Googleタグマネージャでデータ連携タグを導入する
スタートアップガイド
- 本記事では Google タグマネージャ(GTM)を使用したデータ連携(リアルタイム取り込み)の導入手順を説明します。
- 本設定は GTM で Sprocket タグを配信していることを前提とします。GTM を使った Sprocket タグの埋め込みについてはこちらをご覧ください。
- データ連携(リアルタイム取り込み)の仕様はデータ連携(リアルタイム取り込み)の各タグ(ユーザー属性タグなど)をご覧ください。
- GTM の使い方については Googleタグマネージャ ヘルプ をご覧ください。
目次
- 設定を開始する前に
- Sprocket タグの配信優先度設定
- ユーザー定義変数の作成
- データ連携タグの実装
- トリガーの作成
- トリガーとタグの紐付け
- 設定の確認
- ユーザ定義変数の実装
- 公開
- 実サイトで稼働を確認する
1. 設定を開始する前に
- まずはデータ連携(リアルタイム取り込み)で送信したいデータ項目を決定します。データ項目については、Sprocketの担当者にご相談ください。
- リンク先のコンテナデータをご利用の GTM コンテナにインポートすることで、データ連携タグの導入を簡単に行うことができます。
必要な項目だけ設定すればいい
- 本ドキュメントではすべてのデータ連携タグ(ユーザー属性タグ・ログイン状態タグ・購入データタグ・カート内データタグ)を設定する手順を解説していますが、利用しないデータ連携タグを設定する必要はありません。Sprocketの担当者と相談の上で、必要なデータ項目を決定してください。
2. Sprocket タグの配信優先度設定
本セクションで行うことGTM にはタグ配信の順序を設定する[配信優先度]という機能があります。
このセクションでは、データ連携(リアルタイム取り込み)の機能を使うための準備として、Sprocket タグに配信優先度の設定を行います。
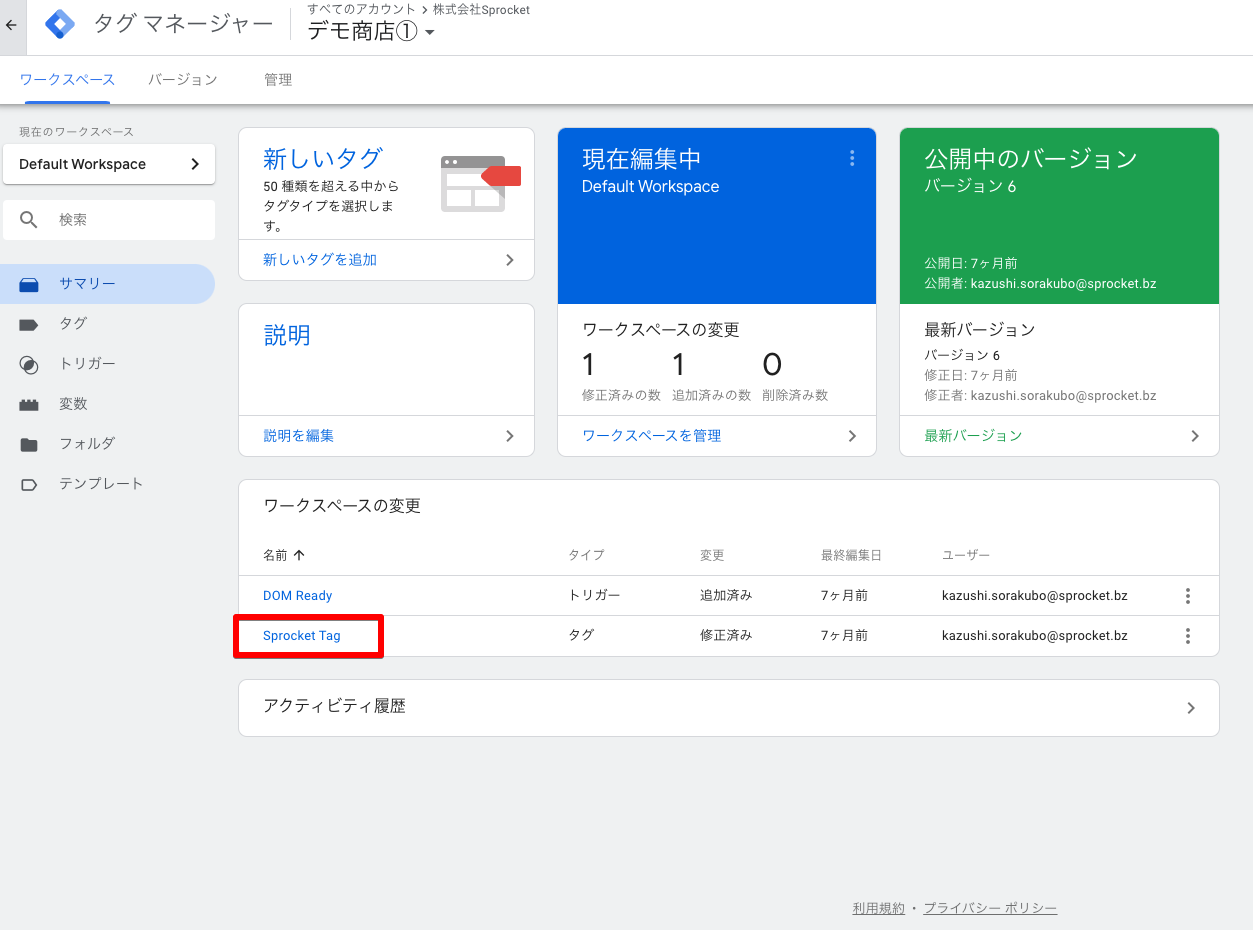
GTM 管理画面にログインし、Sprocket タグを設定した GTM タグを選択します。

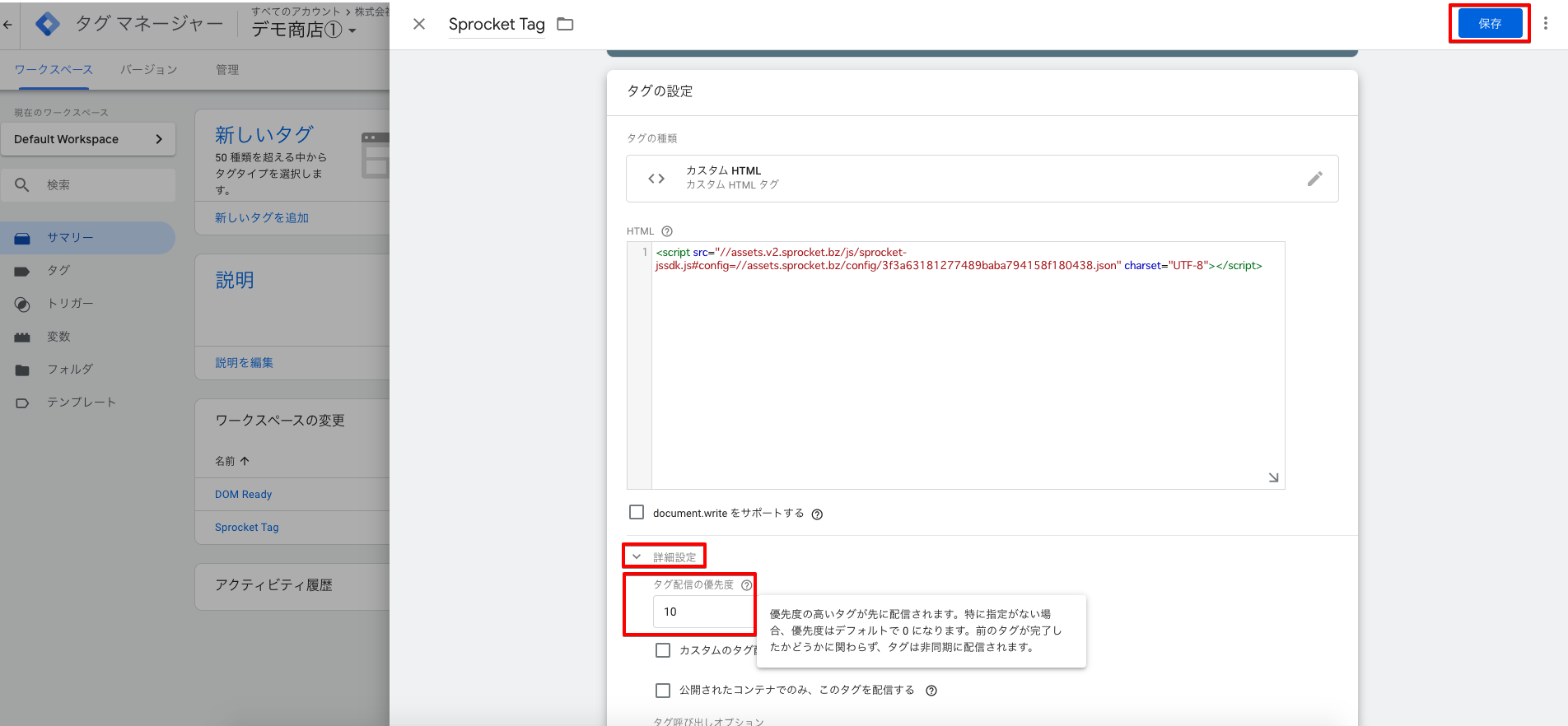
タグ配信の優先度を設定します。
[詳細設定]を選択し、[タグ配信の優先度]を 10 に変更して保存します。

以上で Sprocket タグの配信優先度設定は完了です。
この変更により Sprocket タグの配信優先度が設定され、他の GTM タグとの間に配信順序を持たせることができるようになります。
3. ユーザー定義変数の作成
本セクションで行うことこのセクションでは GTM の[ユーザー定義変数]を使って[顧客データを保存する変数]を作成します。
ユーザー定義変数を作成します。
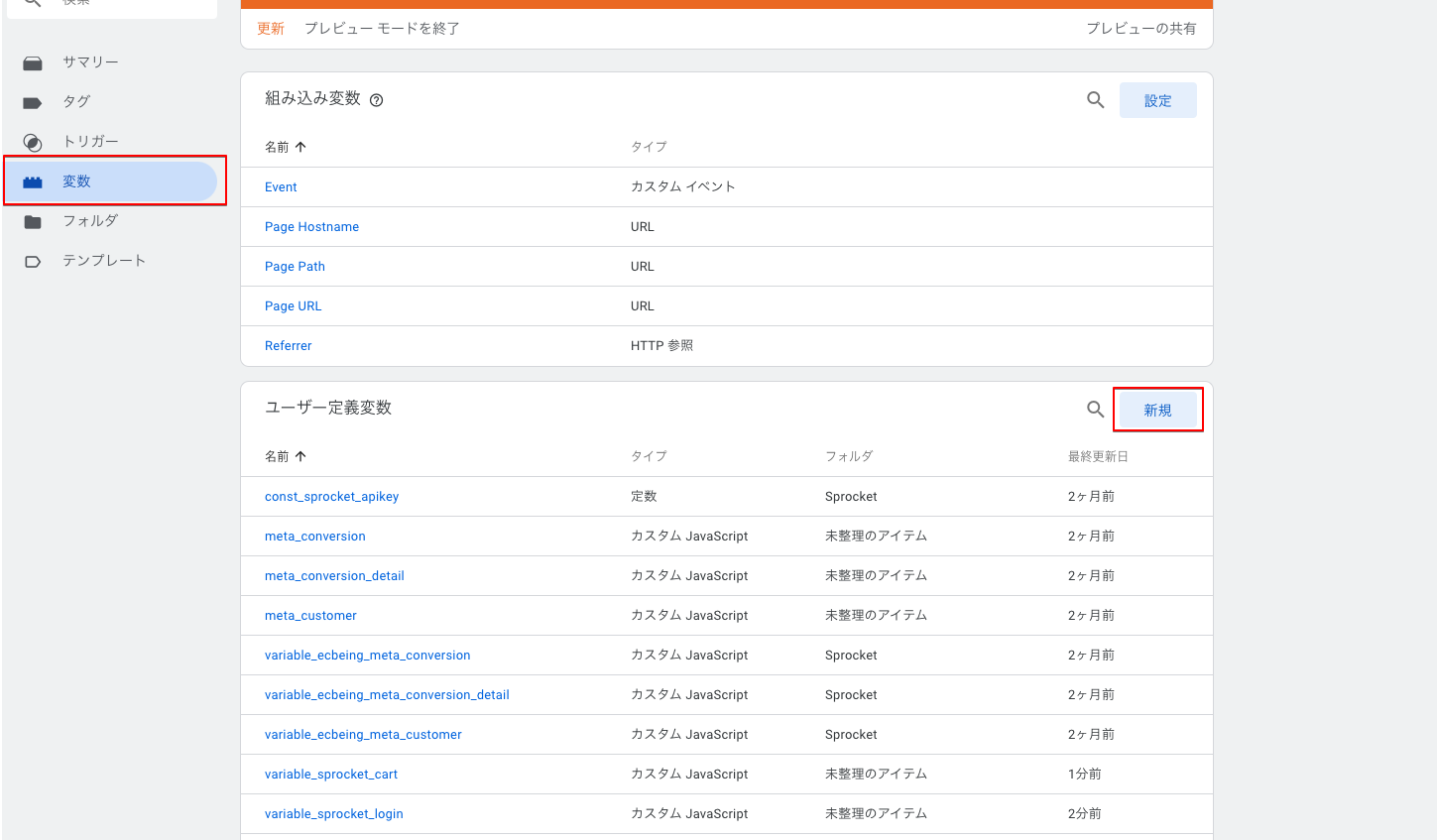
左側メニューから[変数]を選択し[新規]ボタンを押下します。

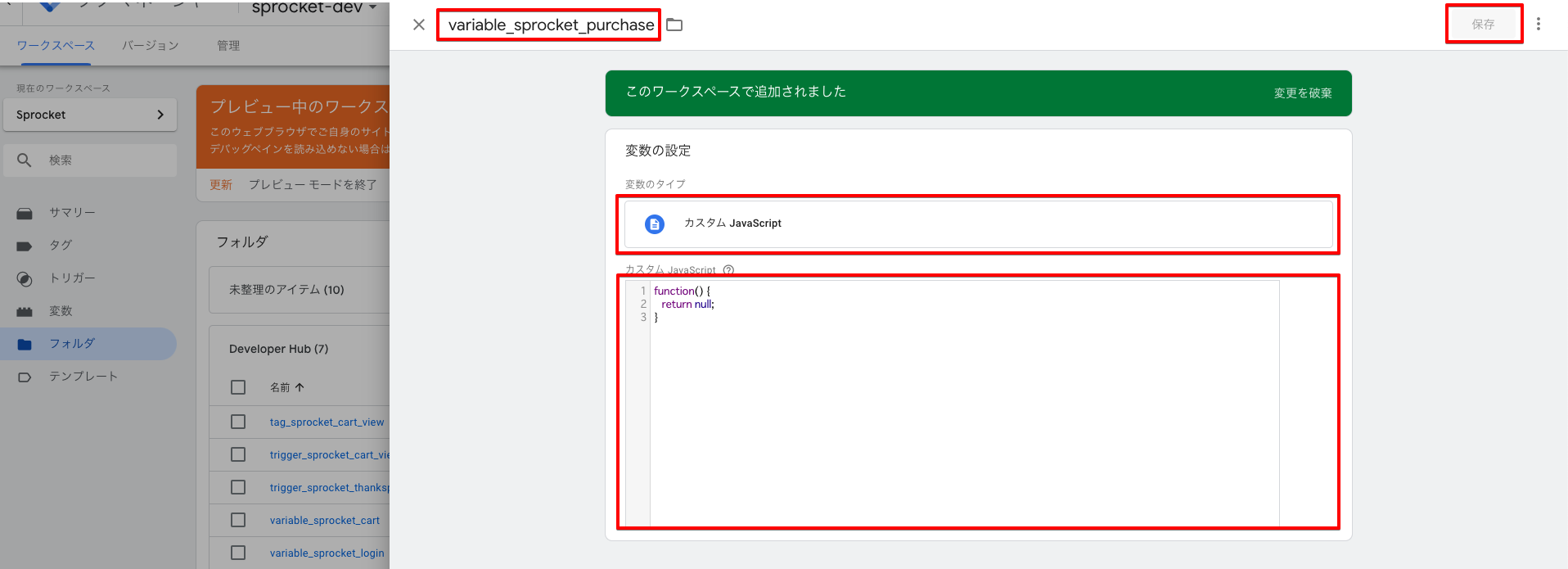
作成したユーザー定義変数の設定を行います。
例として、購入データを表す変数を作成します。
下表のように設定を行ってください。
| 設定項目 | 設定内容 |
|---|---|
| 名前 | variable_sprocket_purchase |
| 変数のタイプ | カスタム JavaScript |
| カスタム JavaScript | function() { return null; } |
設定を行うと下記のようになります。

上記と同様に下記のユーザー定義変数を作成してください。
- variable_sprocket_user
- variable_sprocket_cart
- variable_sprocket_login

以上でユーザ定義変数の設置は完了です。
使用できる顧客データについて顧客データとして使用できるのは、フロントエンドで JavaScript で取得できる変数のみです。
例:DOM のグローバル変数・GTM のデータレイヤ・DOM 要素から取得できる値など
フロントエンドから参照できない値を連携したい場合は、フロントエンド側でデータを取得できるようにサイトを改修する必要があります。
4. データ連携タグの実装
本セクションで行うことデータ連携で顧客のデータを Sprocket に送信する役割を担うのが[データ連携タグ]です。
データ連携タグを配信することによって、顧客データを Sprocket に連携することができるようになります。
このセクションでは、GTM のタグ機能を使って、各種データ連携タグを配信する手順を説明します。
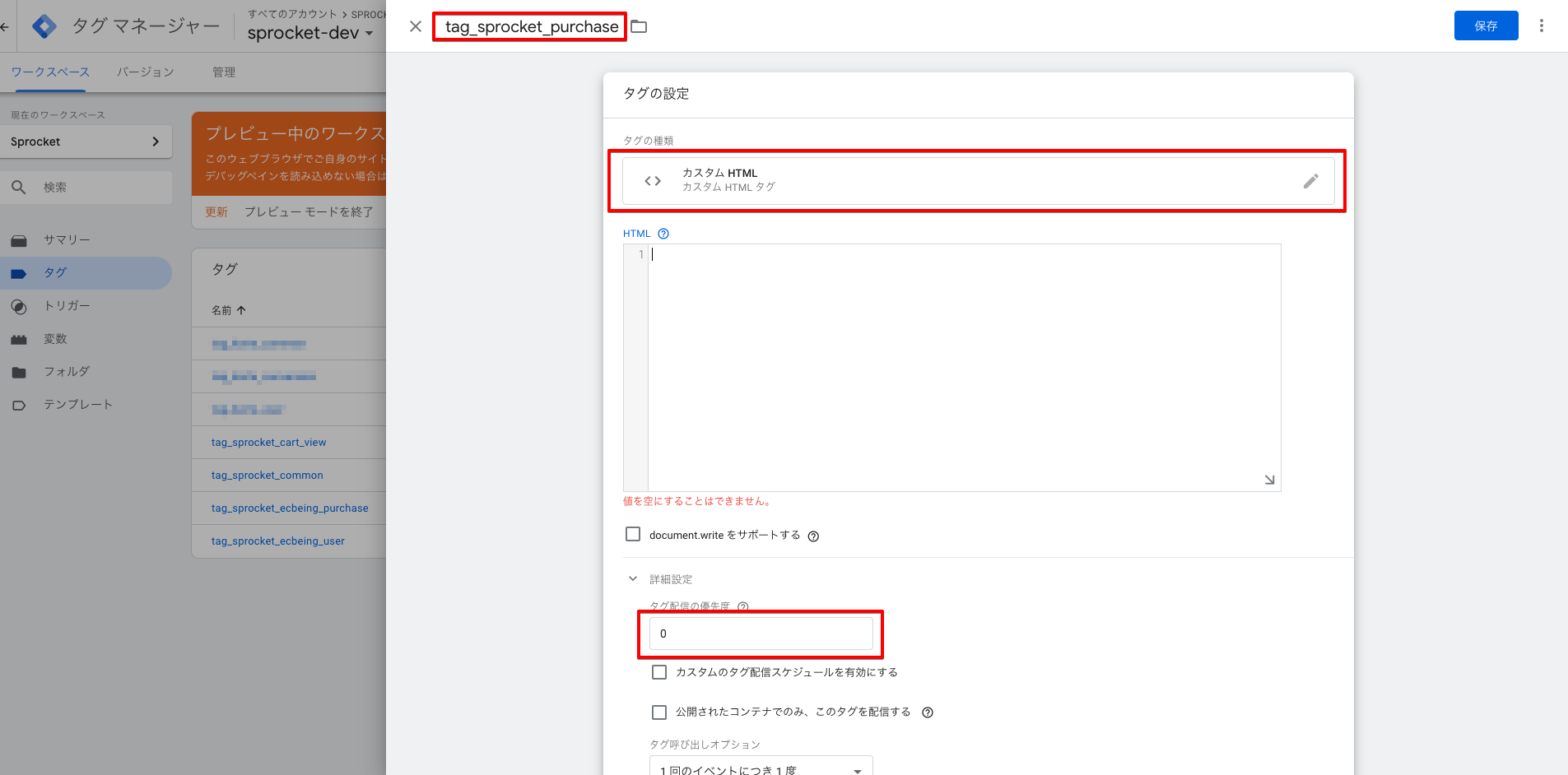
下記の設定でタグを作成します。
GTM タグの作成の方法は GoogleタグマネージャでSprocketを導入する を参考にしてください。
| 設定項目 | 設定内容 |
|---|---|
| タグ名 | tag_sprocket_purchase |
| タグの種類 | カスタムHTML |
| 配信の優先度 | 0 |

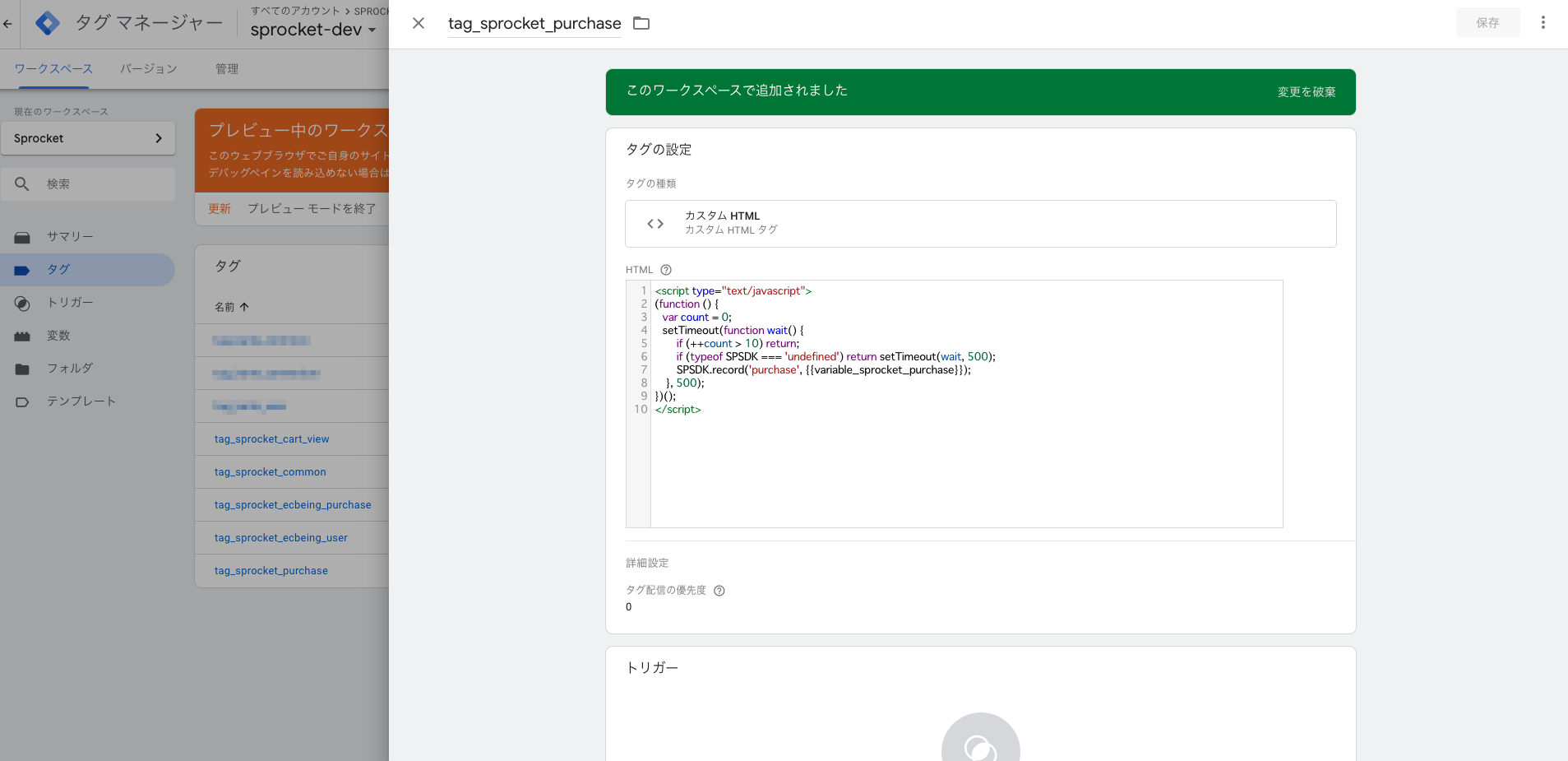
続いて HTML の設定を下記のように入力します。
<script type="text/javascript">
(function () {
var count = 0;
setTimeout(function wait() {
if (++count > 10) return;
if (typeof SPSDK === 'undefined') return setTimeout(wait, 500);
SPSDK.record('purchase', {{variable_sprocket_purchase}});
}, 500);
})();
</script>最後にトリガーを設定せずに保存してください。
以上で購入データタグの作成が完了しました。

上記と同様の設定で、他のタグも作成します。
下記の名前のタグを作成し、それぞれに下記に示す HTML を入力してください。
- tag_sprocket_user
<script type="text/javascript">
(function () {
var count = 0;
setTimeout(function wait() {
if (++count > 10) return;
if (typeof SPSDK === 'undefined') return setTimeout(wait, 500);
if ({{variable_sprocket_login}}.isLoggedIn) {
SPSDK.user({{variable_sprocket_user}});
}
}, 500);
})();
</script>- tag_sprocket_cart
<script type="text/javascript">
(function () {
var count = 0;
setTimeout(function wait() {
if (++count > 10) return;
if (typeof SPSDK === 'undefined') return setTimeout(wait, 500);
SPSDK.record('cart', {{variable_sprocket_cart}});
}, 500);
})();
</script>- tag_sprocket_login
<script type="text/javascript">
(function () {
var count = 0;
setTimeout(function wait() {
if (++count > 10) return;
if (typeof SPSDK === 'undefined') return setTimeout(wait, 500);
SPSDK.record('login', {{variable_sprocket_login}});
}, 500);
})();
</script>以上でデータ連携タグの作成が完了しました。
これらのタグをサイトに配信することによって、ユーザー定義変数に格納した顧客データを Sprocket に送信することができます。
次のセクションでは、上記で設定したデータ連携タグをサイトに配信するための設定を行います。
優先度設定を行う理由データ連携タグを使用する際には必ず優先度設定を行って、Sprocket タグよりも後にデータ連携タグが発動するように発動順をコントロールします。これは Sprocket タグにより生成される変数をデータ連携タグの中で使用しているためです。
5. トリガーの作成
本セクションで行うことデータ連携タグを有効にするには、サイト内の所定のページへデータ連携タグを配信する必要があります。
このセクションでは、タグを配信する準備として、タグ配信対象ページの閲覧に対応するトリガーを作成します。
データ連携タグは配信先ページが決まっていますので、特定のページの閲覧をきっかけとして発火するようなトリガーを設定する必要があります。
詳しくは各データ連携タグ (ユーザー属性タグ等) のページをご覧ください。
ここでは例として購入完了ページの閲覧に対応するトリガーを作成します。
GoogleタグマネージャでSprocketを導入するを参照し、下記の設定でトリガーを作成してください。
トリガーは下記のテーブルのように設定します。
| 設定項目 | 設定内容 |
|---|---|
| 名前 | trigger_thankspage_view |
| トリガーのタイプ | [ページビュー]を選択 |
| このトリガーの発生条件 / トグルボタン | [一部のページビュー]を選択 |
| このトリガーの発生条件 / プルダウン | [Page URL][正規表現に一致]を選択 |
| このトリガーの発生条件 / テキストボックス | 購入ページの URL にマッチする正規表現 |

以上で購入完了ページに対応するトリガーが作成できました。
同様にカートページの閲覧に対応するトリガーを作成します。
| 設定項目 | 設定内容 |
|---|---|
| 名前 | trigger_cart_view |
| トリガーのタイプ | [ページビュー]を選択 |
| このトリガーの発生条件 / トグルボタン | [一部のページビュー]を選択 |
| このトリガーの発生条件 / プルダウン | [Page URL][ 正規表現に一致]を選択 |
| このトリガーの発生条件 / テキストボックス | カートページの URL にマッチする正規表現を入力 |
上記設定でカートページの閲覧に対応するトリガーの作成は完了です。
6. トリガーとタグの紐付け
本セクションで行うことトリガーとタグを紐づけることで、トリガーの発火時にタグが配信されるようになります。
本セクションでは、前のセクションで作成したトリガーをデータ連携タグに紐付け、データ連携タグが対象ページへ配信されるように設定を行います。
下表に示した GTM タグを開き、トリガーを設定してください。
| タグ | トリガー |
|---|---|
| tag_sprocket_user | All Pages (GTM標準機能) |
| tag_sprocket_purchase | trigger_thankspage_view |
| tag_sprocket_cart | trigger_cart_view |
| tag_sprocket_login | All Pages (GTM標準機能) |
以上でトリガーとタグの紐付けは完了です。
トリガーの発火時に各データ連携タグが配信されるようになりました。
なお、GTM コンテナの公開を行うまでは本番サイトにはデータ連携タグは配信されません。
7. 設定の確認
本セクションで行うこと本セクションではここまでのセクションの設定が正しいかどうかを一度確認します。
例としてカートタグの発火を確認してみます。
カートタグの発火確認手順
- GoogleタグマネージャでSprocketを導入するを参照してコンテナの公開を行い、カートページに遷移します。
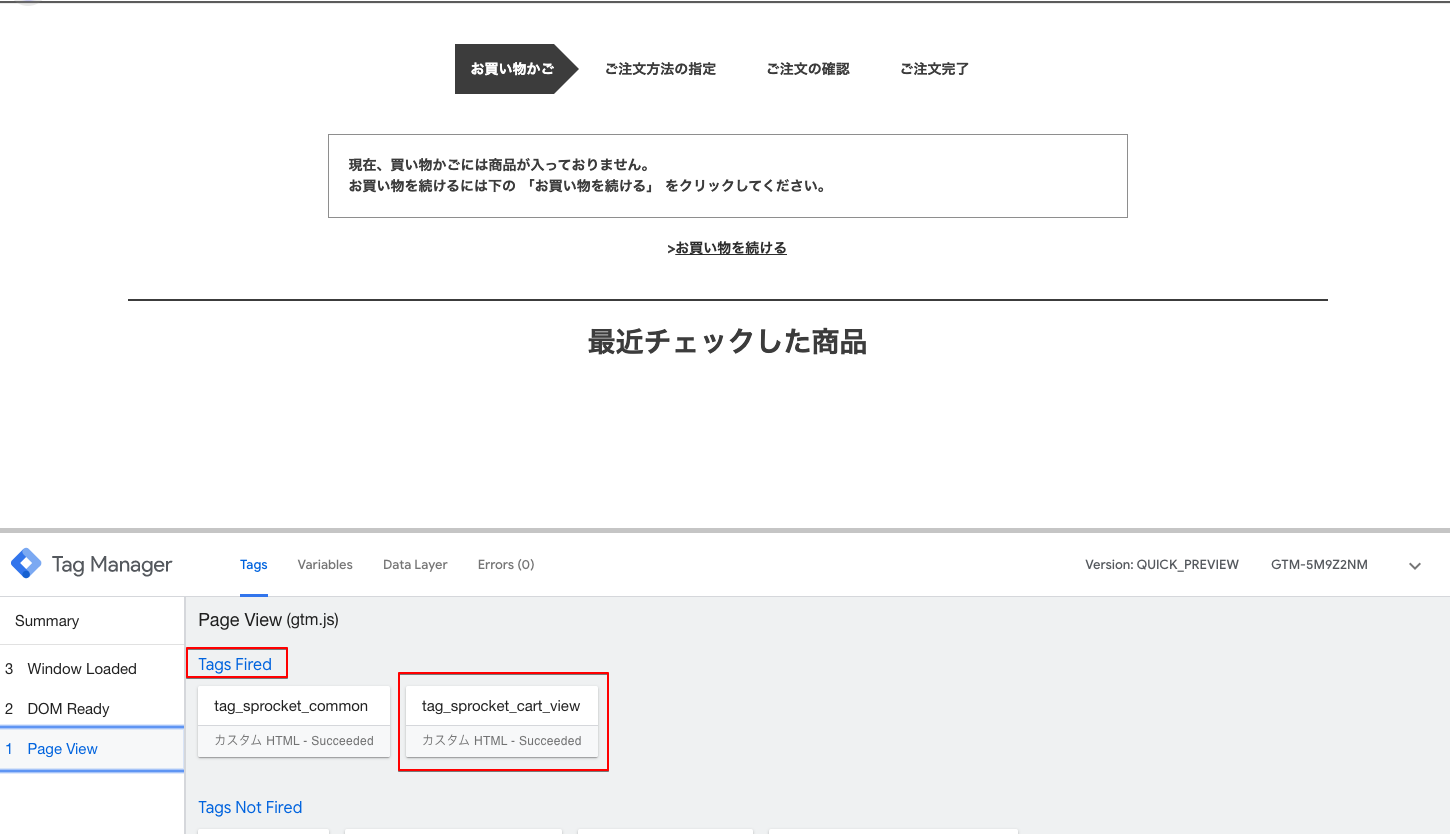
- ページビューによって発動した GTM タグの一覧を表示します。
- 上部メニューから[Tags]を選択し、左メニューから[Page View]を選択してください。
[Tags Fired]に発動したタグが、[Tags Not Fired]には発動しなかったタグがそれぞれ表示されています。 - 先ほど設定した
tags_sprocket_cart_viewが[Tags Fired]に表示されていることを確認してください。表示されていれば、ここまでの手順が正しく設定されています。

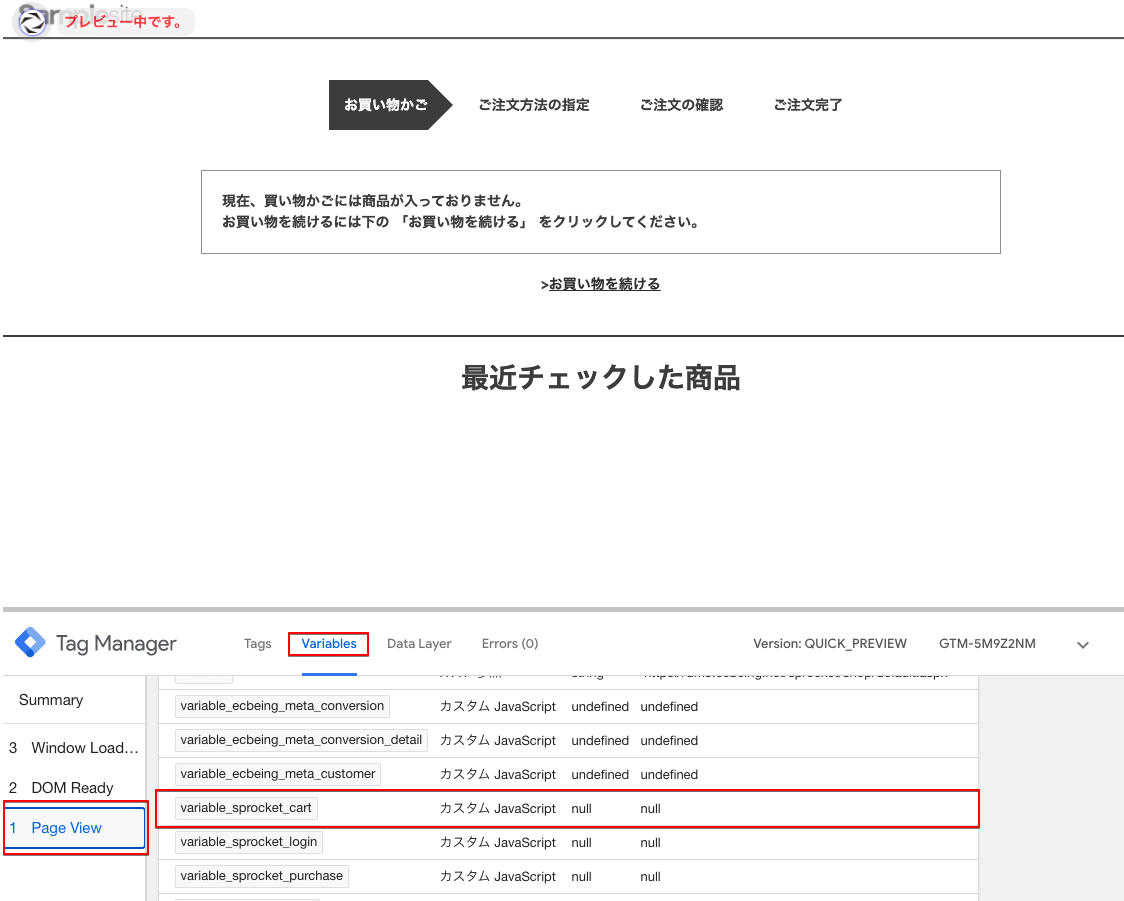
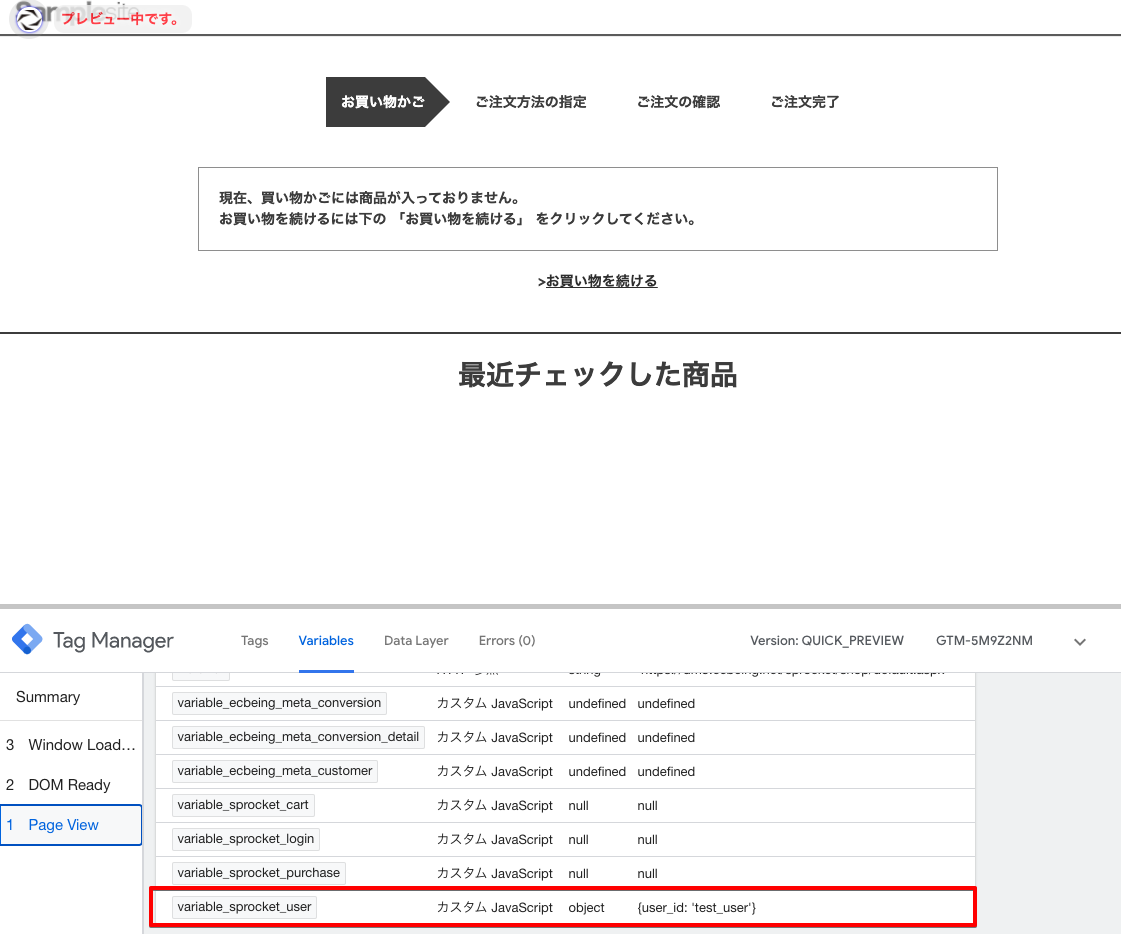
変数の設定確認手順
カートタグの発火確認手順後、メニューから[Variables]を選択し、左メニューから[Page View]を選択してください。
variable_sprocket_cart が表示されていることを確認してください。
表示されていれば、ここまでの手順が正しく設定されています。
( まだ顧客データ取得関数の定義を行っていないため、値には null が入っています。 )

同様に他のタグ・変数の確認も行ってください。
もしタグが発火しなかったらタグが発火しない時...
トリガーの設定が間違っている可能性が高いです。
下記をご確認ください。
- 基本的なトリガーの設定が間違っていないか
- 正規表現が間違っていないか
- トリガーがタグに設定されているか
8. ユーザ定義変数の実装
本セクションで行うことユーザ定義変数に送信するデータを取得する関数を定義します。
定義したユーザー定義変数を開きます。
カスタム JavaScript の欄にフロントからデータを取得する関数を定義します。
ここでは例として購入データタグで送信する変数を定義します。
ユーザー定義変数の variable_sprocket_user を開きます。
function には「フロントから顧客データを取得し、データ連携タグの送信データの形式に変換したデータを返却する関数」を書きます。各タグ仕様を参考に、連携したい変数を定義してください。
(データ項目は各データ連携タグ(ユーザー属性タグなど)のページを参考にしてください。)
必要な項目だけでよい冒頭でも触れたとおり、記述するのは連携したいデータ項目のみで構いません。例えば「ジェンダー」の項目が存在しない場合、記述は不要です。
また、データ連携タグのページを参考に、定義変数の型が合っているかも確認しましょう。例えば保有ポイント数を連携する場合は「数値(整数)」である必要があります。従って「200」であればOKですが、「200pt」など単位を付けてしまうとエラーとなります。
下記は実装例です。
function () {
var user = {};
user.userId = userId;
return user;
}
// 実行結果
// {userId: "foobar001"}上記の JS でユーザー定義変数のカスタムJSを上書きしてください。
これで[ユーザー属性タグ]のユーザ定義変数の編集は完了です。
続いて、設定した内容で正しくデータ項目が取得できるかどうかを確認します。
「設定の確認」の手順でユーザ定義変数の値を表示します。
下記を確認してください。
- 取得したい値が取得できているか
- 値がデータ連携タグの仕様を満たしているか
なお、仕様を満たさない場合はコンソールにバリデーションエラーが吐き出されます。

コンソールにエラーが出なくなれば設定完了です。
他のユーザ属性タグについても同様に実装を行ってください。
9. 公開
本セクションで行うこと本セクションでは、本番環境への GTM タグ公開の手順をご説明します。本設定によって、本番環境に GTM タグが配信され、本番環境でデータ連携(リアルタイム取り込み)が稼働している状態になります。
GTM の右上メニューより公開をクリックします。

以上でデータ連携タグの導入は完了です。
本番サイトでデータ連携(リアルタイム取り込み)が稼働している状態になります。
10. 実サイトで稼働を確認する
本セクションで行うこと実際にサイト上でデータ連携が稼働していることを確認します。
サイトで実際にデータ連携が稼働していることを確認します。
- 各タグが発火するページ(通常であれば TOPページ・カートページ・購入ページ)を訪問してください。
- コンソールを確認します。
- データがバリデーションエラーで送信されていない場合はエラーメッセージが表示されますので、こちらが表示されていないことをご確認ください。
上記が全てOKであればデータ連携が正常に稼働しています。
こちらの確認が取れましたらデータ連携タグの設置作業は完了となります。
なお、Sprocket管理画面の「ユーザーデータ設定」→「データ連携」→「リアルタイム取り込み」画面では、Sprocketが正常にデータを取得できているかを確認できます。
タグごとに確認するのがおすすめ複数種類のデータ連携タグを設定する場合は、それぞれのタグごとに確認と公開の手順をくり返すのがおすすめです。それぞれのタグごとに確認することで、エラーが起きたときにどのタグが原因かを特定しやすくなります。
Updated about 2 months ago
