Google フォーム
Google 合同会社の Google フォーム をポップアップに組み込んでアンケートの回答を取得する方法を説明します。
スタートアップガイド
- 本資料では Sprocket のポップアップに Google フォームを埋め込む方法について説明します。
- 本機能の利用には Google アカウントが必要です。
概要
Google フォームは、アンケートを作成/分析できる無料サービスです。Sprocket のポップアップに組み込むことで、特定の属性情報やサイト内行動をしたユーザーだけにセグメントして、Webサイト上でアンケート回答を依頼することができます。
Google フォームの利用方法については Google のホームページを確認ください。
実装手順
1. Google フォーム作成画面から、 HTML コードをコピー
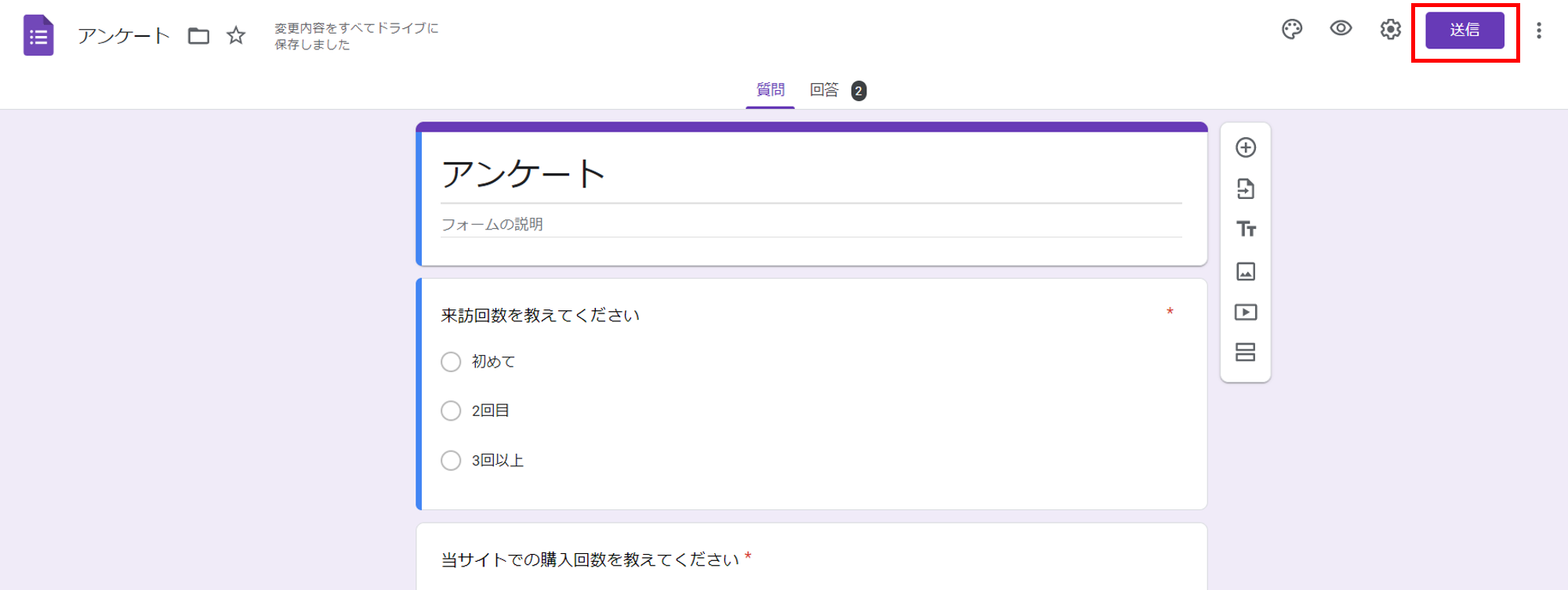
Google フォーム作成画面右上にある[送信]をクリックします。

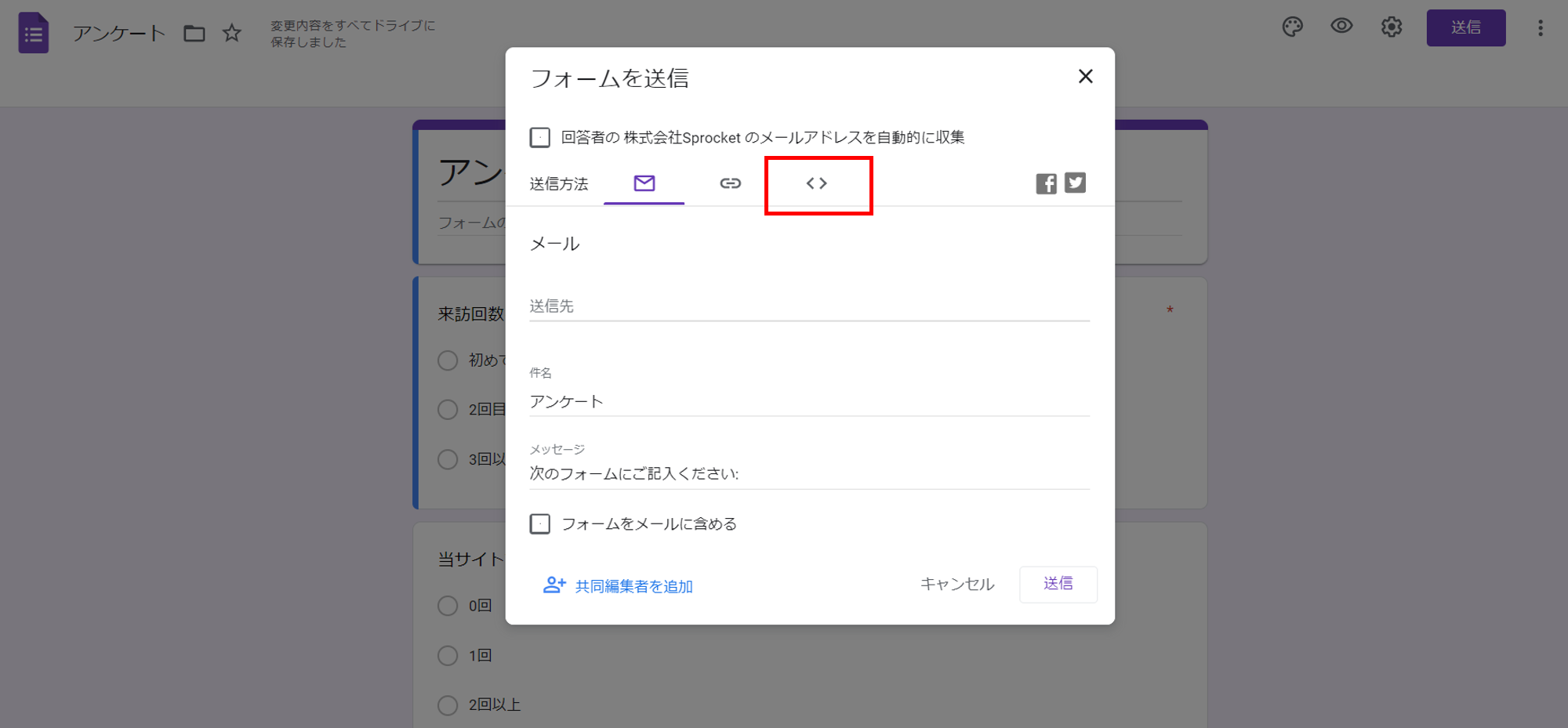
コードアイコンをクリックします。

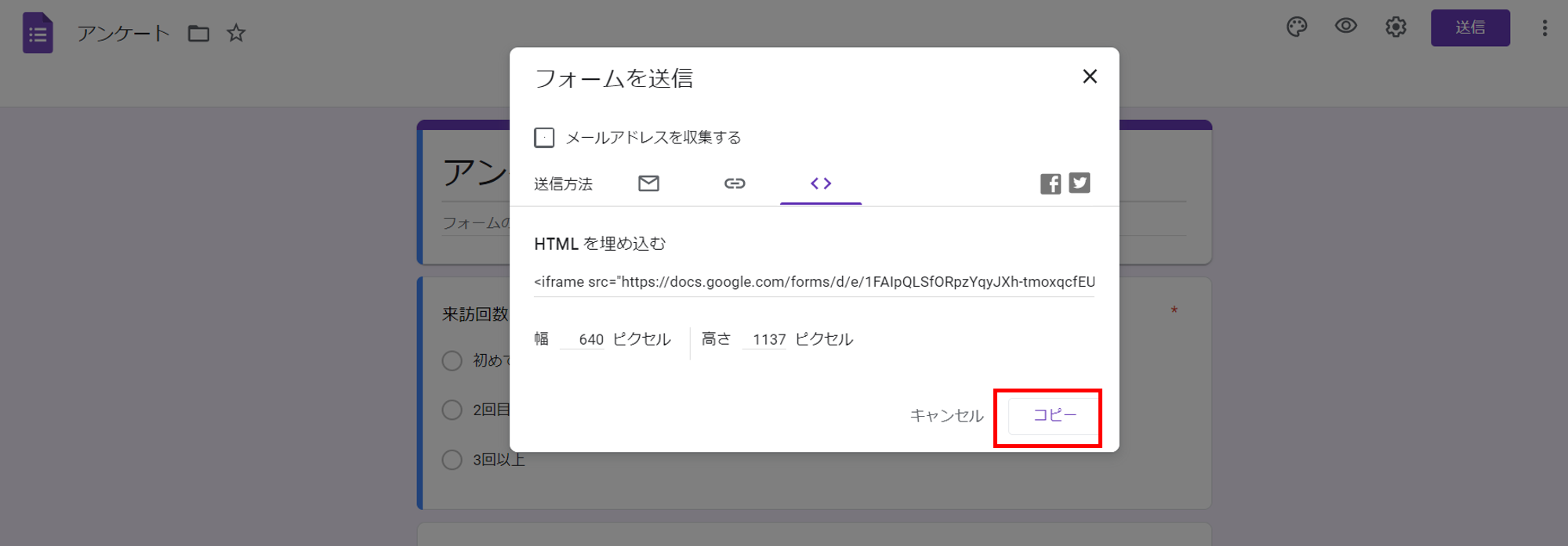
[コピー]をクリックして Google フォームを埋め込むための HTML コードをコピーします。
※ 幅/高さは後ほど調整するため、この画面では編集不要です。

2. Sprocket 管理画面の接客シナリオ編集画面へアクセス
Sprocket 管理画面へログインし、画面左のナビゲーションメニューから[シナリオ管理]>[接客シナリオ]を選択し、 Google フォームを埋め込むシナリオを選択します。

3. ステップ編集画面へアクセス
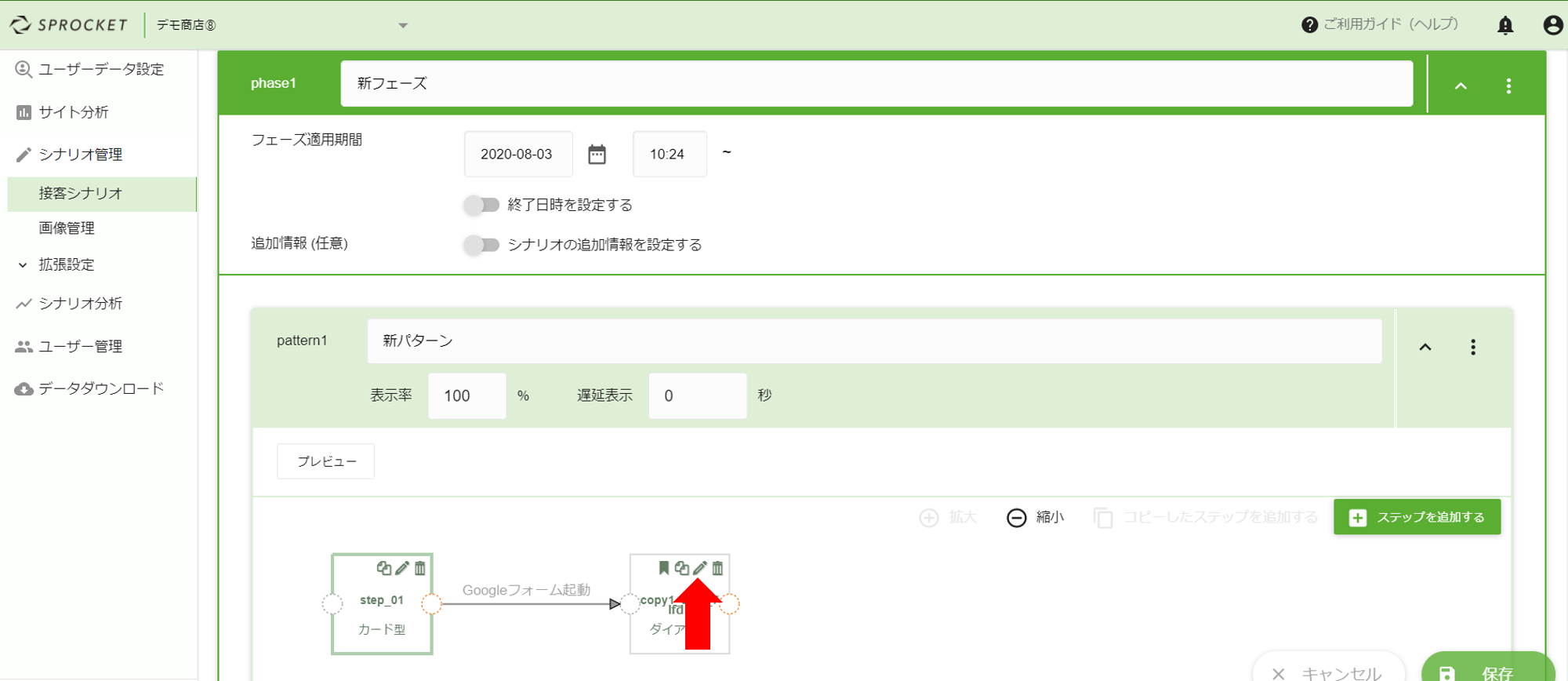
シナリオ編集ページ下部にある phase および pattern から、 Google フォームを埋め込む phase および pattern 内のステップの編集ボタンを押下し、ステップ編集画面へアクセスします。
(以下画像では、 phase1 の pattern1 内にあるステップ編集画面へアクセスしようとしています。)

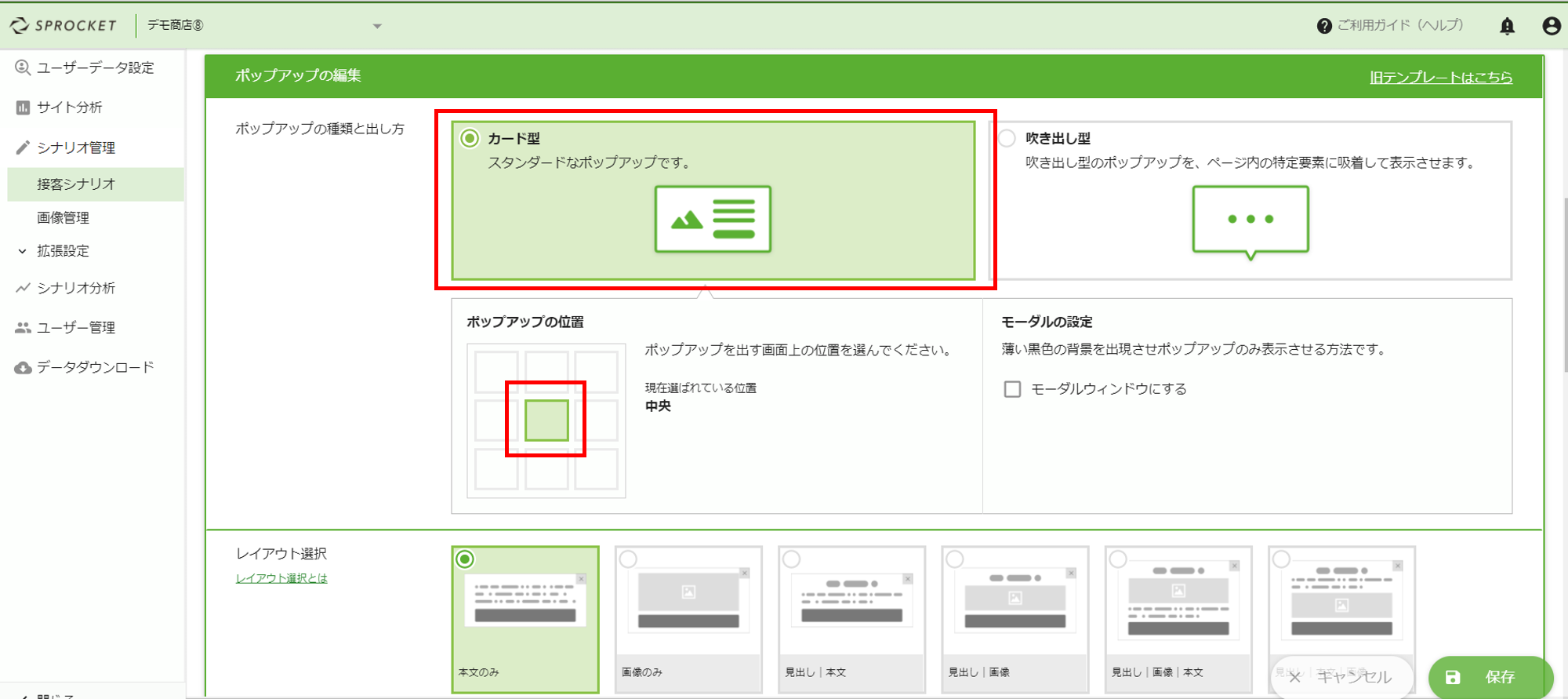
4. ポップアップの種類と出し方/レイアウトを選択
Google フォームを埋め込むポップアップの形状や位置を選択します。
(以下画像ではポップアップの種類は[カード型]、位置は[中央]を選択しています。)

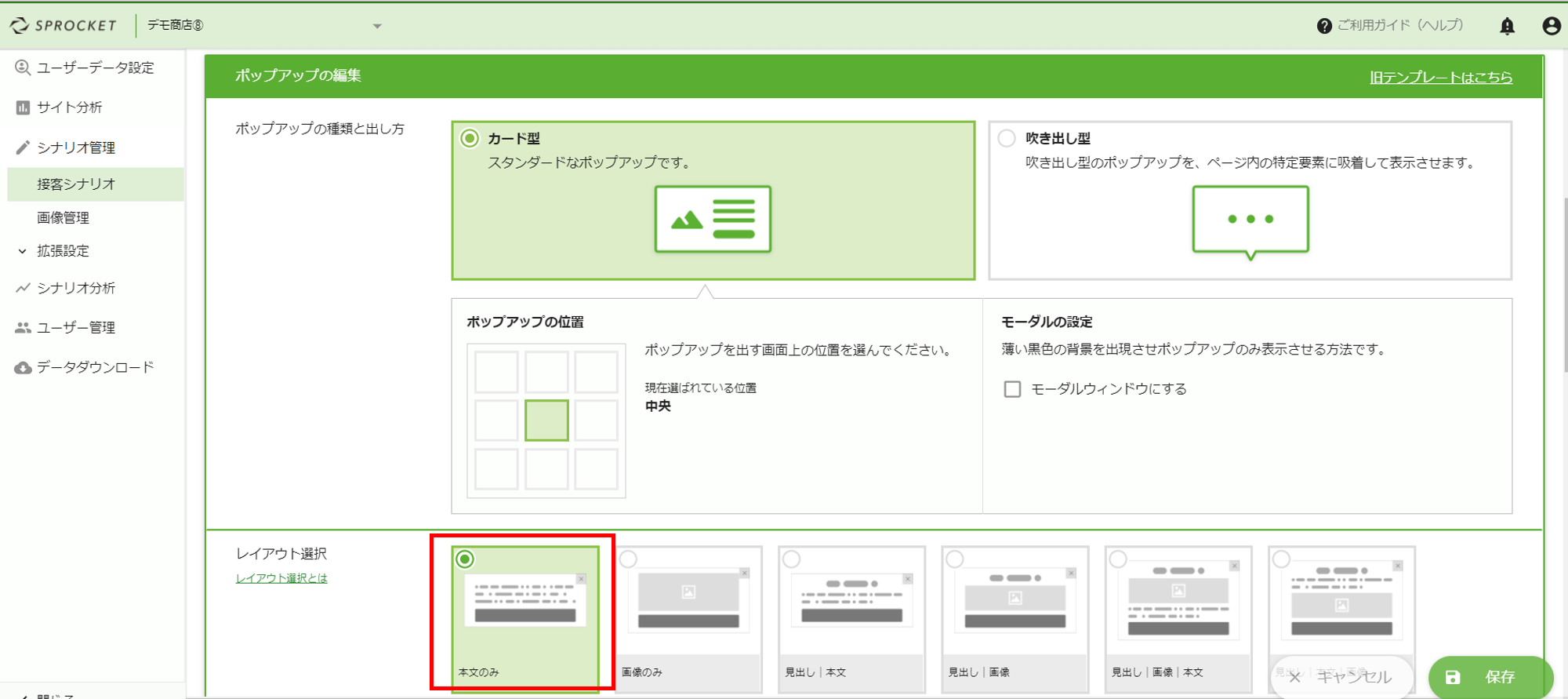
ポップアップのレイアウトを選択します。
(以下画像では[本文のみ]を選択しています。)

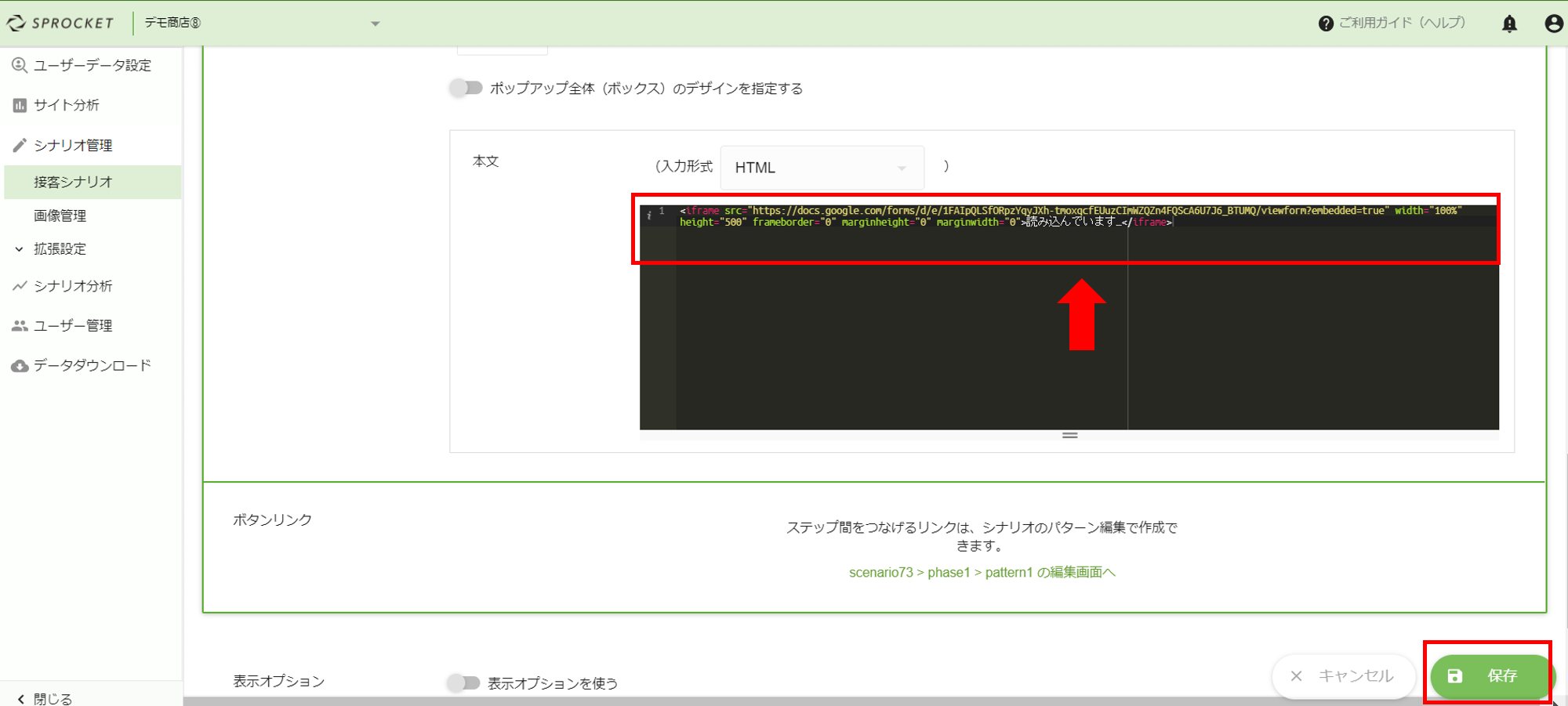
5. Google フォームを埋め込むための HTML コードを記述
ページ下部にスクロールし、表示コンテンツ編集欄の本文の入力形式のプルダウンメニューから[HTML]を選択します。

「1.」でコピーした HTML コードを本文内に記述し[保存]をクリックします。
※ パラメータ値のうち、width は100%、 height は500(px)を基本値とし、必要に応じてその他パラメータも含め値を調整します。

コード記述例
<iframe src="https://docs.google.com/forms/d/e/XXXX/viewform?embedded=true" width="100%" height="500" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>上記例にある XXXX の部分はフォーム毎に異なるID値になります。
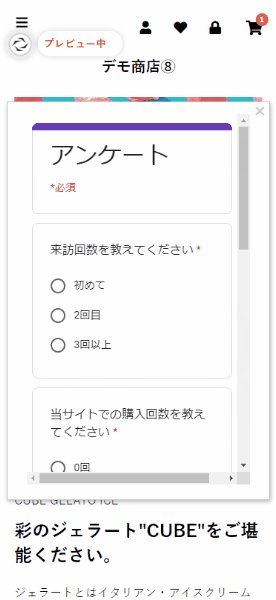
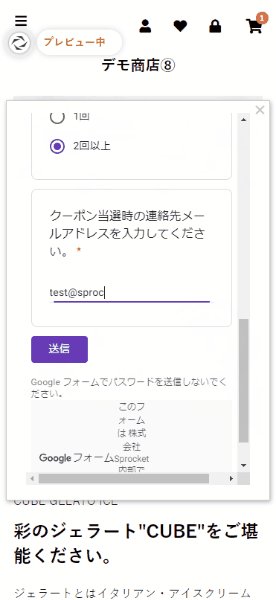
以上の作業を行うことで任意の Sprocket 接客シナリオから Google フォームを埋め込んだポップアップを表示することができるようになります。

接客シナリオのセグメント条件や表示比率、公開作業手順については Sprocket ご利用ガイド を確認ください。
Sprocket ID と Google フォーム のひも付けについてSprocket ID を Google フォーム へひも付けることはできません。あらかじめご了承ください。
Updated 12 months ago
