ORBITVU SUN
スタートアップガイド
- 本資料では Sprocket の接客シナリオ内に ORBITVU SUN で生成した360度 / 3Dビューの画像コンテンツを埋め込むための手順を紹介いたします。
概要
ORBITVU SUN が生成する埋め込みコードを Sprocket の接客シナリオ内に埋め込む事で、任意のセグメント、タイミング、場所で360度 / 3Dビューの画像コンテンツを表示することができるようになります。
実装手順
① ORBITVU SUN のサインアップ
ORBITVU SUN にはFreeプランから Premium プランまで複数の利用プランがございます。詳しくは ORBITVU SUN のホームページを確認のうえ、利用用途に応じたプランを選択しサインアップしてください。
② ORBITVU SUN へ画像コンテンツをアップロード
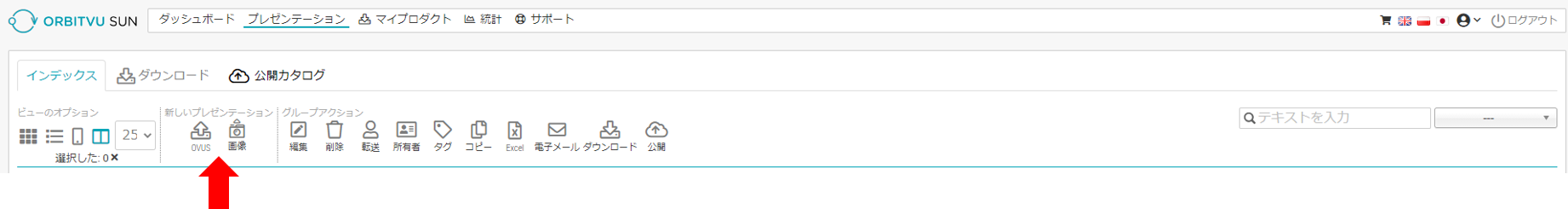
ORBITVU SUN の管理画面にログインし、「プレゼンテーション」から、360度 / 3Dビュー用の画像コンテンツをアップロードしてください。

なお、画像コンテンツの生成やアップロードについての詳細手順については、 ORBITVU SUN サポートサイトを確認してください。
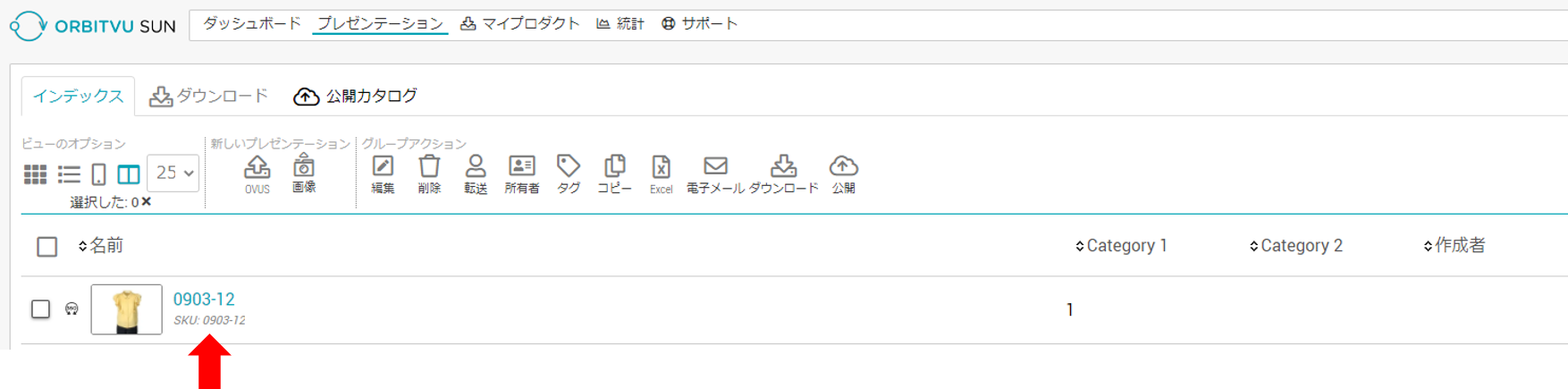
③ Sprocket の接客シナリオ内へ埋め込む画像コンテンツを選択
Sprocket の接客シナリオに埋め込む画像コンテンツをプレゼンテーションから選択してください。

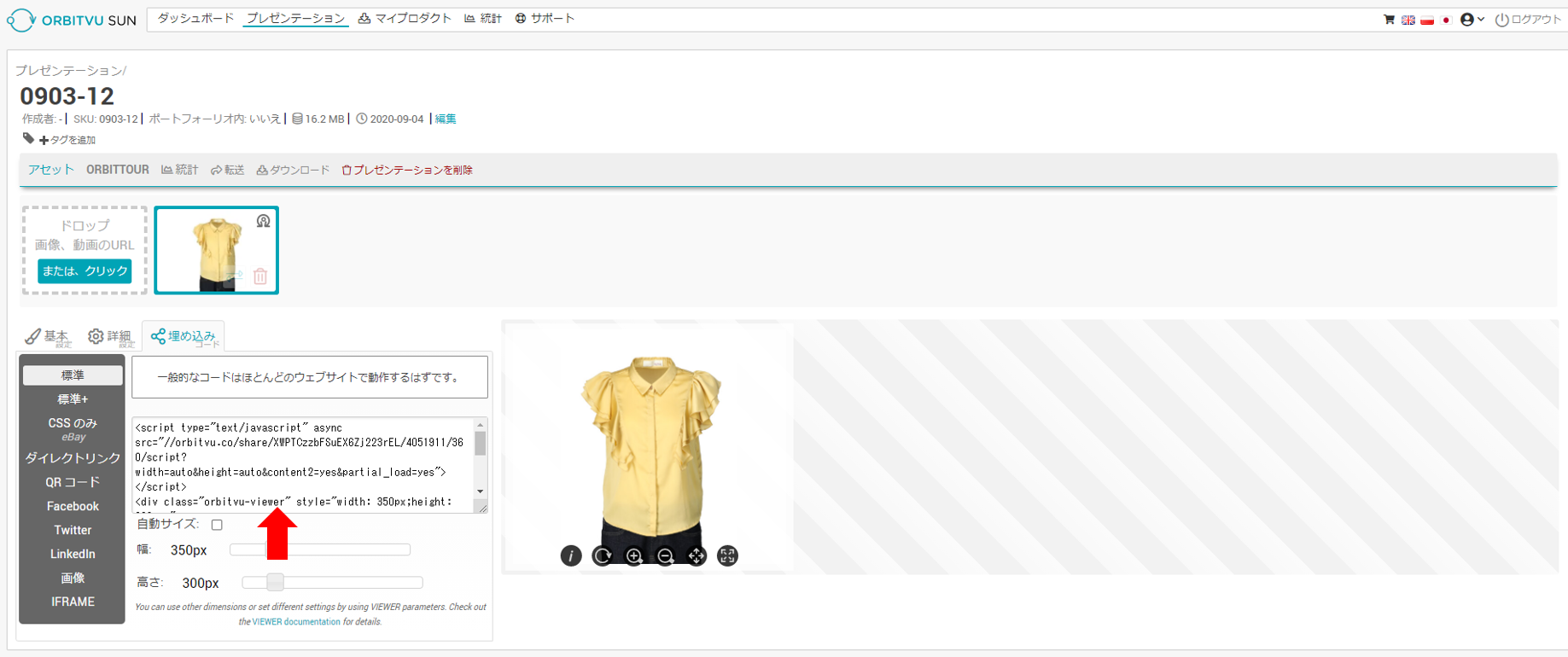
④ 埋め込みコードをコピー
[埋め込みコード]タブから[標準]を選択し、表示される JS コードをコピーしてください。

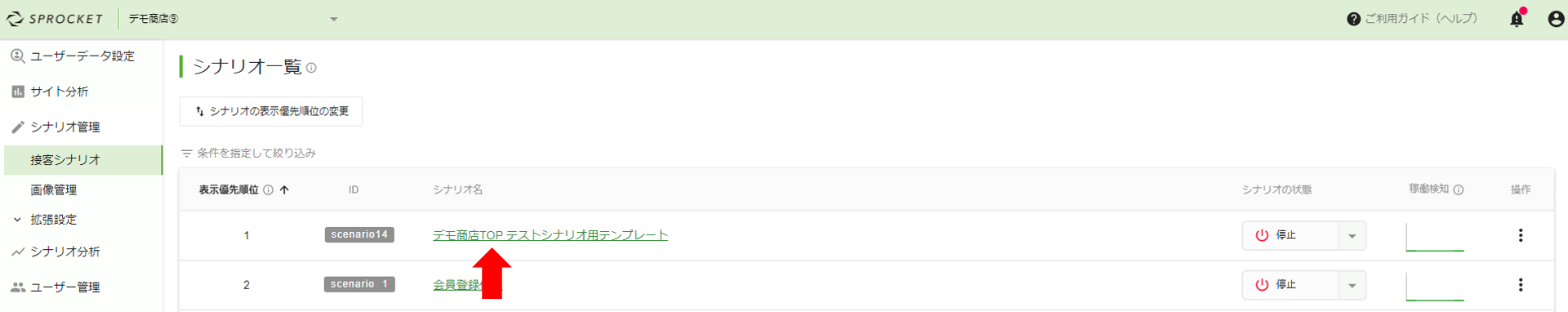
⑤ Sprocket 管理画面の接客シナリオ編集画面へアクセス
Sprocket 管理画面へログインし、画面左のナビゲーションメニューから[シナリオ管理]>[接客シナリオ]を選択し、360度 / 3Dビューの画像コンテンツを埋め込むシナリオを選択してください。

⑥ ステップ編集画面へアクセス
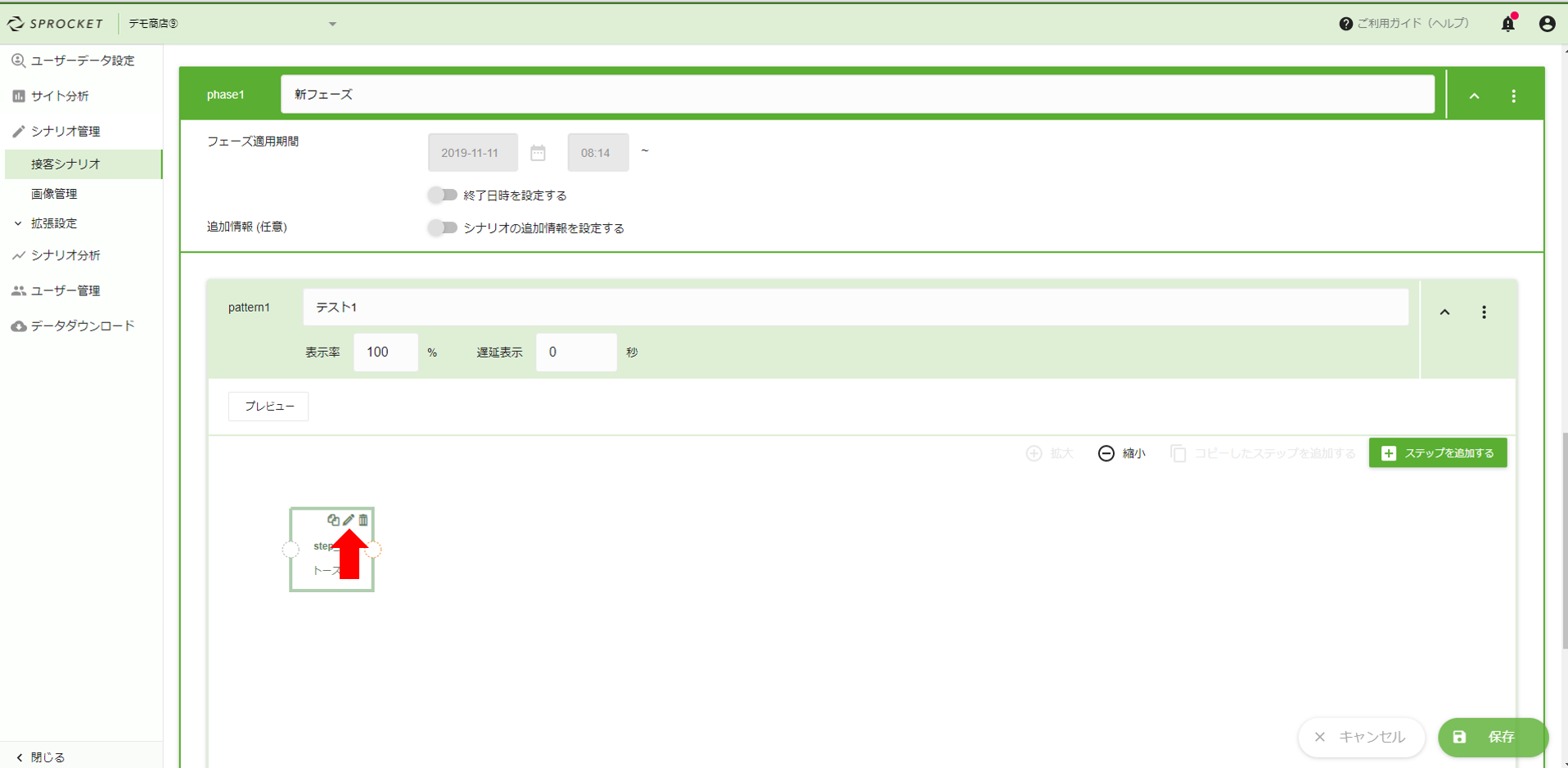
シナリオ編集ページ下部にある phase および pattern から、360度 / 3Dビューの画像コンテンツを埋め込む phase および pattern 内のステップの編集ボタンを押下し、ステップ編集画面へアクセスしてください。
(以下画像では、 phase1 の pattern1 内にあるステップ編集画面へアクセスしようとしています。)

⑦ 埋め込みコードをペーストし保存
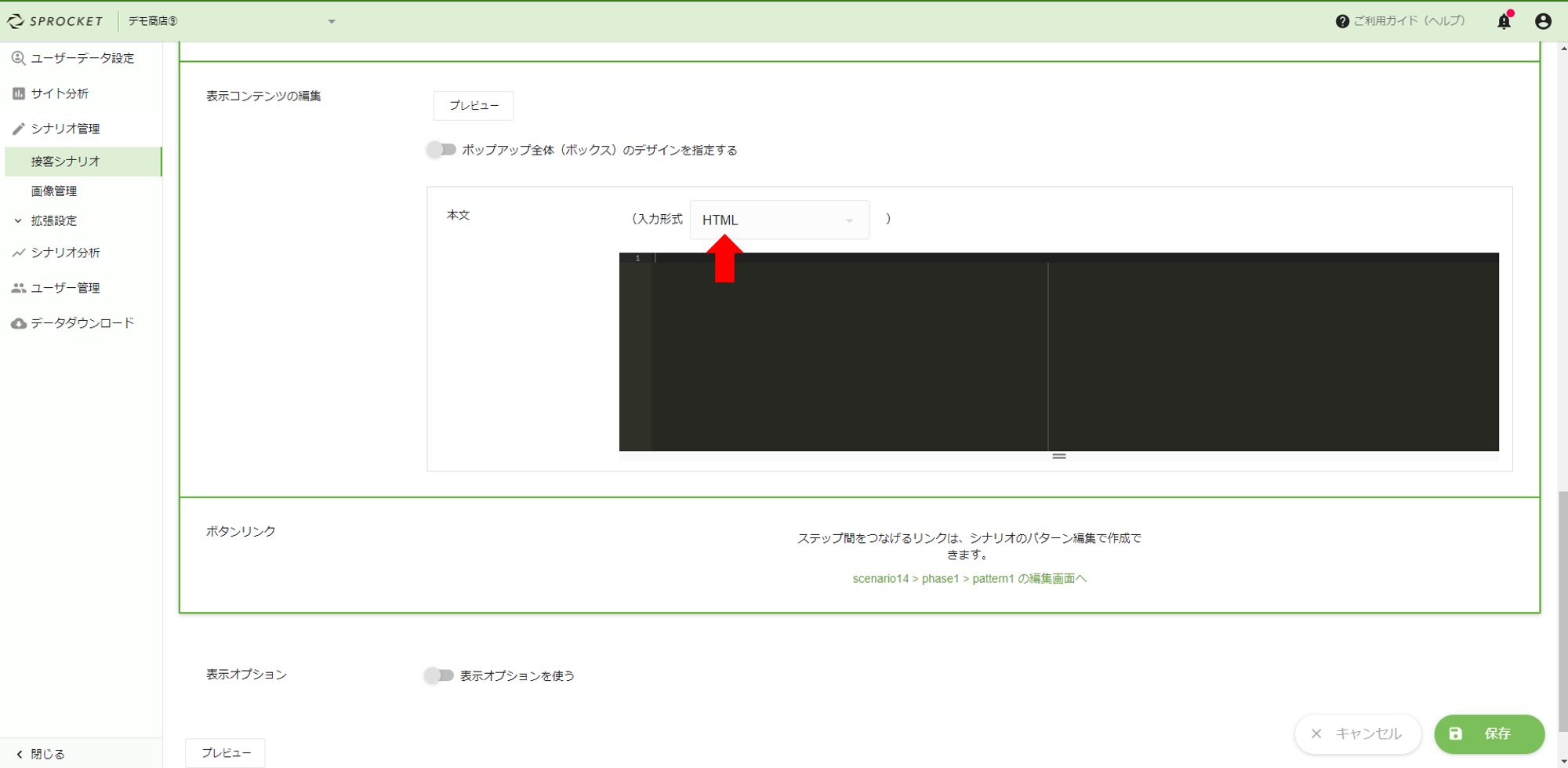
画面下部にスクロール(ポップアップテンプレート等の変更は不要)し、表示コンテンツ編集欄の本文の入力形式のプルダウンメニューから[HTML]を選択してください。

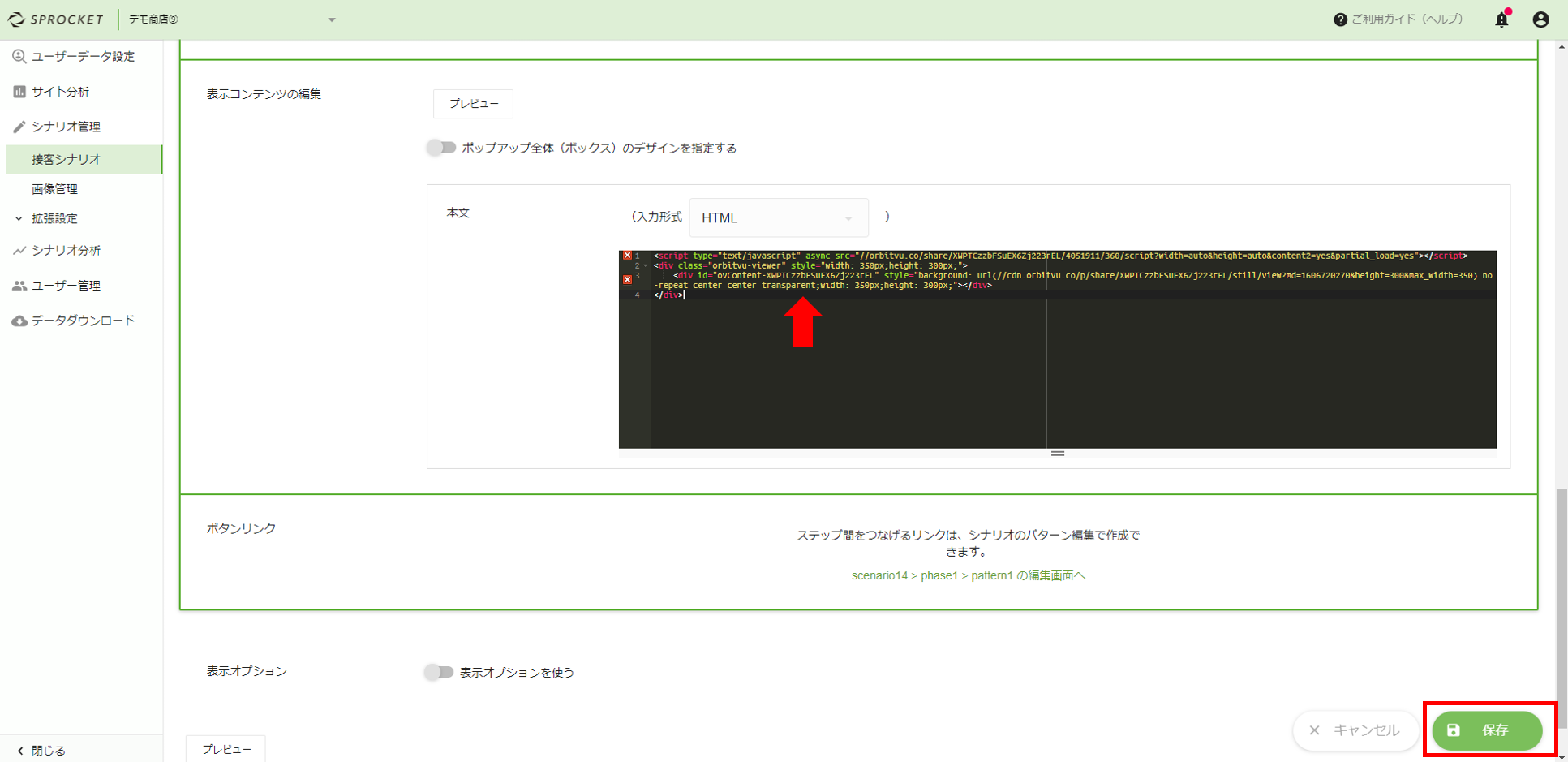
④でコピーした埋め込みコードを本文内にペーストし、[保存]をクリックします。

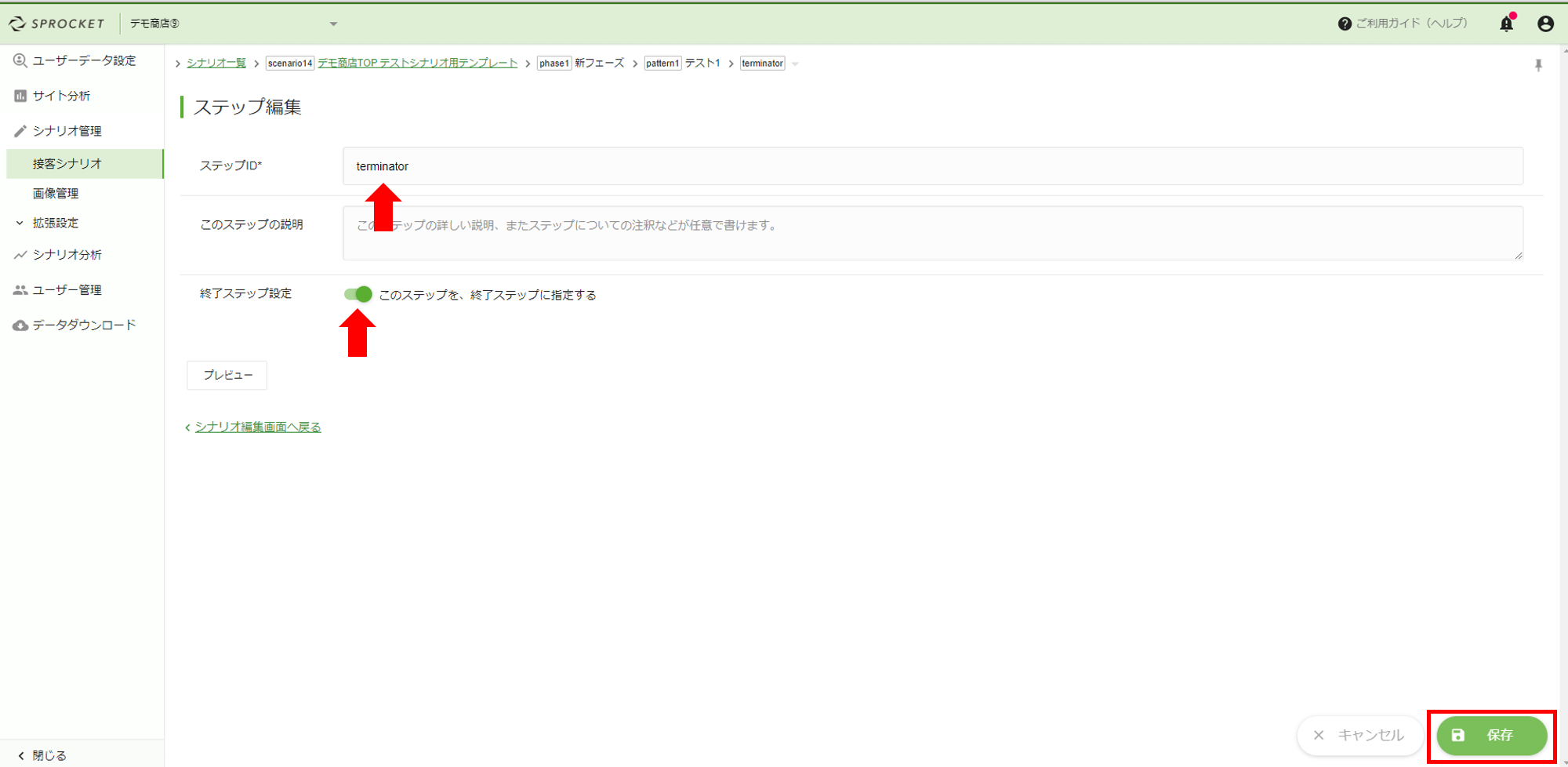
⑧ 終了ステップを作成
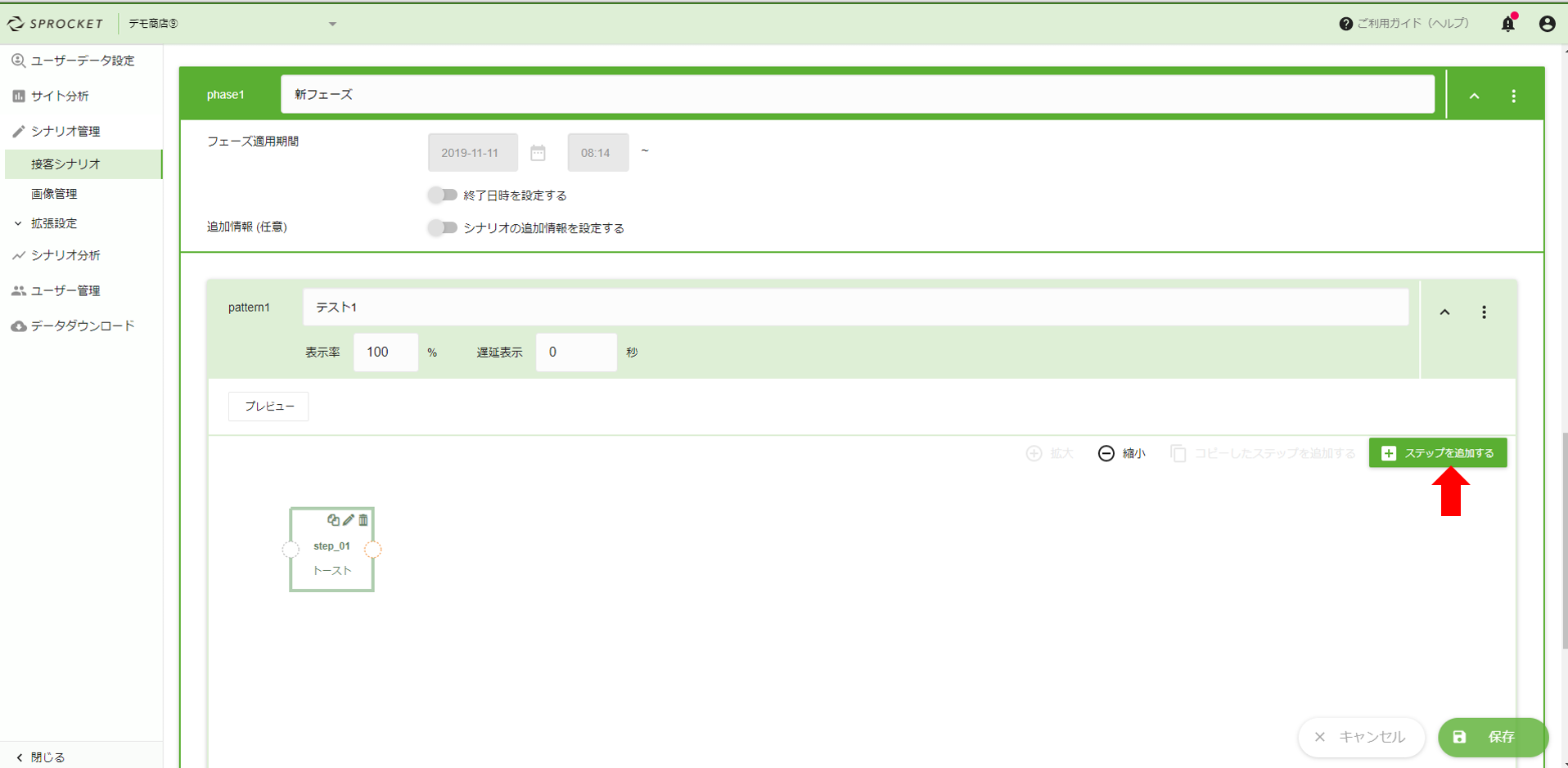
pattern 編集画面に戻り、[ステップを追加する]をクリックします。

追加されたステップの設定を[ステップ編集]画面で変更します。[ステップID]は任意ですが、「terminator」など、わかりやすい名前にすることをお勧めします。
終了ステップ設定欄の[このステップを、終了ステップに指定する]トグルを ON にします。
編集が完了したら画面右下の[保存]をクリックします。

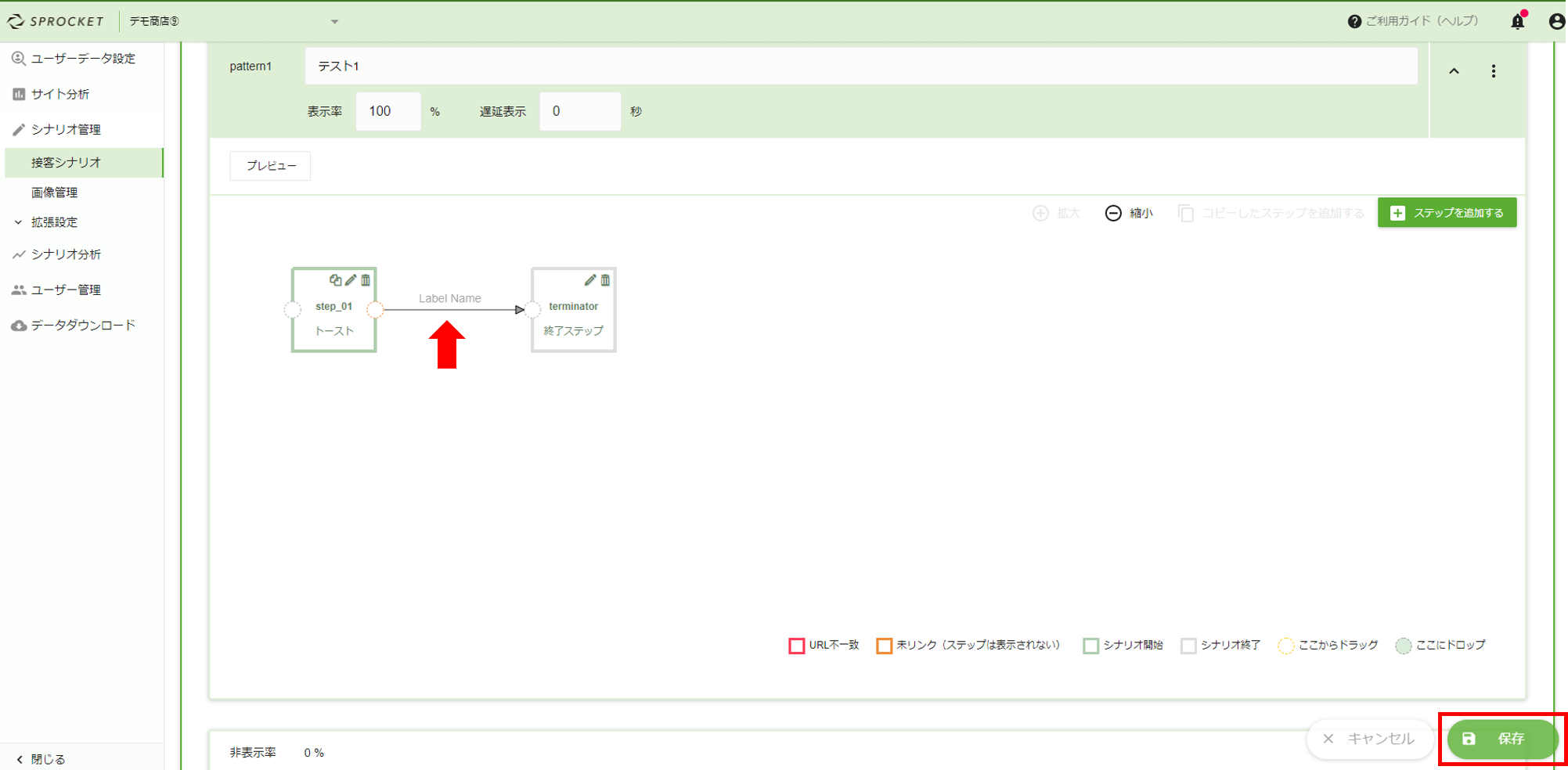
⑨ 埋め込みコードをペーストしたステップと終了ステップを接続
pattern 編集画面に戻り、埋め込みコードをペーストしたステップと終了ステップを接続します。[ボタンラベル]はデフォルト値「Label Name」のまま変更不要です。
編集が完了したら画面右下の[保存]をクリックすれば360度 / 3Dビューの画像コンテンツの埋め込み作業は完了です。

以上の作業を行うことで360度 / 3Dビューの画像コンテンツが埋め込まれたポップアップを配信することができます。

接客シナリオのセグメント条件や表示比率、公開作業手順については Sprocket ご利用ガイドを確認してください。
Updated 12 months ago
