ecbeing
ecbeing で Sprocket のデータ連携機能を利用するためのタグ設置方法を説明します。
スタートアップガイド
- ecbeingを使用しているサイトにおいて、Google Tag Manager (GTM) を使って Sprocket タグ及びデータ連携(リアルタイム取り込み)を導入する手順について説明します。
- 本機能は ecbeing バージョン 10.6 以降, 及び GTM の両方を使用している場合にご利用いただけます。
目次
- ecbeing で利用できるデータ項目
- ユーザー属性タグ
- 購入データタグ
- ecbeing への Sprocket 導入手順
- GTMタグセットのインポート
- Sprocket API Keyの設定
- 公開と動作確認
ecbeing で利用できるデータ項目
ecbeing で利用できるデータ項目ecbeing において下記手順でデータ連携を実施する場合、デフォルトで利用できるデータ項目は下記です。
データ連携(リアルタイム取り込み)の仕様についてはデータ連携(リアルタイム取り込み)の各タグの説明ページを参照ください。
ユーザー属性タグ
フィールド名(Key) | 概要 | 値(Value)のサンプル | セグメント条件での使用 |
|---|---|---|---|
userId | ユーザーを識別するユニークなID | '123456' |
購入データタグ
フィールド名(Key) | 概要 | 値(Value)のサンプル | セグメント条件での使用 |
|---|---|---|---|
transactionId | 購入トランザクションに紐づいた一意なID | '123456' | |
totalAmount | 購入金額合計 | 7350 | ○ |
shippingFee | 送料 | 960 | |
items | itemsというキーに個別商品データの配列をセットしてください。 | [ | |
items[].itemId | アイテムに振られる任意のIDです。例として SKU ID などを想定しています。 | '4295000159' | |
items[].name | 商品名 | 'いちばんやさしいコンバージョン最適化の教本' | |
items[].price | 商品価格 | 1922 | |
items[].quantity | 購入商品数 | 2 |
ecbeing への Sprocket 導入手順
下記の項目では Sprocket タグ 及び データ連携(リアルタイム取り込み)導入のための GTM 設定手順について説明します。
下記の設定を始める前に事前に接客を行いたいページへ GTM タグを埋め込み、GTM が使える状態にしておいてください。
GTM タグセットのインポート
このセクションで行うことecbeing と Sprocket との連携には GTM タグセットを利用します。GTM タグセットにはSprocket へのデータ送信を行うための設定が一通り入っており、GTM タグセットのインポートと簡単な設定を行うだけで Sprocket の導入が完了します。
このセクションでは GTM へのタグセットのインポート手順を解説します。
弊社のメンバーより GTM タグセットを受けとってください。
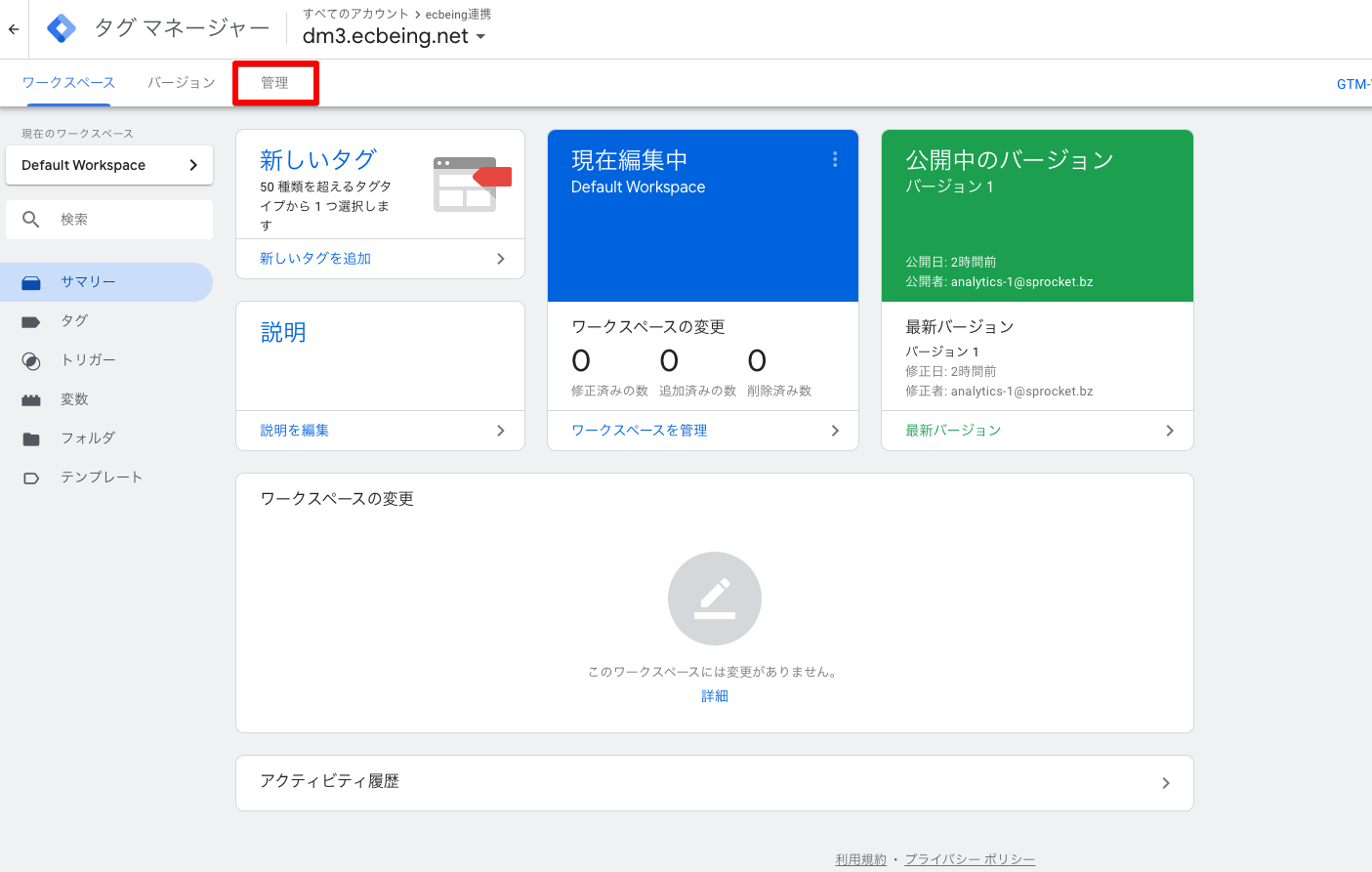
Google Tag Manager の管理画面を開きます。トップ画面で[管理]を選択します。

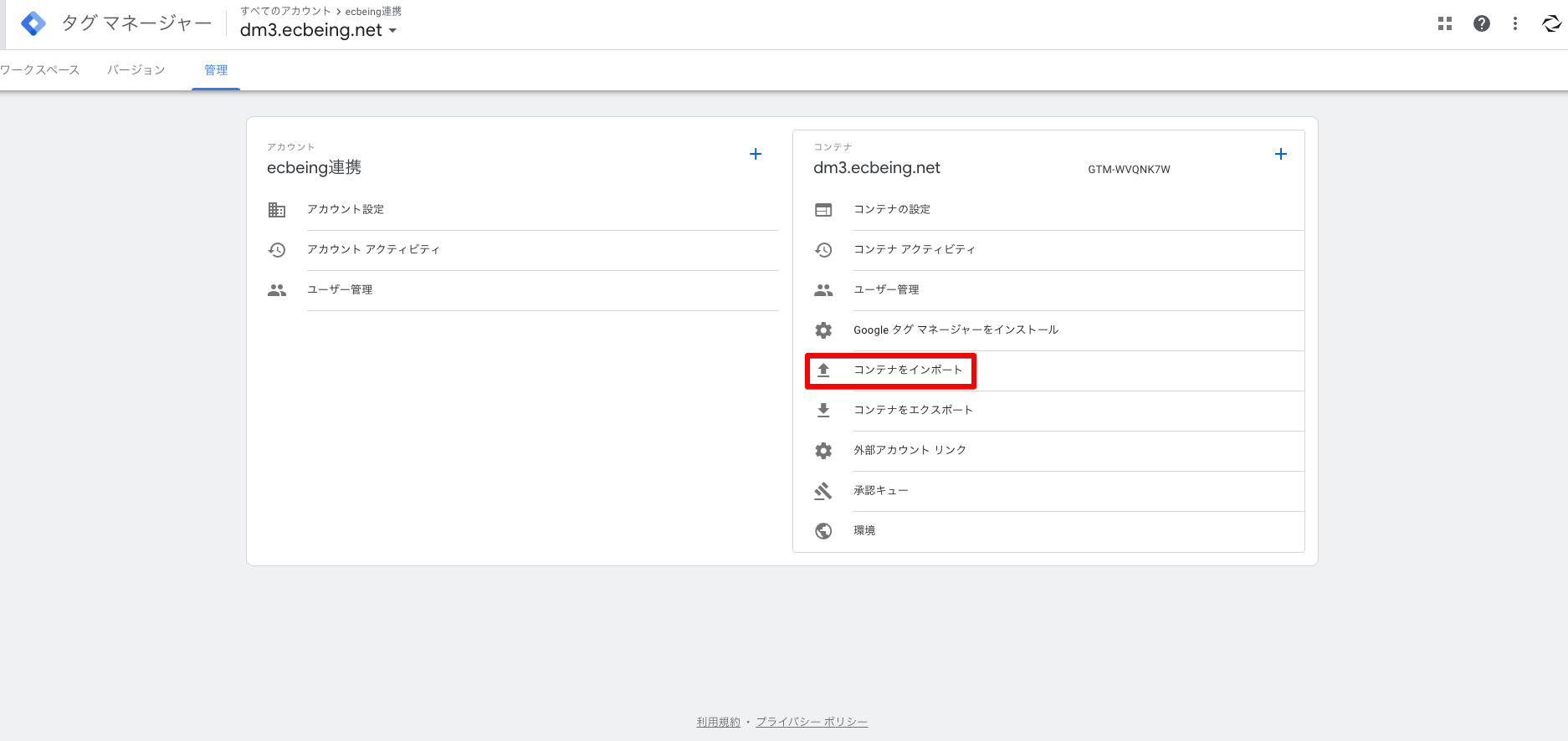
[コンテナをインポート]を選択します。

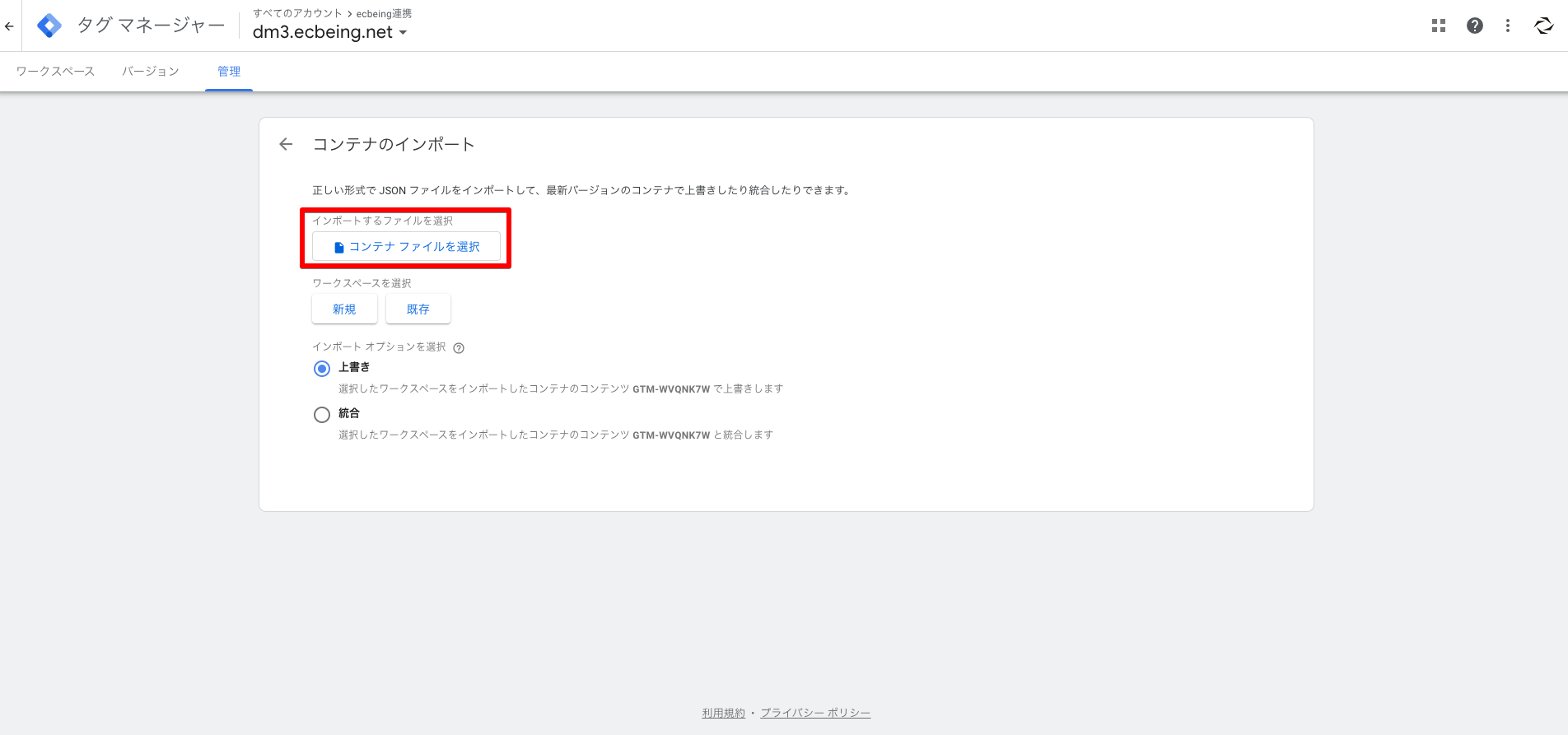
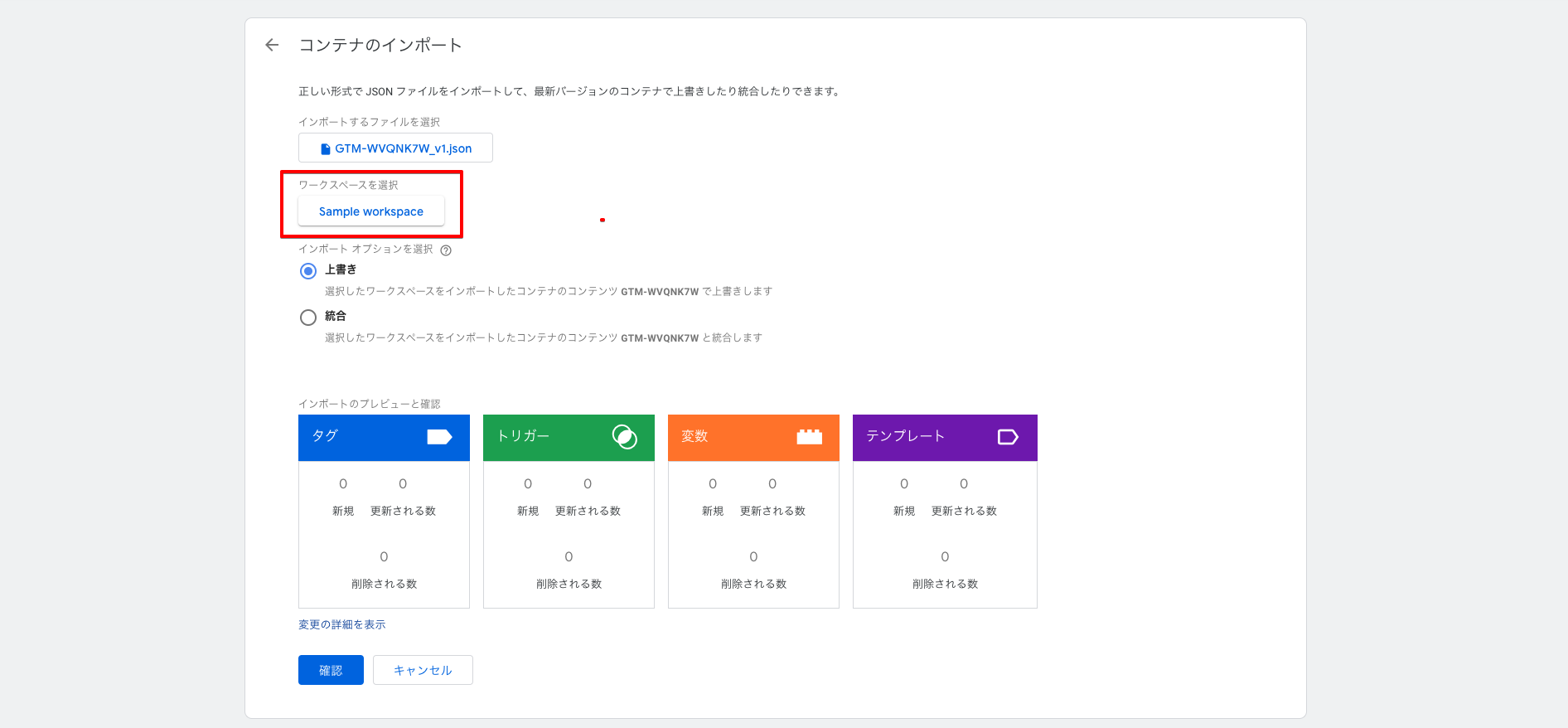
コンテナファイルを選択を押下し、弊社メンバーより受け取っているタグセットを選択します。

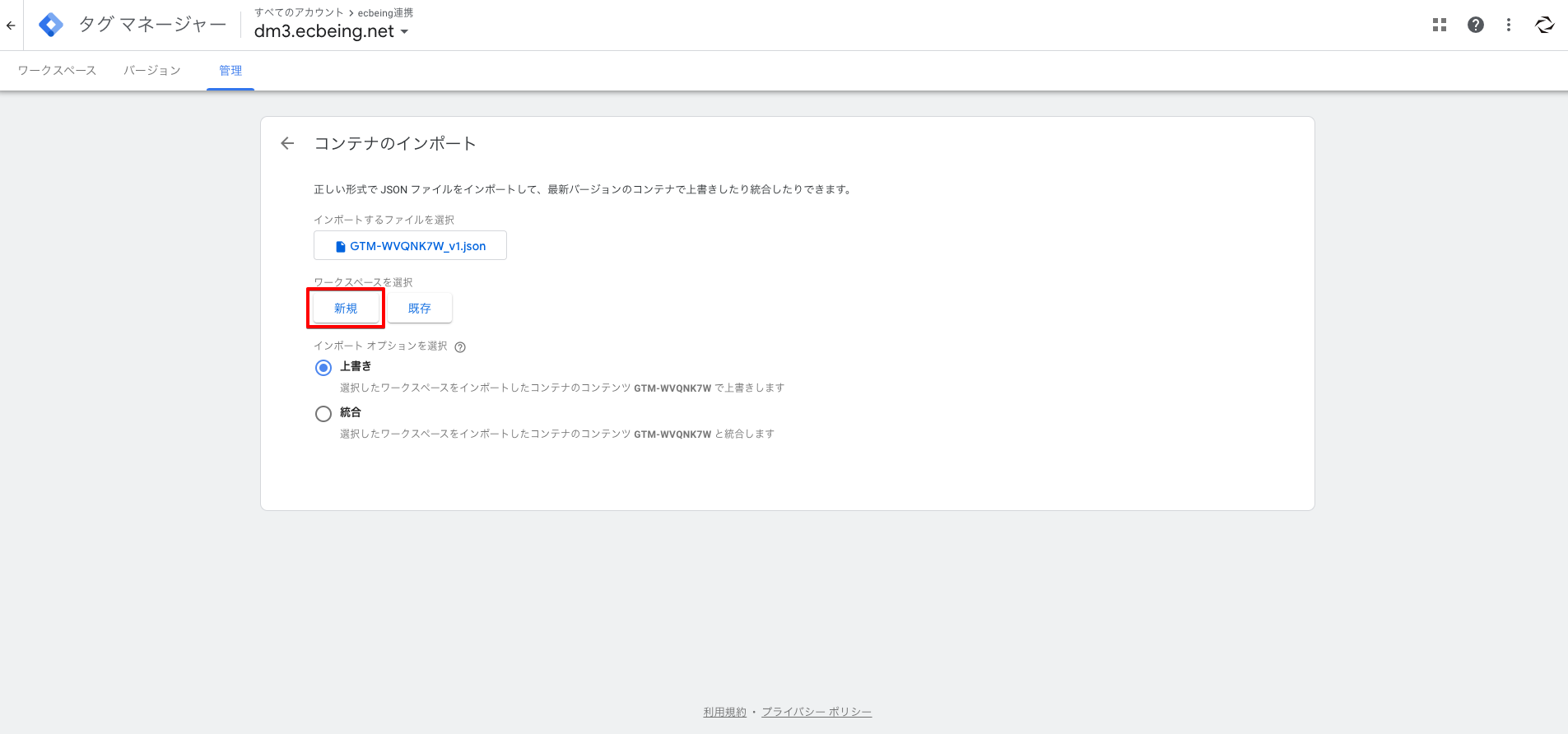
ワークスペースを選択します。既存のワークスペースを使うか、新規のワークスペースを使うか選択します。特に理由がないのであれば新規ワークスペースを選択することをお勧めします。ここでは新規ワークスペースを選択した場合の手順を説明します。
既存ワークスペースを使う場合既存ワークスペースを使うこともできますが、その場合は既存の変更を打ち消してしまったりといったトラブルが発生することがありますので、注意して作業を進めてください。ワークスペースの数が足りない時などを除いて、基本的には新規ワークスペースを使うことが推奨です。

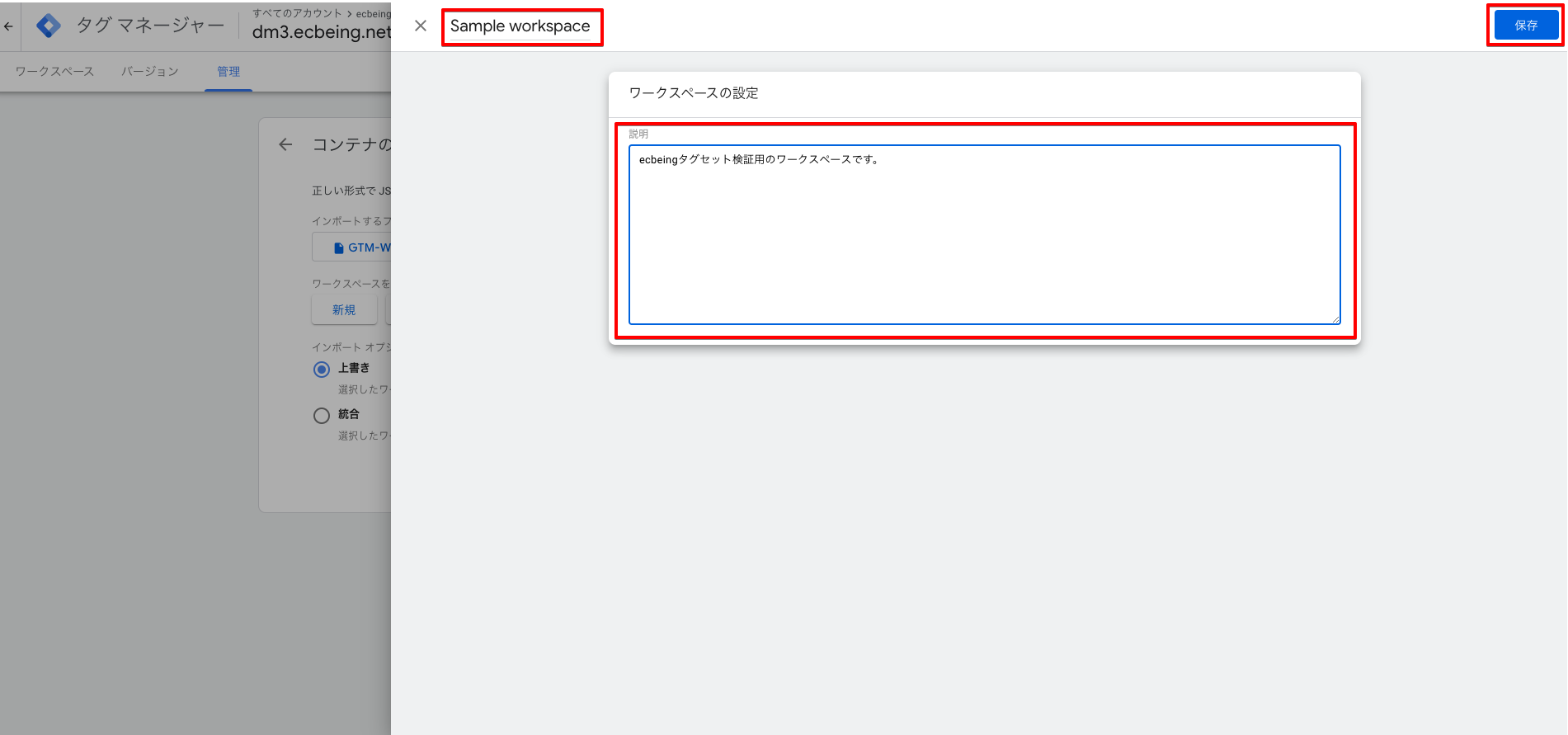
新規ワークスペースを選択した場合は、ワークスペースを新たに作成します。下記の入力蘭を適当に埋め、保存を選択してください。

この様になれば OK です。

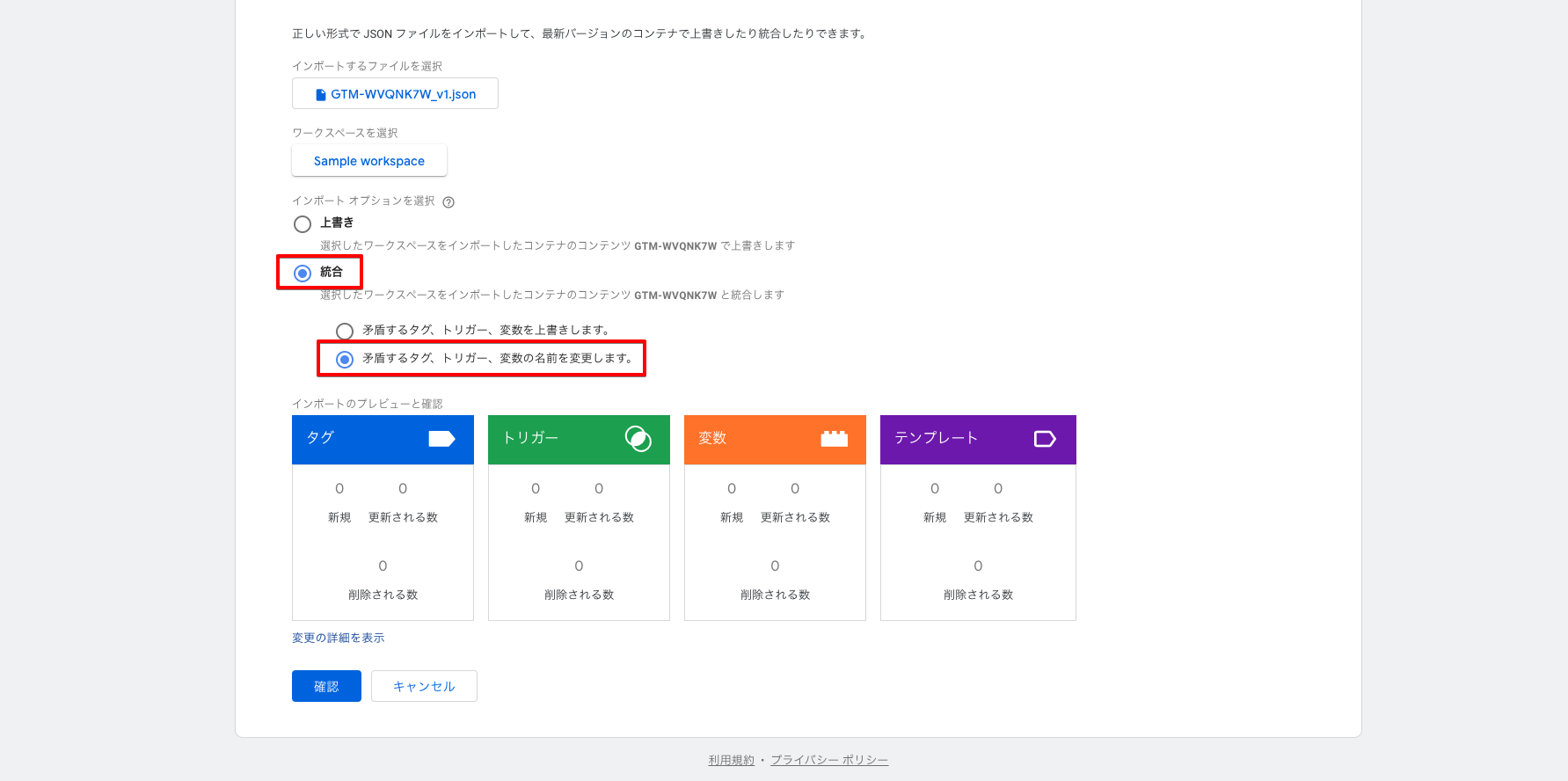
最後にインポートオプションを選択します。下記の様に選択してください。

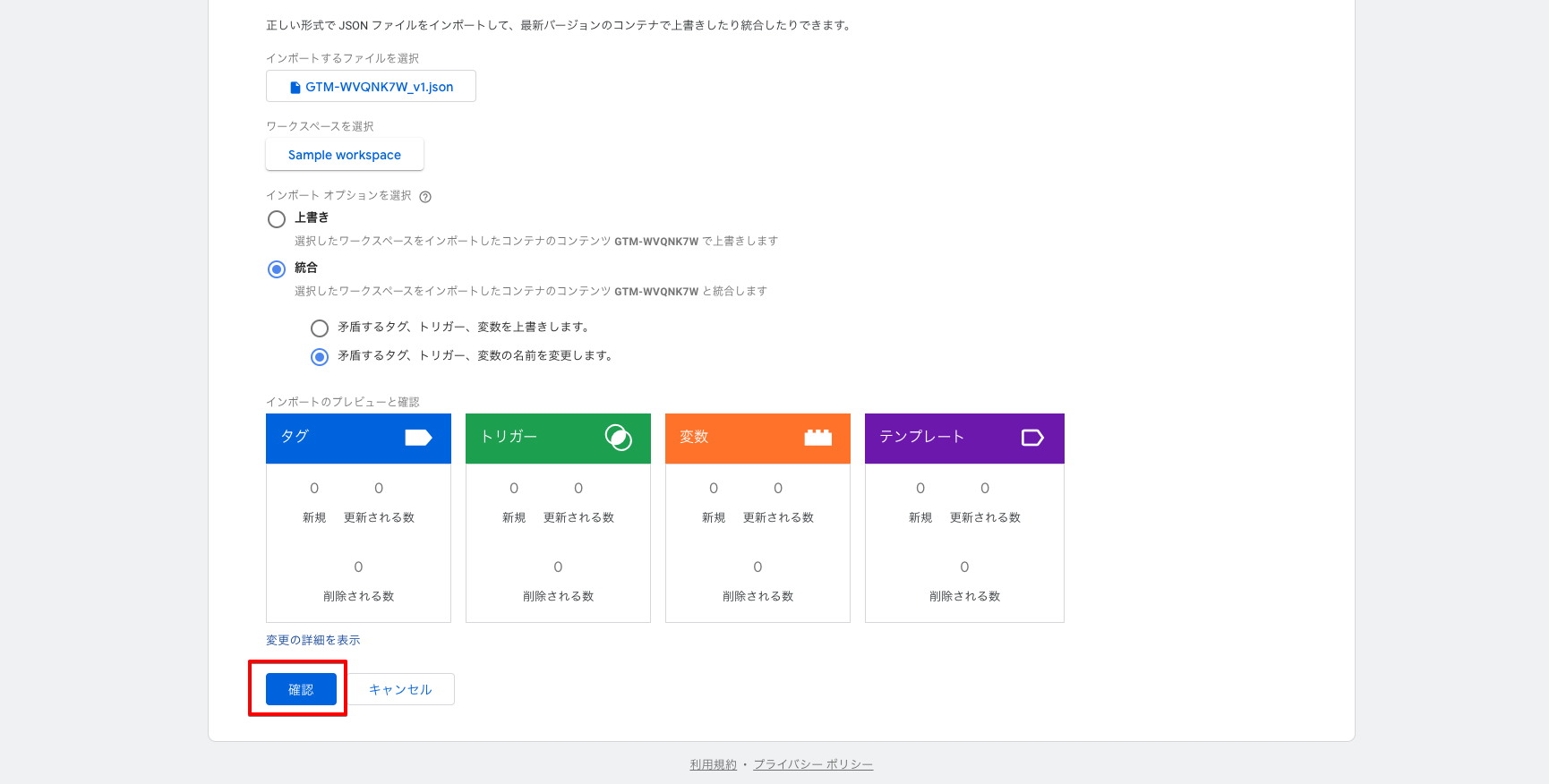
インポートのプレビューと確認に変更が表示されるので、更新や削除などの危険な変更がないかどうか、あるならば問題のない変更であるかどうかを確認してください。
問題がなければ最後に確認を選択してください。

ここまでの手順で、新規に作成したワークスペースに Sprocket 連携用のタグセットが設置された状態になります。
Sprocket サービスIDの設定
このセクションで行うことこのセクションでは Sprocket タグを使用するためのサービスIDを設定します。
こちらを設定すれば GTM のセットアップは完了です。
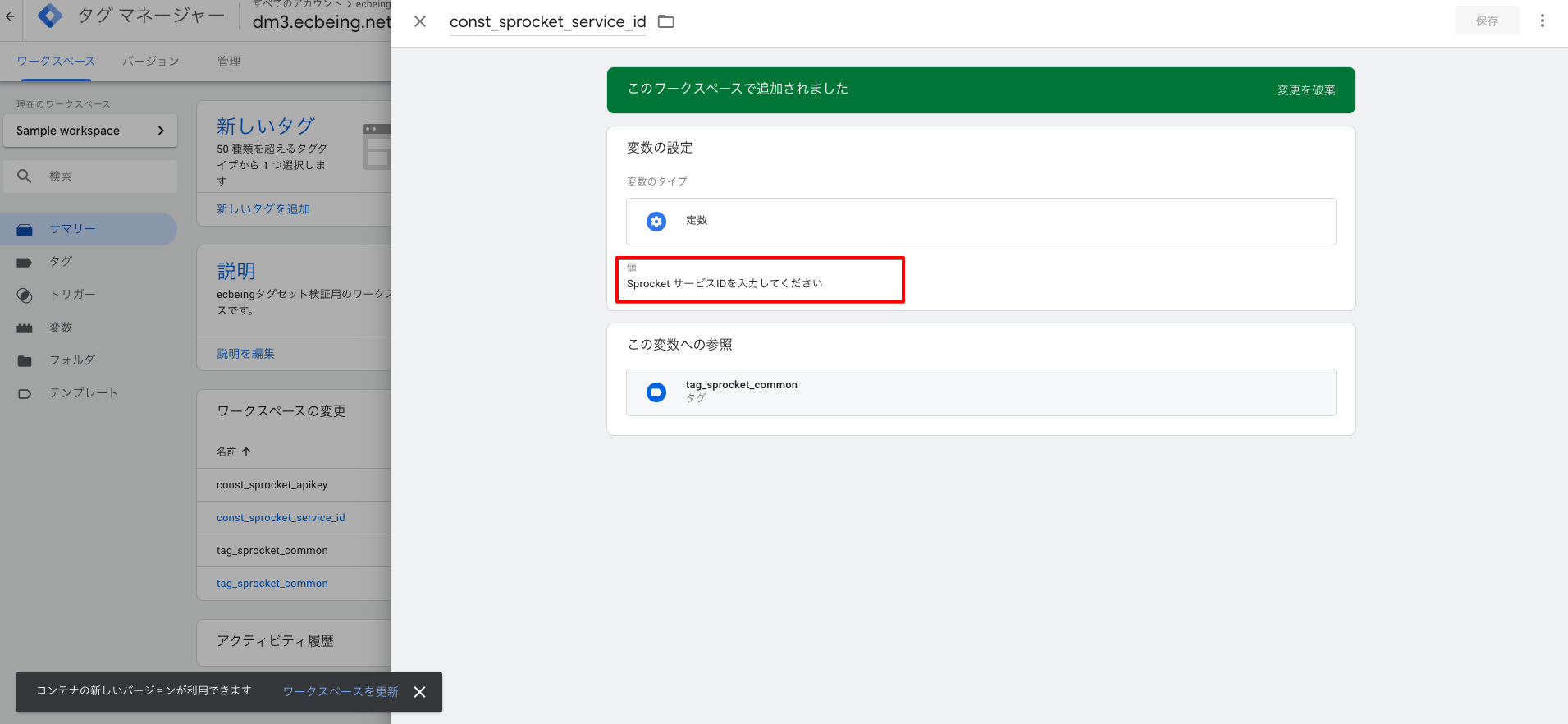
Sprocket タグを発火させるには、変数 const_sprocket_service_id に[Sprocket サービスID]を設定する必要があります。管理画面から新規に作成したワークスペースを選択し、 変数 > const_sprocket_apikey の順に選択して画像の様な画面を出してください。

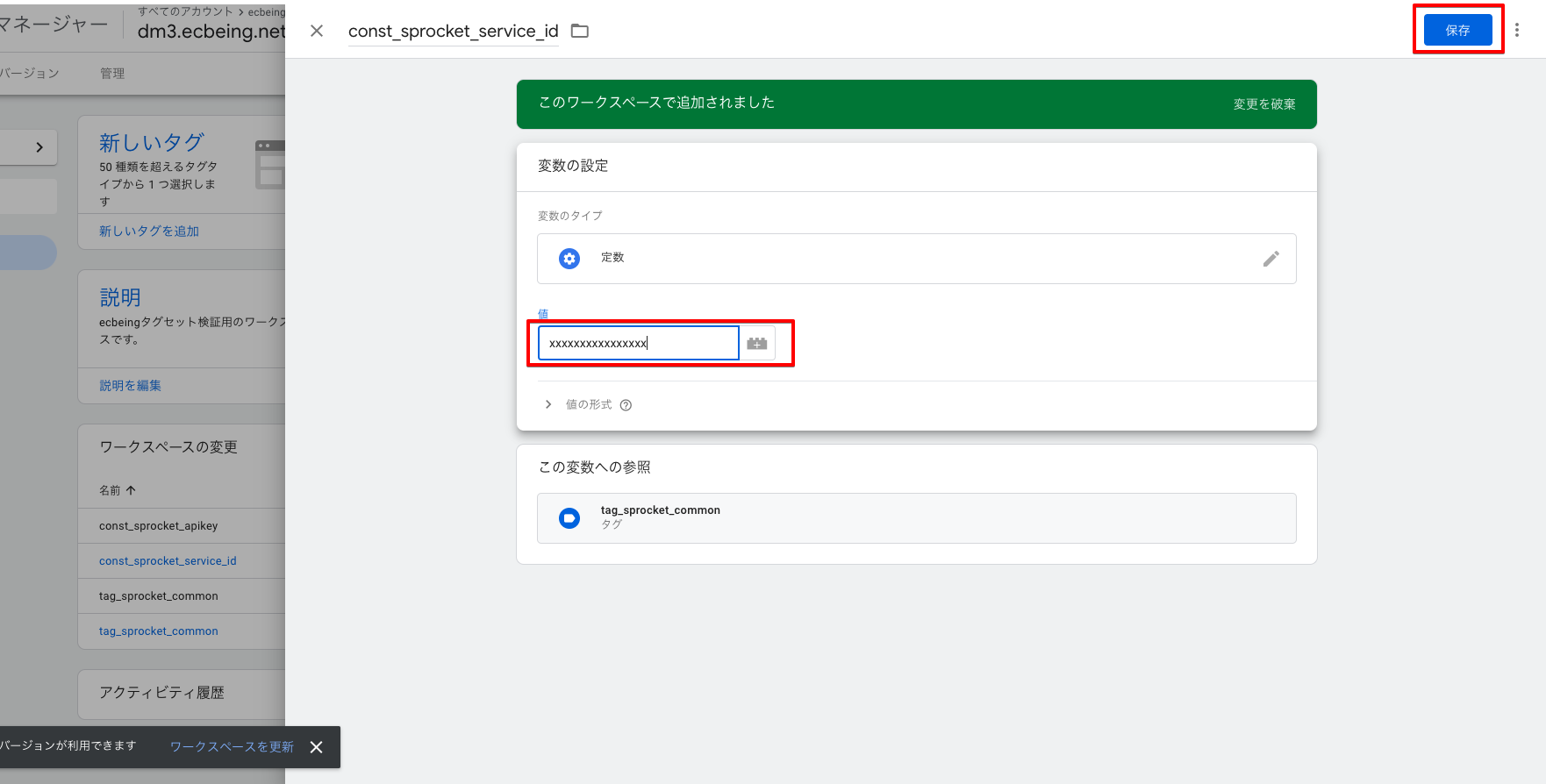
画像の文字列入力欄に[Sprocket サービスID]を入力して保存してください。
[Sprocket サービスID]は Sprocket管理画面 > タグ情報 > サービスID より取得するか、もしくは担当コンサルタントから受け取ってください。

ここまでの手順を行えば GTM の設定は完了です。
GTM コンテナの公開この段階ではまだサイト上で Sprocket タグは動作していません。GTM コンテナの公開を行うことで、ワークスペースに加えた変更がサイトに反映されます。
公開と動作確認
このセクションで行うことコンテナを公開したら実サイトで Sprocket の稼働が開始します。
このセクションでは、コンテナの公開後に Sprocket がサイト上で稼働していることをチェックする手順を説明します。
コンテナの公開を行うと Sprocket が実サイト上で稼働した状態になります。
公開を行ったら、サイト上で Sprocket が動作していることを確認します。
下記の動作確認コマンドを埋込先サイトの URL バーに入力し、Enter を押してください。
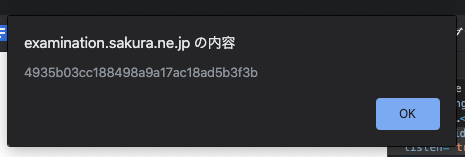
javascript:(alert(SPSDK.params.services))
チェックの際の注意上記のコマンドを URL バーへコピーペーストすると、外側の javascript( ) の文字列がストリップされてしまうことがあります。その場合には手打ちで javascript( ) を追記し、上記のコマンドと同じ文字列をURLバーに入力してからコマンドを実行してください。
画像のように ID 文字列が表示されれば Sprocket が動作しています。

以上で Sproket の設置は完了です。
Updated 11 months ago
