Synergy!
スタートアップガイド
- 本資料では Sprocket と Synergy! との連携機能について説明します。
- 本機能の利用には Synergy! のアカウントが必要です。
- 本機能の一部は、ご利用いただく場合に弊社にて設定作業が必要となります。詳しくは担当コンサルタントまでお問い合わせください。
概要
Sprocket を Synergy! と連携させることで、 Synergy! が生成する顧客セグメントデータを用いた接客シナリオを Sprocket から配信することができます。
また、 Sprocket が配信した接客シナリオデータを Synergy! に連携できます。
Synergy! についての詳細は シナジーマーケティング株式会社のホームページ を確認ください。
Synergy! で生成した顧客セグメントデータを Sprocket へ連携するための設定手順
1. Synergy! トラッキングタグを Web ページに設置
本機能を利用する Web ページに Synergy! トラッキングタグを設置します。
※ Synergy! トラッキングタグはシナジーマーケティング様から受領ください。
Synergy! トラッキングタグ例
<!--外部ID連携タグ-->
<script type="text/javascript">
if (typeof __tdata == "undefined") {
__tdata = {};
}
__tdata["synergy.oct.syncColumn"] = "XXXX"; // 外部IDを格納するSynergy!のDB項目IDを記載。
__tdata["synergy.oct.syncValue"] = "XXXX"; // 会員IDなどユーザを特定できる値の出力が必要。
function custom_tracking( window, document, script ) {
var id = "npad" ;
var firstScriptTag=document.getElementsByTagName( script )[0],
newScriptTag = document.createElement(script);
newScriptTag.id = "synergy_tracking_tag";
newScriptTag.async = true;
newScriptTag.src = 'https://st-tm.msgs.jp/stm.js?id=' + id ;
firstScriptTag.parentNode.insertBefore(newScriptTag,firstScriptTag) ;
}
window.addEventListener("syn-cts-creative-load",function(){
var segments = [];
Array.from(document.getElementsByClassName("synergy_segments")).forEach(elm => segments.push(elm.id));
document.cookie="synergy_segments="+JSON.stringify(segments);
},false);
</script>
<script type="text/javascript">
(function( window, document, script ) {
custom_tracking(window,document,'script');
})(window,document,'script');
</script>
<!--Synergy!トラッキングタグ-->
<script type="text/javascript">
(function( window, document, script ) {
var id = "XXXX" ; // Synergy!アカウントコードを記載。
var firstScriptTag=document.getElementsByTagName( script )[0],
newScriptTag = document.createElement(script);
newScriptTag.async = true;
newScriptTag.src = 'https://tm.msgs.jp/stm.js?id=' + id ;
firstScriptTag.parentNode.insertBefore(newScriptTag,firstScriptTag) ;
})(window,document,'script');
</script>2. Synergy! で生成した顧客セグメントデータを Sprocket へ連携するための JavaScript を追加
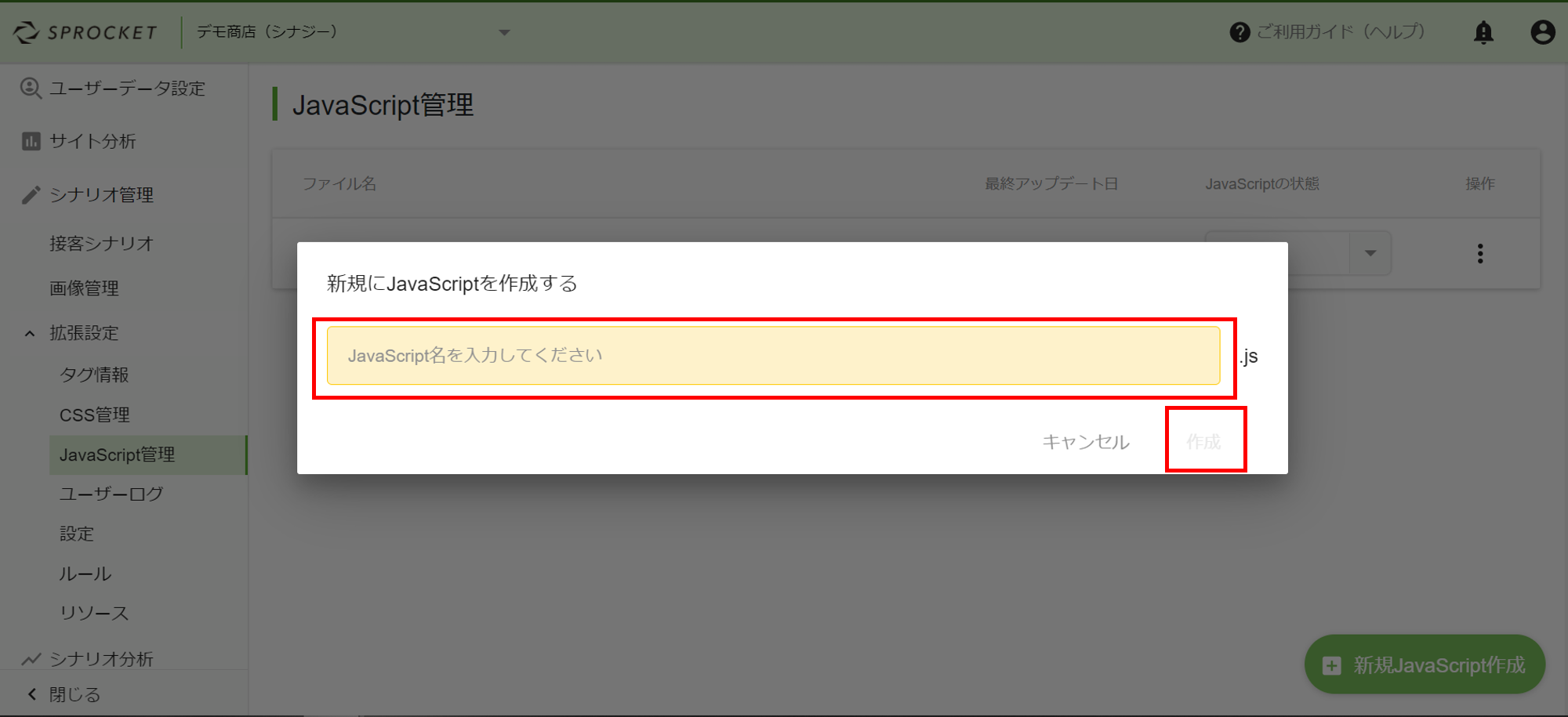
Sprocket 管理画面の[JavaScript 管理]から[新規 JavaScript 作成]をクリックします。

任意の JavaScript 名を入力して[作成]をクリックします。

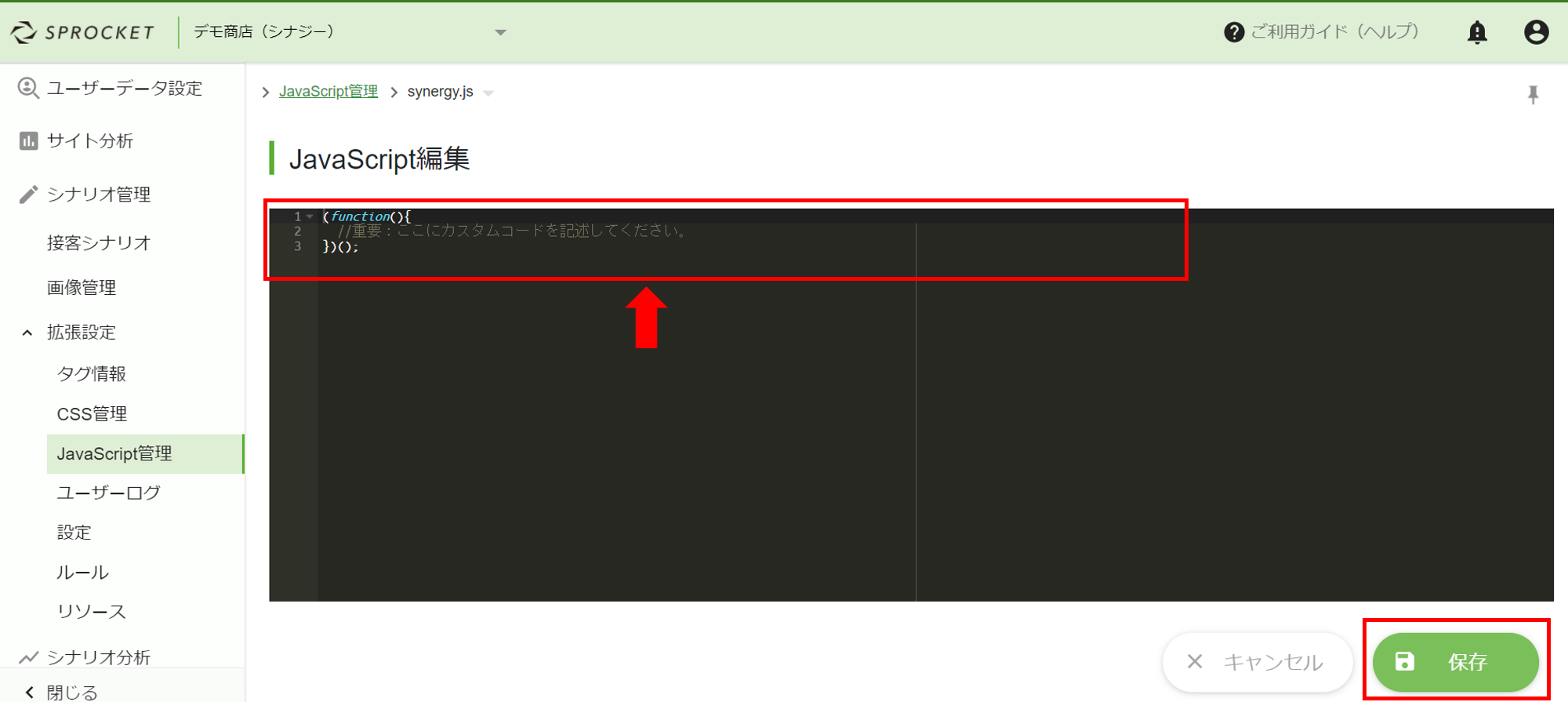
作成した JavaScript ファイル名をクリックします。

Synergy! で生成した顧客セグメントデータを Sprocket へ連携するためのコードを記述し[保存]をクリックします。

Synergy! で生成した顧客セグメントデータを Sprocket へ連携するためのコード
(function() {
var synergy_segment = SPSDK.$.cookie('synergy_segments');
if (typeof synergy_segment === 'undefined') {
// there is no synergy_segment.
return;
}
else if (synergy_segment === '["nothing"]') {
// there is no synergy_segment
return;
}
SPSDK.track('activities.custom.synergy_segment', {synergy_segment: synergy_segment});
})();作成した JavaScript ファイルの [JavaScript の状態]を[有効]にします。

3. 行動データを作成
Synergy! から連携する顧客セグメントデータを受信するために必要な行動データを作成します。
[行動データ一覧]から[行動データの作成]をクリックします。

[行動データID]には synergy_segment と入力します。
[行動データ名]、および[行動データの説明]には任意の内容を入力します。
[行動データを送信するきっかけ]は[カスタム条件(開発者向け)]を選択し[保存]をクリックします。

以上の設定によって Synergy! が生成する顧客セグメントデータが Sprocket へ連携するようになります。
なお、連携した顧客セグメントデータを Sprocket の接客シナリオで使用するためには、弊社にて設定作業が必要となります。
Sprocket が配信した接客シナリオデータを Synergy! に連携する機能について
本機能では、「ポップアップを表示した」「ボタンを閉じた」などの Sprocket シナリオに対するユーザーの反応を Synergy! へ送信することができます。
使用するためには弊社にて設定作業が必要となります。
Synergy! に連携する接客シナリオデータ
{key:['sprocket.start'] , value:[シナリオID],[フェーズID],[パターンID]}
シナリオの開始条件が満たされたことを示します。
データ例 : {key:'sprocket.start', value:scenario1,phase1,pattern1}
送信トリガー
- シナリオの開始
{key:['sprocket.shown'] , value:[シナリオID],[フェーズID],[パターンID],[ステップID]}
ポップアップが表示されたことを示します。ポップアップ表示の都度データが送られます。
データ例 : {key:['sprocket.shown'] , value:scenario1,phase1,pattern1,step_01}
送信トリガー
- ポップアップの表示
{key:['sprocket.close'] , value:[シナリオID],[フェーズID],[パターンID],[ステップID]}
ポップアップの ×ボタン(Closeボタン)がクリックされたことを示します。
データ例 : {key:['sprocket.close'] , value:scenario1,phase1,pattern1,step_01}
送信トリガー
- xボタン(Closeボタン)クリック
{key:['sprocket.start'] , value:[シナリオID],[フェーズID],[パターンID]}
シナリオが終了したことを示します。
データ例 : {key:'sprocket.end', value:scenario1,phase1,pattern1}
送信トリガー
- シナリオの終了
Updated about 2 months ago
