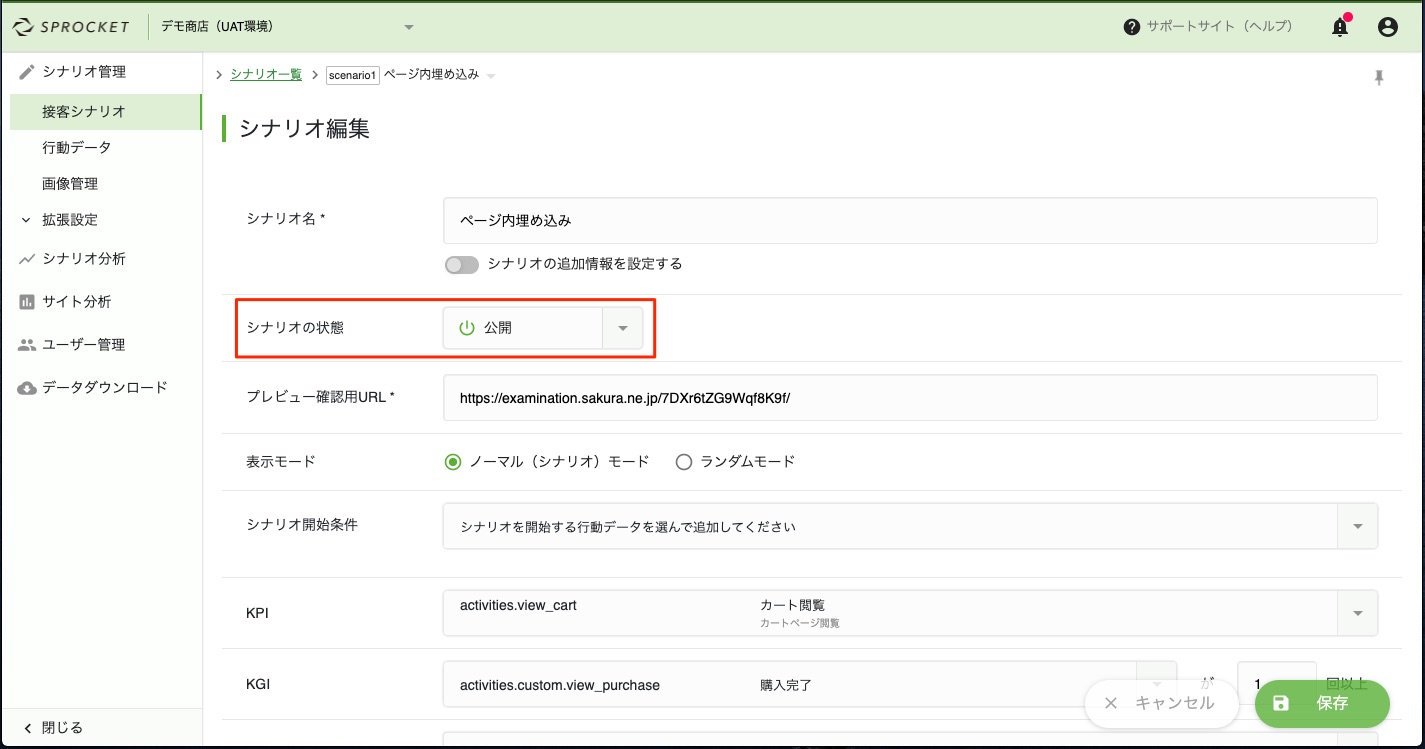
7. シナリオの公開
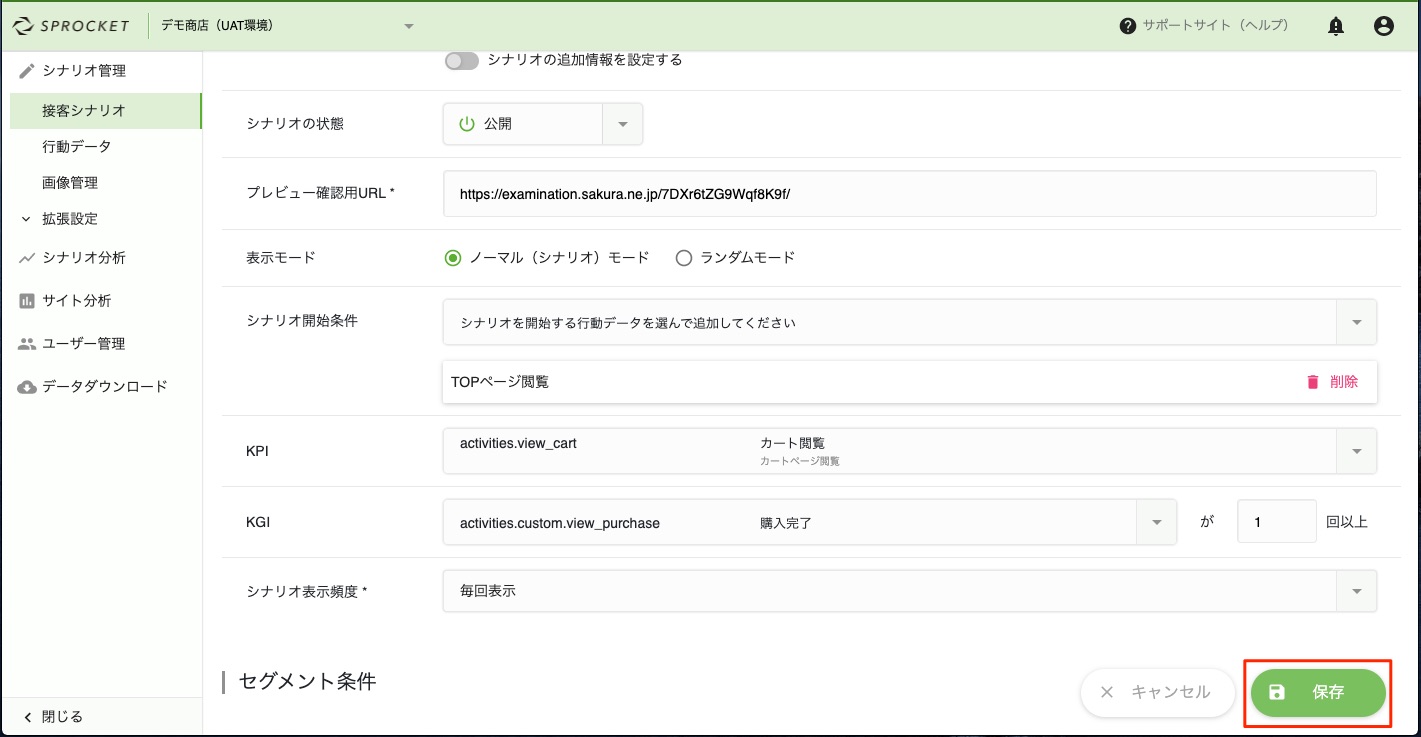
[シナリオの状態]を[公開]にすると、バナー画像が本番環境に表示されるようになります。

以上で、ページ内埋め込みオプションの実装方法についての説明は終了です。
Updated 11 months ago
