ebisumart
ebisumart のタグマネージャ機能を用いて Sprocketタグを設置する方法を説明します。
スタートアップガイド
- 本ドキュメントでは ebisumart のタグマネージャ機能を用いたSprocketタグの導入手順について説明します。
- ebisumart を使用していることが前提となります。
導入手順
1. Sprocket タグを取得
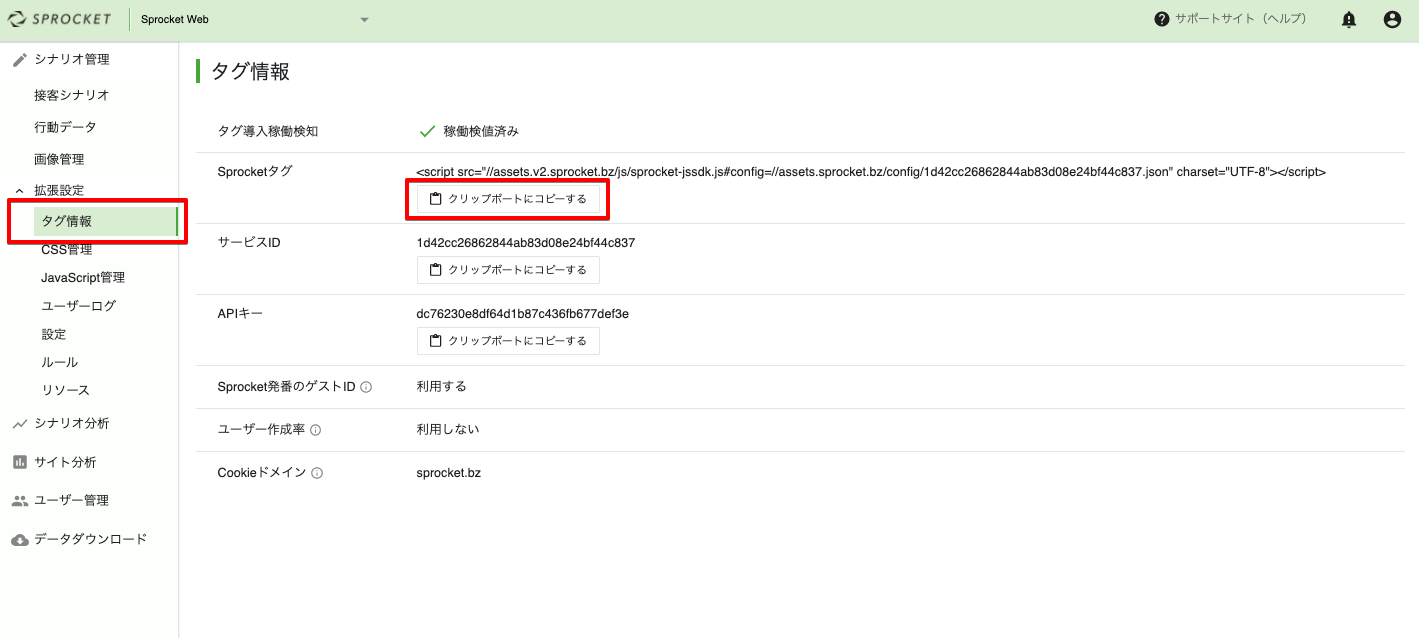
Sprocket管理画面にログインし、左メニューの[拡張設定]>[タグ情報]>[Sprocketタグ]より Sprocket タグをコピーしてください。
もしくは、担当コンサルタントから Sprocket タグを受け取っている場合は、そちらのタグをコピーしてください。

2. ebisumart 管理者用画面のタグマネージャに Sprocket タグを新規登録
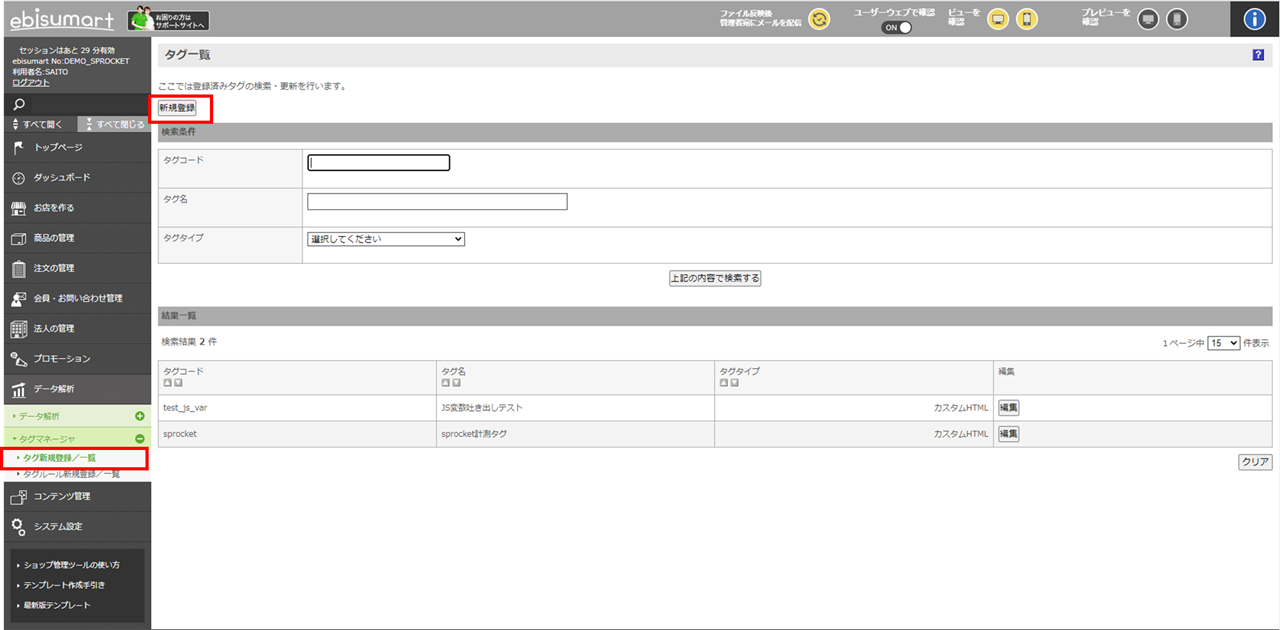
ebisumart 管理者用画面にログインし、左メニューから[データ解析]>[タグマネージャ]>[タグ新規登録/一覧]より[新規登録]ボタンを押下してください。

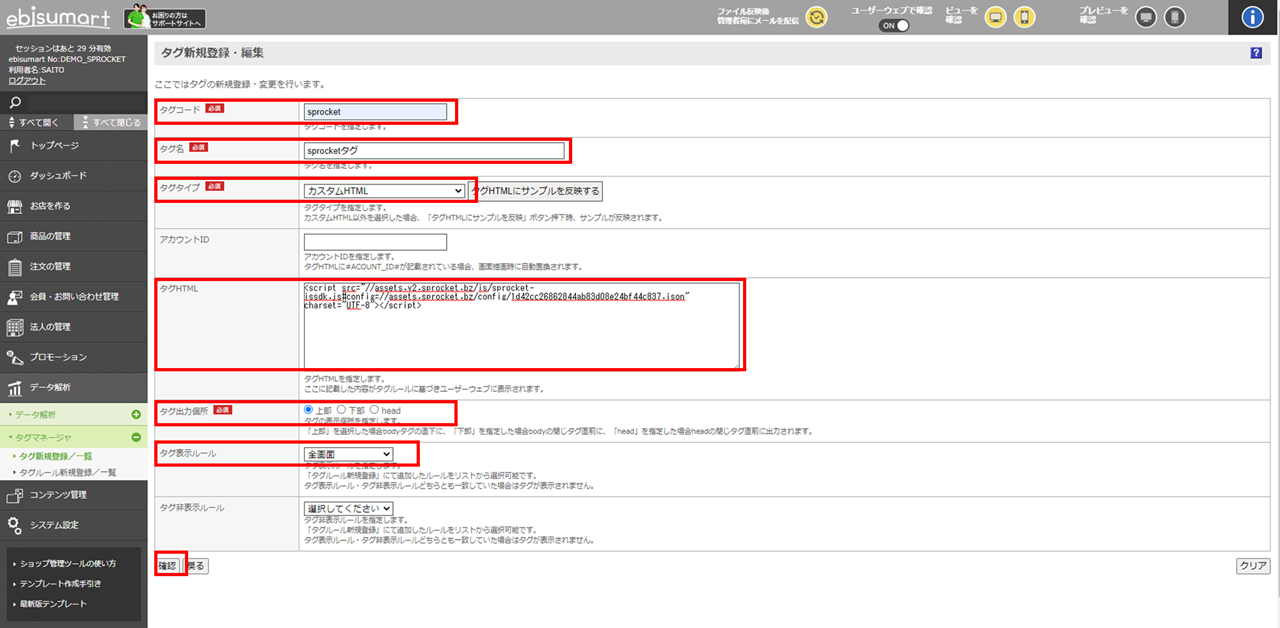
[新規登録]ボタン押下後に表示される[タグ新規登録・編集]画面では、以下内容を参考に各項目へ入力の上、確認ボタンを押下し登録してください。
項目 | 入力内容 | 入力例 |
|---|---|---|
タグコード ※入力必須 |
| sprocket |
タグ名 |
| sprocketタグ |
タグタイプ | [カスタムHTML]を選択してください。 | カスタムHTML |
アカウントID | 空欄にしてください。 | |
タグHTML | 「1. Sprocket タグを取得」でコピーした Sprocket タグをペーストしてください。 | |
タグ出力箇所 | [上部]を選択してください。 | 上部 |
タグ表示ルール | Sprocket タグを有効化するページのルール選択を行います。 | 全画面 |
タグ非表示ルール | Sprocket タグを無効化するページのルールを選択を行います。通常は未選択でも問題ありません。 |

3. Sprocket タグ設置状況の確認
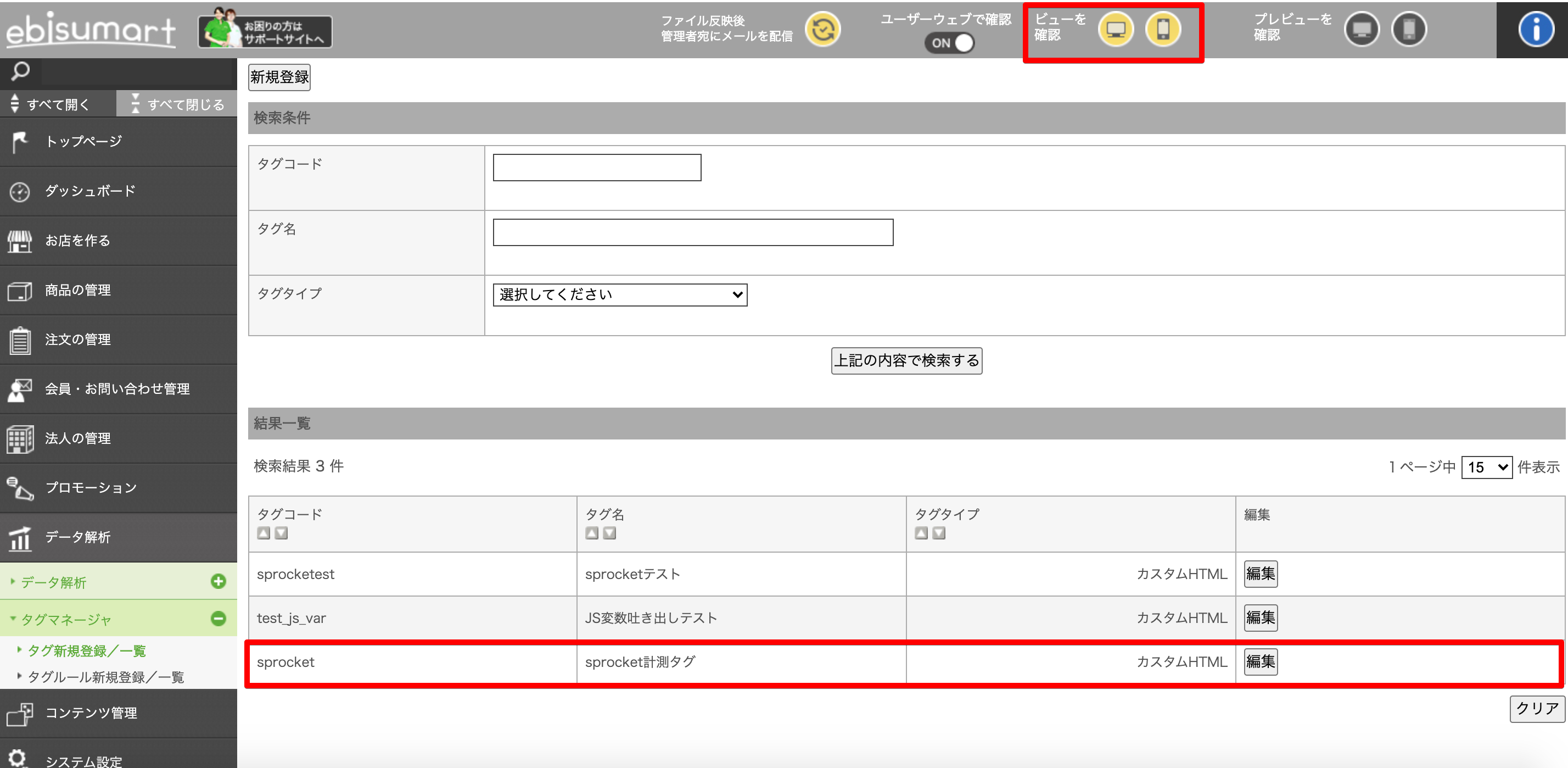
タグ設定後にタグが有効になったことを ebisumart 管理画面のタグ一覧で確認し、ヘッダにある[ビューを確認]から対象サイトへアクセスしてください。

Sprocket タグを有効化したページへブラウザでアクセスし、URL バー、もしくは コンソールへjavascript:alert( SPSDK.params.services ); を入力し、Enter キーを押下してください。以下画像のように ID 文字列が表示されれば Sprocket タグが動作しています。

以上で Sprocket タグの導入は完了です。
シナリオの設定方法はご利用ガイドをご確認ください。
Updated about 2 months ago
