チーターデジタル Experiences
チーターデジタル社の Experiences をポップアップに組み込んでアンケートの回答を取得する方法を説明します。
スタートアップガイド
- 本記事では、チーターデジタル社の Experiences との連携方法を説明します。
- Experiences を使って顧客データと顧客の好みに関するインサイトを収集するために用いることができます。
- 前提として、Experiences を契約しており、埋め込み用ソースコードを取得できることが必要になります。
目次
- 本記事のゴール
- Experience 埋め込み用タグの入手
- シナリオの設定
- プレビュー
- デザインを調整する
1. 本記事のゴール
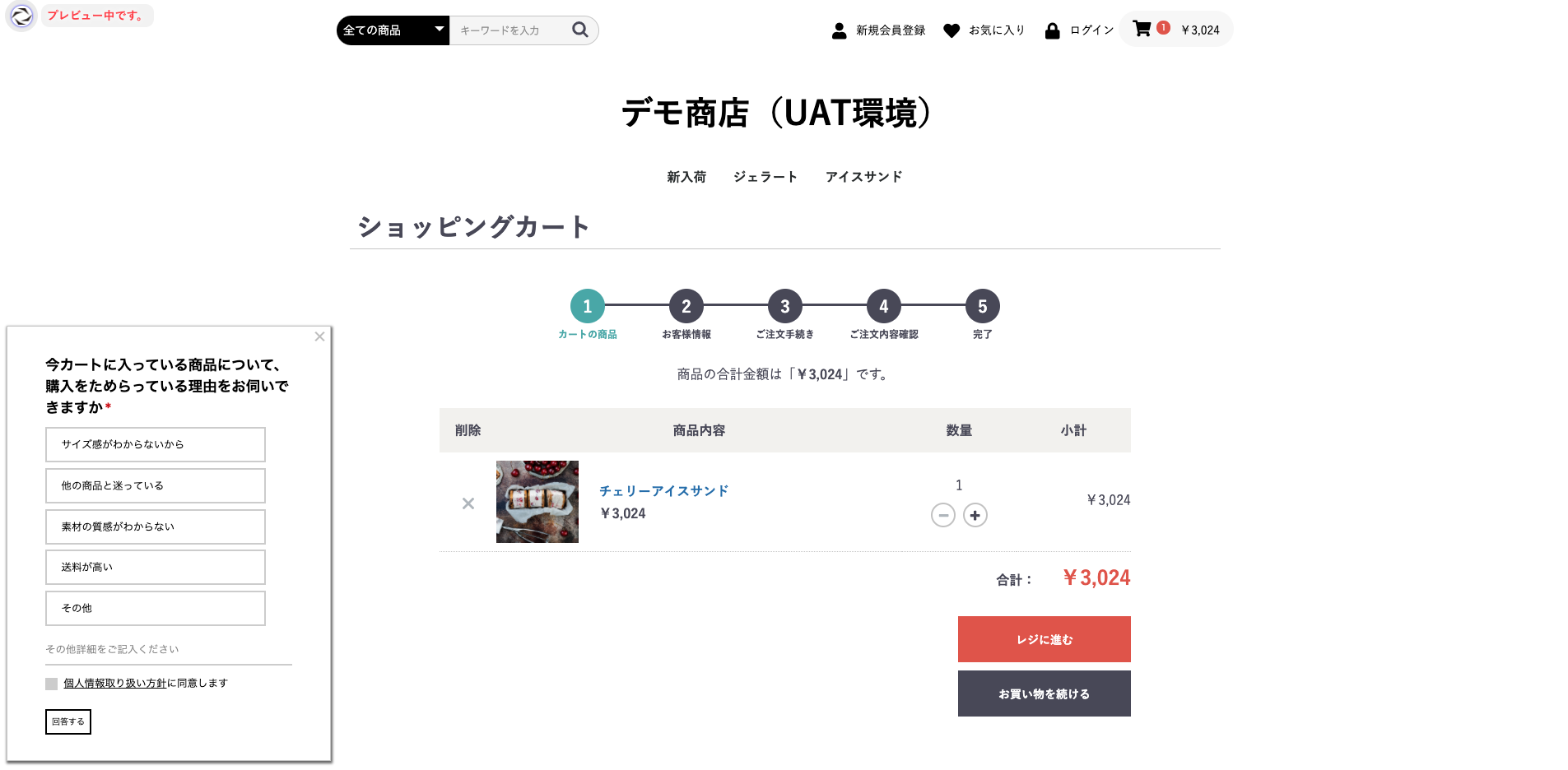
本記事では、デモ用 EC サイトのカートページ左下に、Experiences のアンケートを表示して、回答データを Experiences へ送信する手順をご説明します。

2. Experience 埋め込み用ソースコードの取得
このセクションで行うことExperiences から埋め込み用の HTML を取得します。
ご契約されている Experiences 管理画面から埋め込み用ソースコードを取得してください。下記はタグの一例です。
<script src="https://x.wayin.com/ui/ngx.embed.min.js"></script>
<iframe src="https://x.wayin.com/display/container/dc/xxxxxxxxxxxxxxxxxxxxx?mode=responsive&ratio=16:9" frameborder="0" scrolling="no" width="100%" height="600" id="ngxFramexxxxxxxxxxxxxxxxxxxxx" allowtransparency="true"></iframe>Experiences 埋め込み用ソースコード(web embed code)の取得方法については、以下の記事をご参照ください。(※ 英語記事です。)\ https://support.wayin.com/hc/en-us/articles/211554903-Understanding-Experience-web-embed-code
3. シナリオの設定
このセクションで行うことExperiences 埋め込み用のシナリオを作成します。
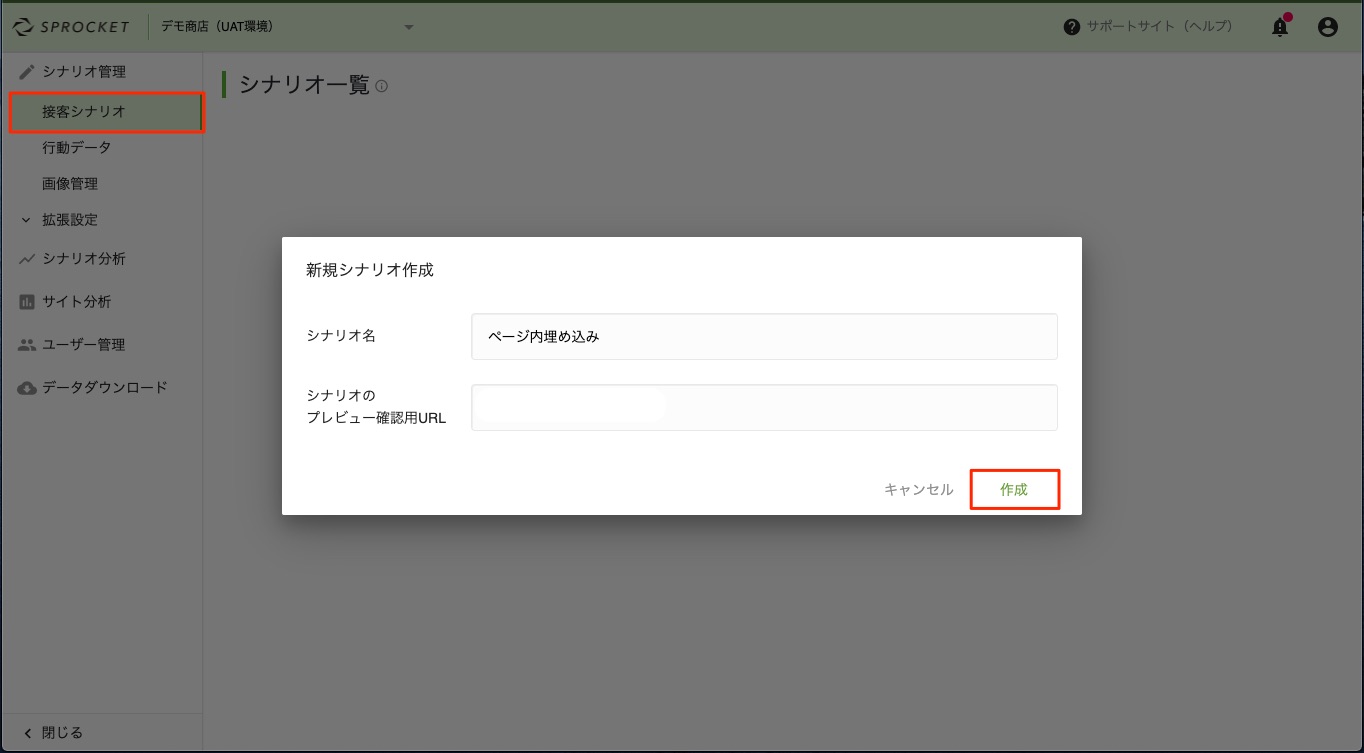
[接客シナリオ]メニューで[新規シナリオ作成]ボタンをクリックしてシナリオを作成します。

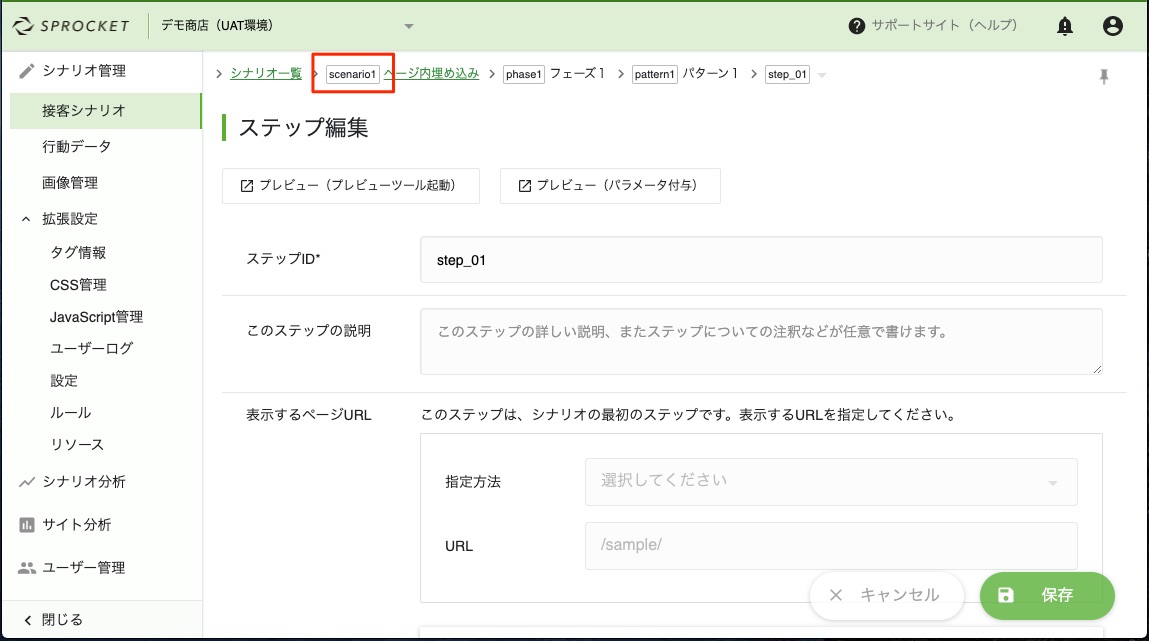
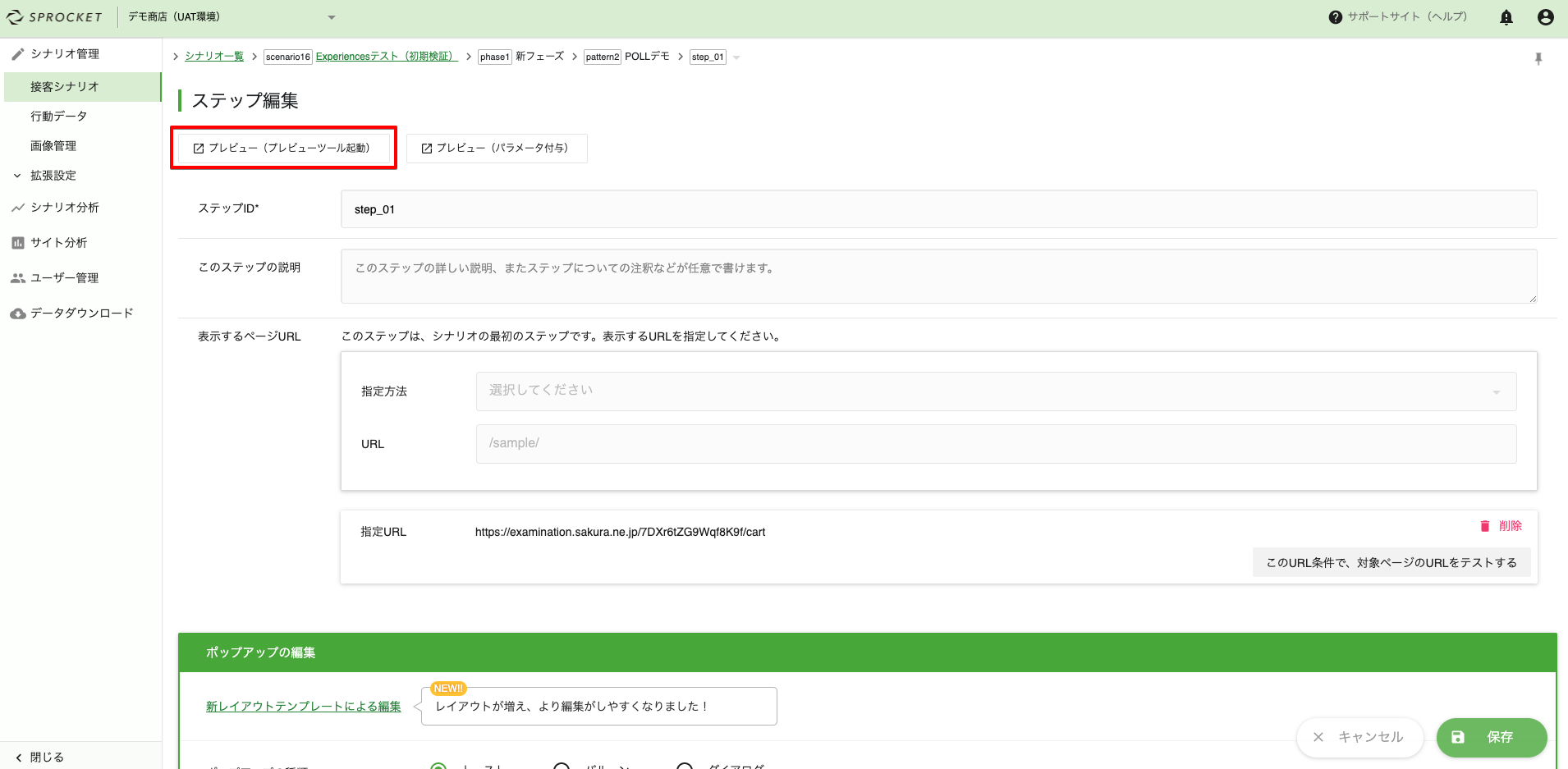
[ステップ編集]画面に遷移します。
パンくずから、作成されたシナリオの「シナリオID」を確認します。今回の例では「scenario1」が「シナリオID」です。「シナリオID」はこの後の設定で使用します。

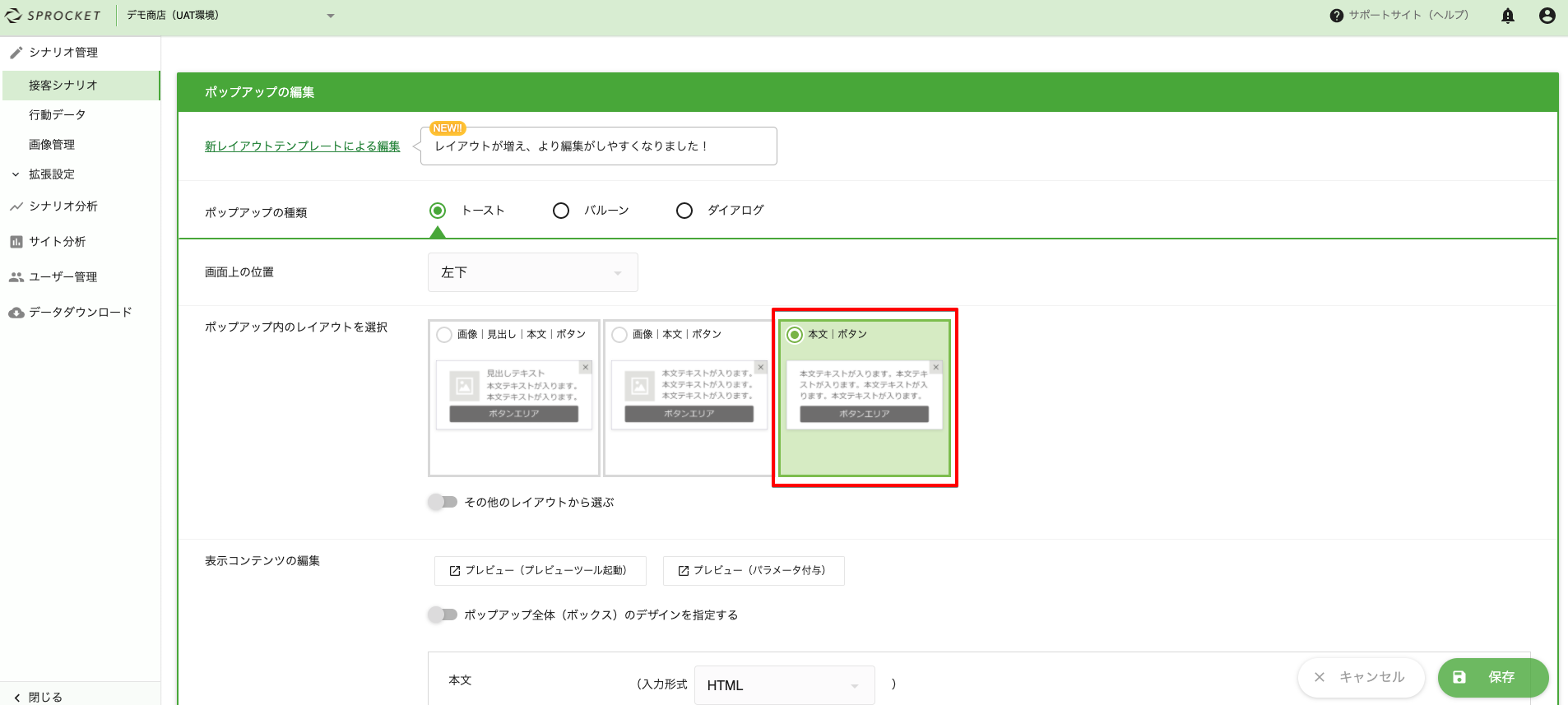
画面下部にスクロールします。ポップアップの種類は[トースト]、レイアウトは[本文 | ボタン]を選択してください。

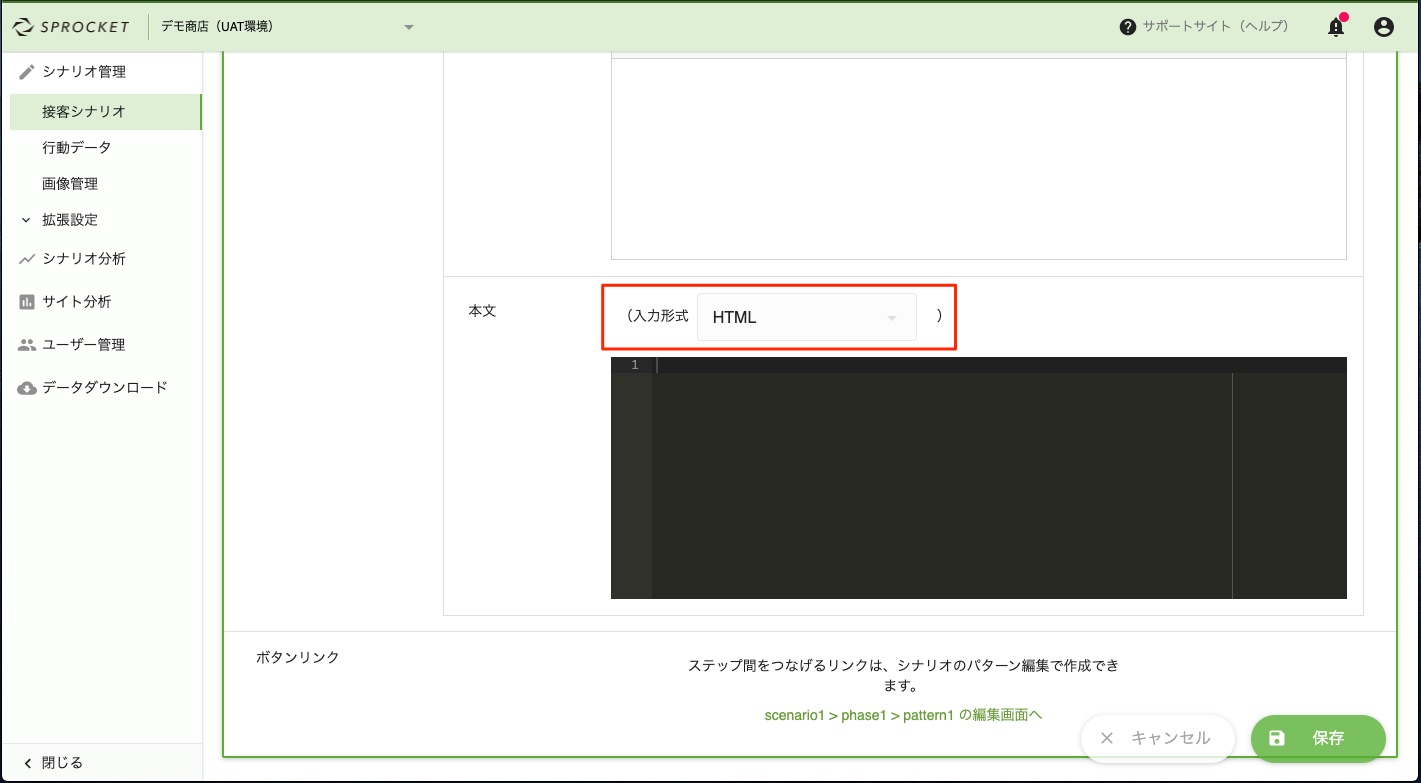
[本文]の[入力形式]を HTML に変更します。

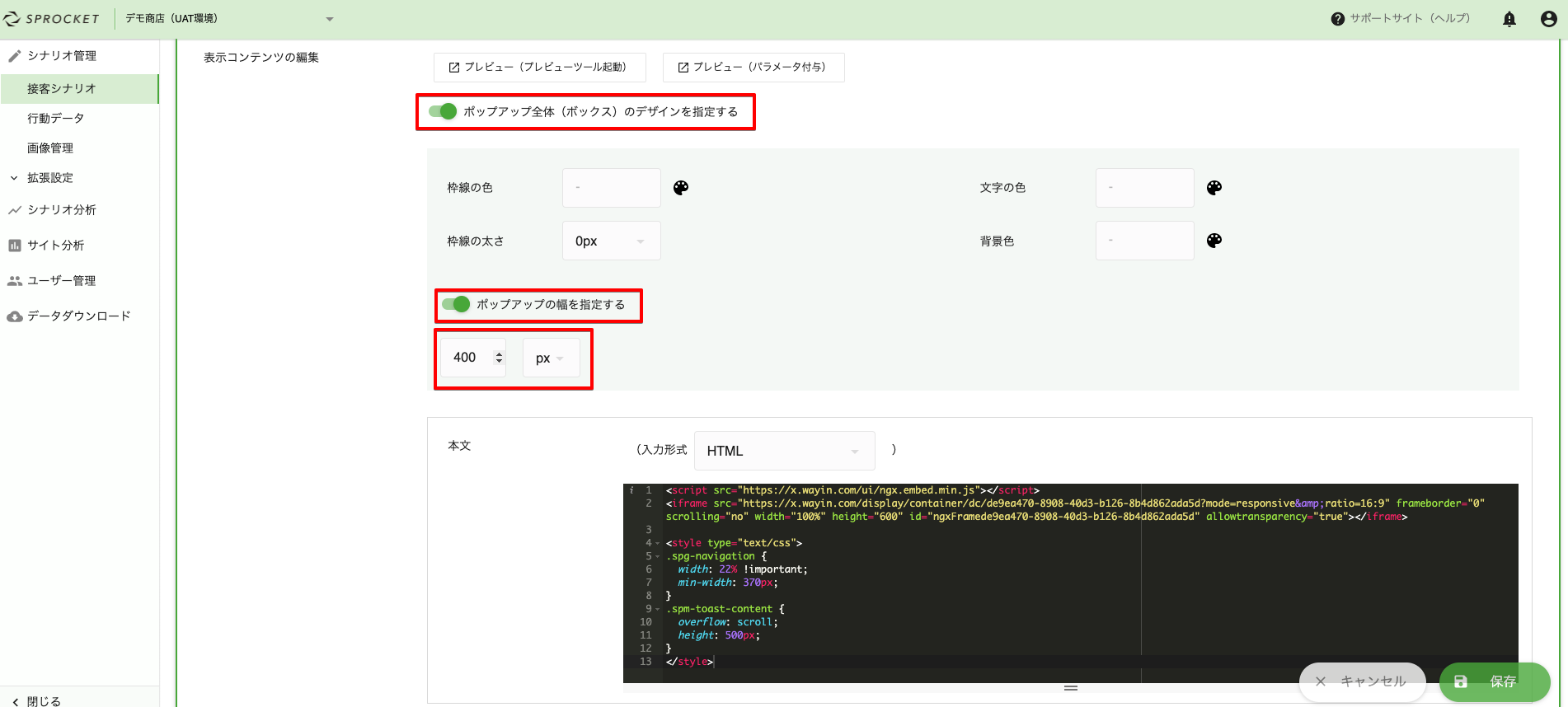
埋め込み用ソースコードを[本文]に貼り付けます。

続いてポップアップの横幅を指定します。[ポップアップ全体(ボックス)のデザインを指定する]>[ポップアップの幅を指定する]を選択し、任意の幅を設定してください。

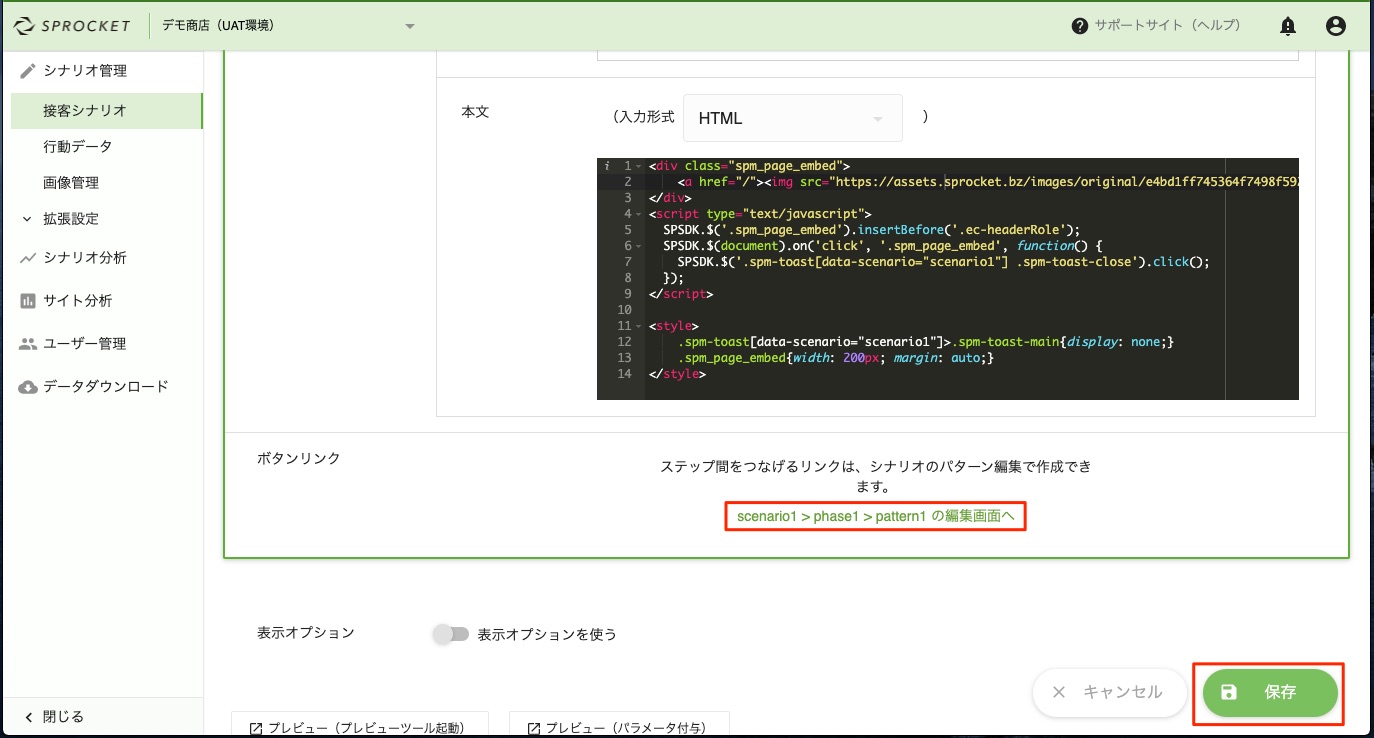
[保存]ボタンをクリックして編集した内容を保存したうえで、[シナリオのパターン編集]画面に遷移します。

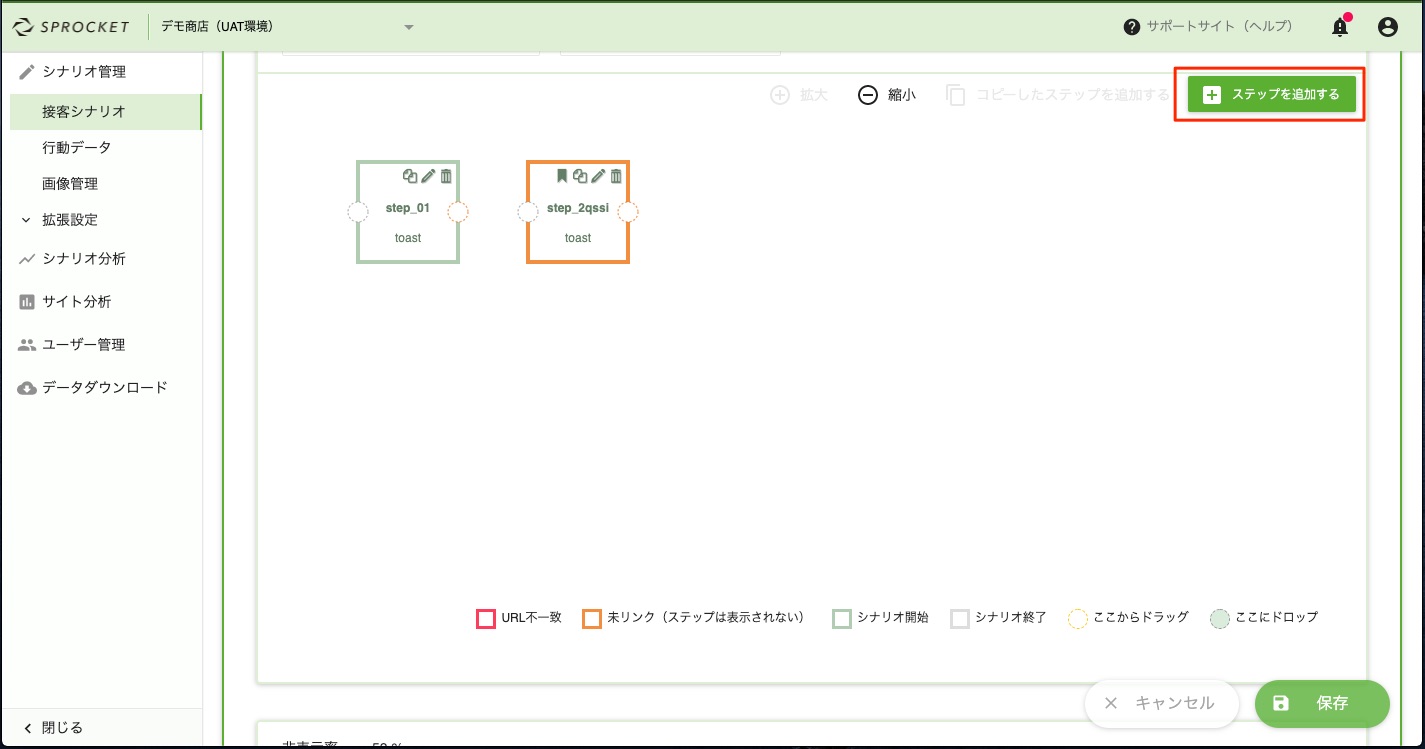
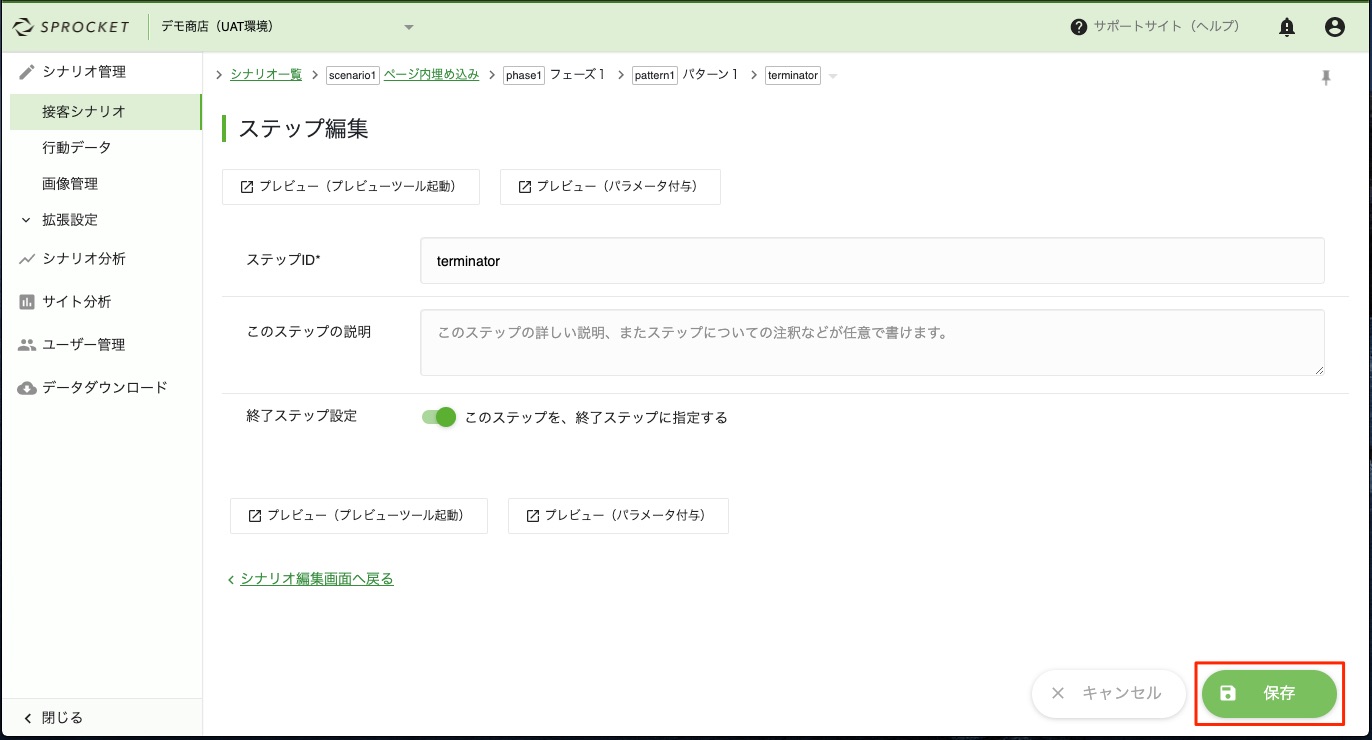
リンクエディタで「終了ステップ」を作成します。

[ステップ編集]で設定を変更します。[ステップID]は任意ですが、「terminator」など、わかりやすい名前にすることをお勧めします。

[保存]をクリックして、編集した内容を保存します。

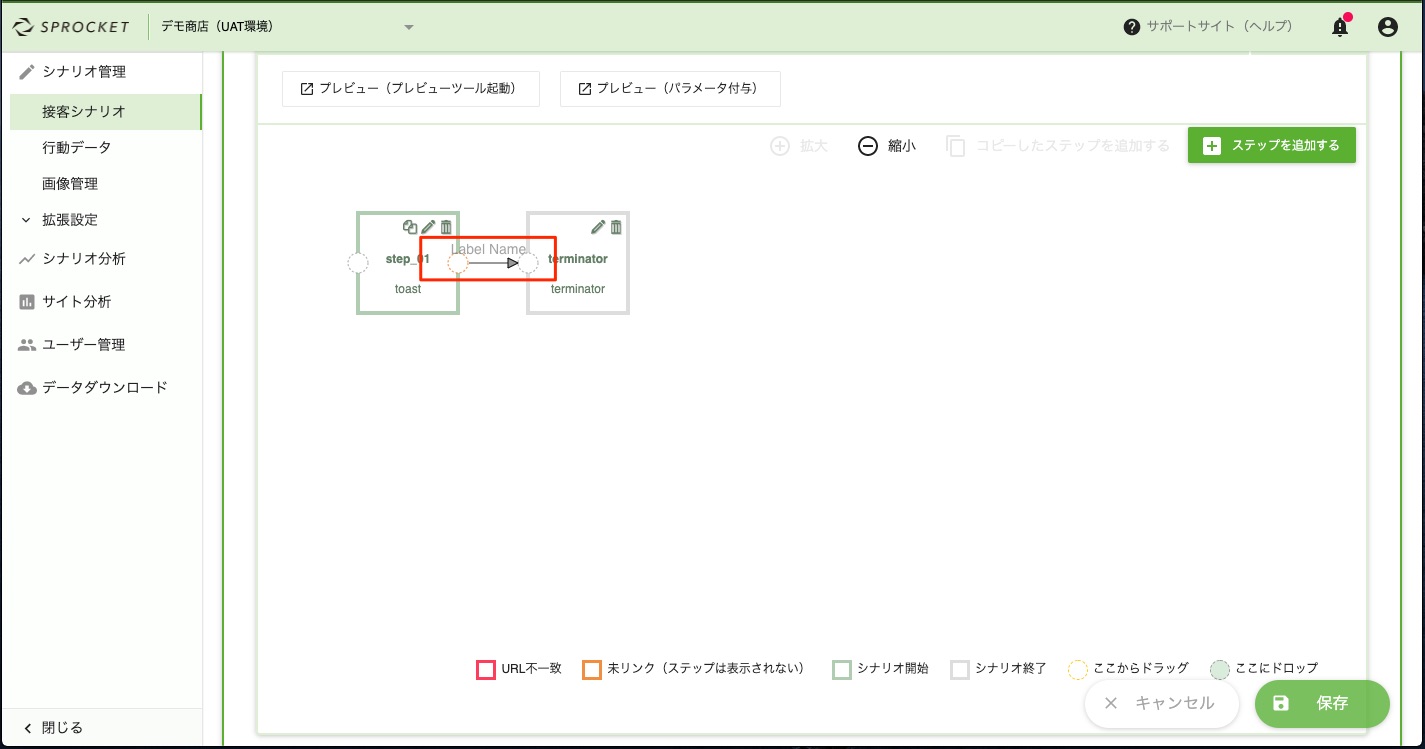
リンクエディタで、バナー画像のステップと終了ステップを接続します。[ボタンラベル]はデフォルト値「Label Name」のまま変更不要です。

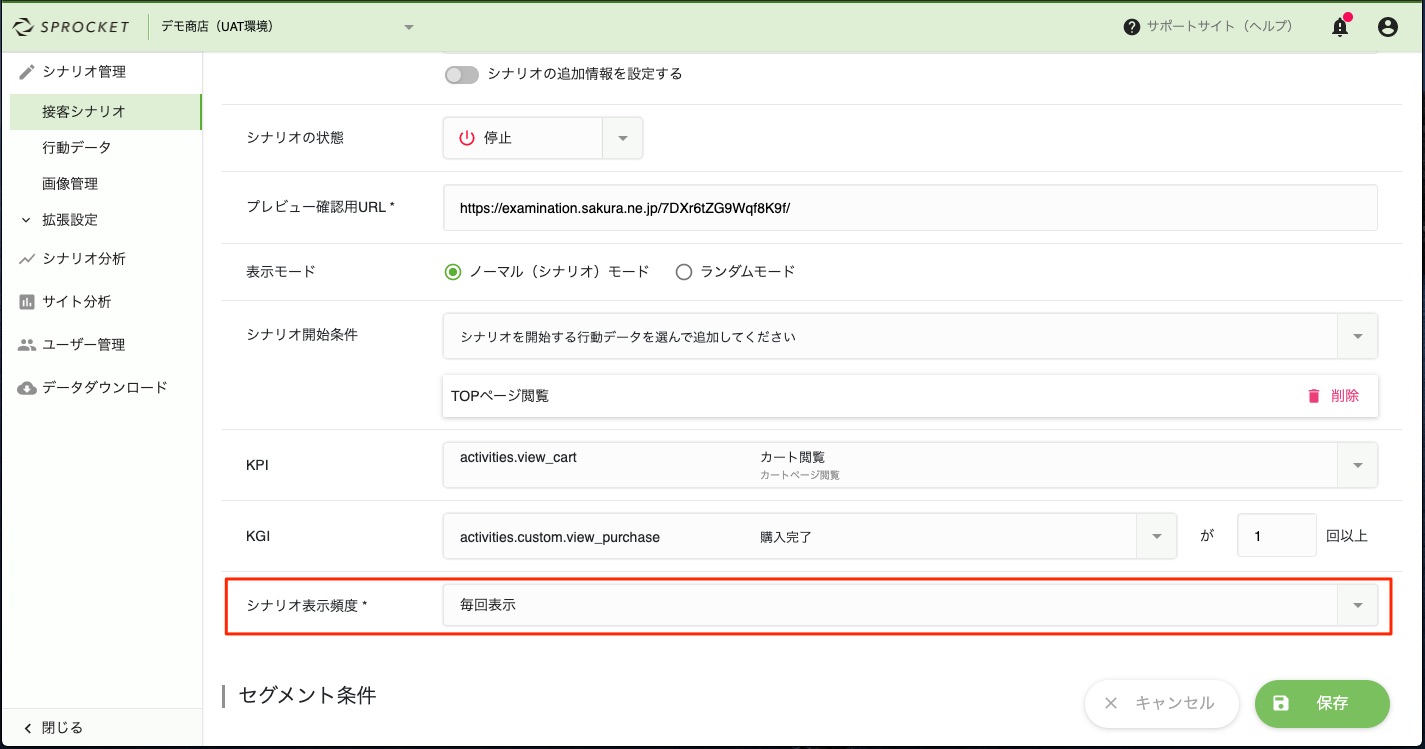
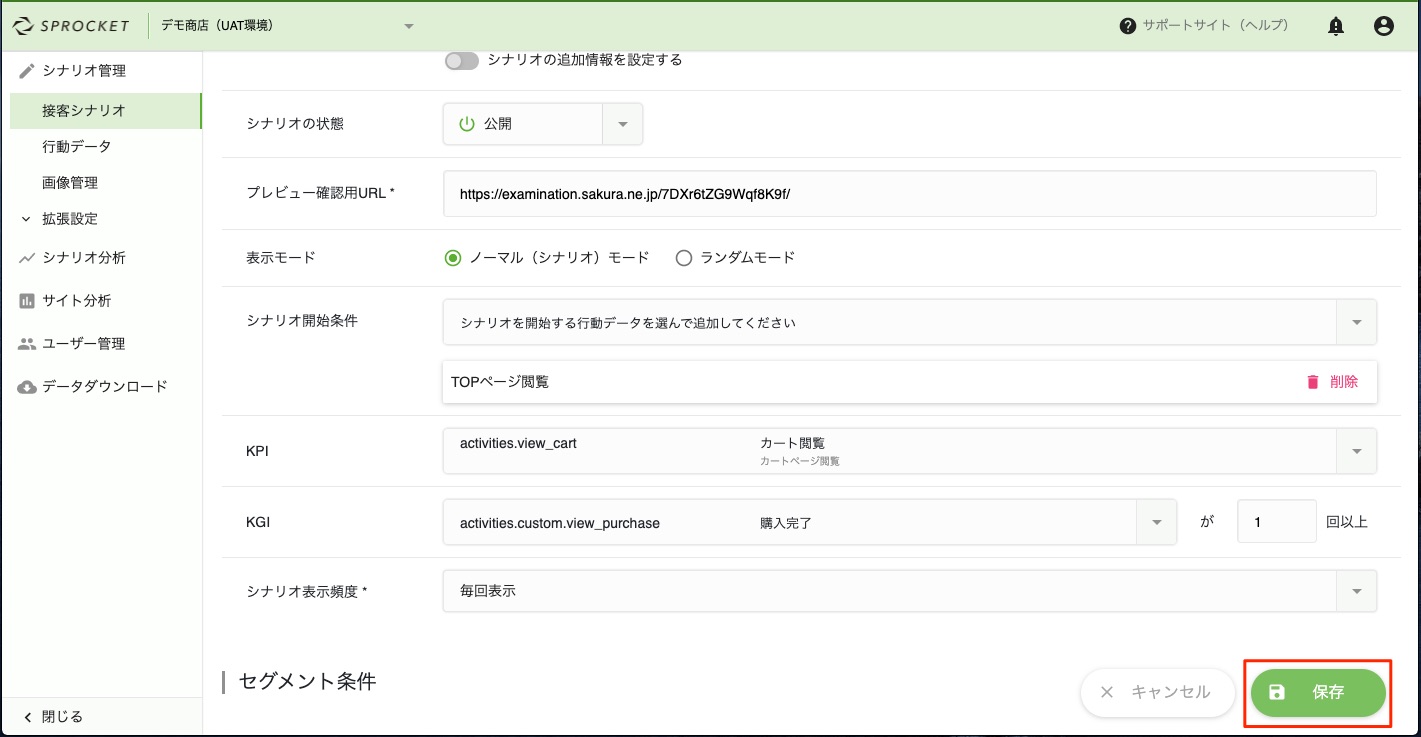
[シナリオ開始条件]、[KPI][KGI]、[シナリオ表示頻度]、[セグメント条件]を設定します。
[シナリオ表示頻度]は[毎回表示]を選択してください。

[保存]をクリックして、設定した内容を保存します。

以上で、シナリオの設定は終了です。
4. プレビュー
このセクションで行うことシナリオをサイト上で確認します。
プレビューボタンをクリックするとプレビューが開始します。

別タブでサイトが表示されますので、[シナリオID]、[フェーズID]、[パターンID]を確認して、[プレビューを開始する]をクリックします。
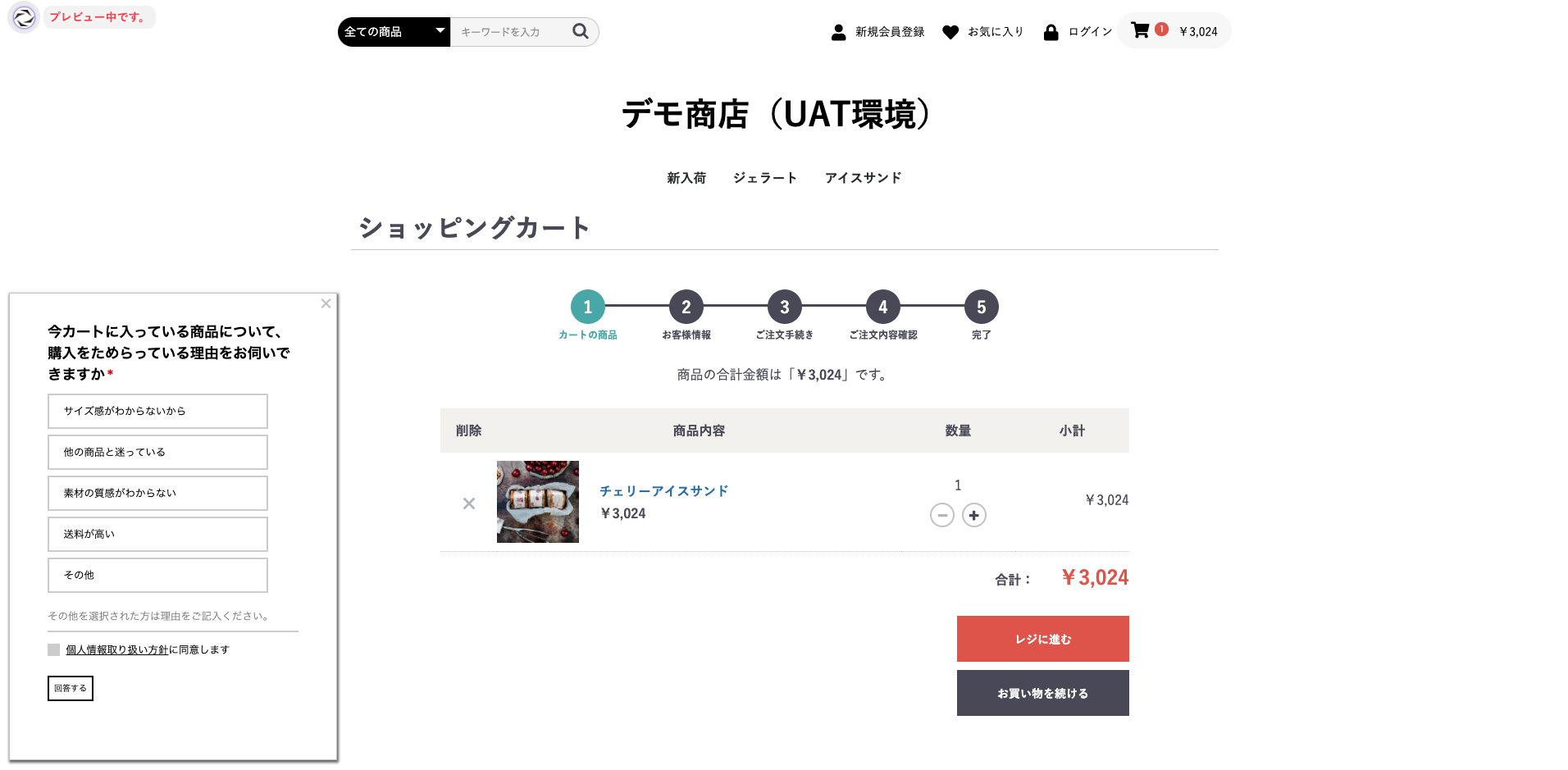
意図どおりの表示か確認してください。

確認が取れたら基本的な設定は完了です。
アンケート機能を使ってチーターデジタル Experiences に回答データを送信することができるようになります。
このままでも使用できますが、余白などが気になるので、次のセクションではデザインの調整を行います。
5. デザインを調整する
このセクションで行うことExperiences 埋め込み用ソースコードのパラメータを使ってポップアップの見た目を整えます。
<iframe>タグのパラメータを変更することによってデザインを調整できます。例として下記の項目に変更を加え、余白を調整します。
height: コンテンツ領域の高さを指定できます。今回は例として、height="600"をheight="450"に変更しました。scrolling: オーバーフロー分をスクロールさせるかどうかをコントロールします。今回は例として、scrolling="no"をscrolling="yes"に変更しました。
埋め込みコードは下記の様になります。
<script src="https://x.wayin.com/ui/ngx.embed.min.js"></script>
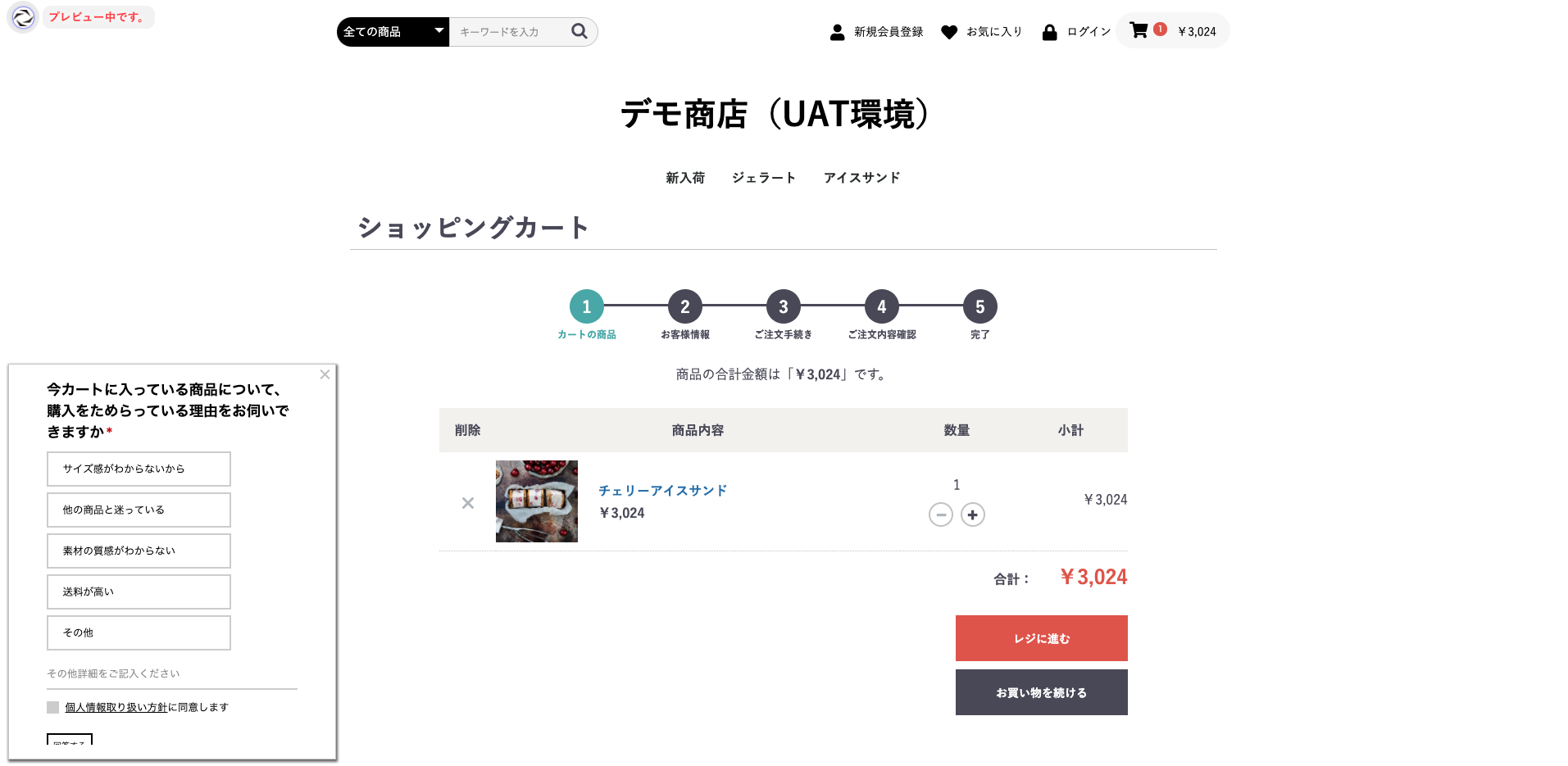
<iframe src="https://x.wayin.com/display/container/dc/xxxxxxxxxxxxxxxxxxxxx?mode=responsive&ratio=16:9" frameborder="0" scrolling="no" width="100%" height="600" id="ngxFramexxxxxxxxxxxxxxxxxxxxx" allowtransparency="true"></iframe>こちらをプレビュー表示し、変更が反映されたことを確認します。

この様に縦幅の変更とスクロールの有効化ができていればOKです。iframeタグには他にもパラメータがあり、そちらを編集することでデザインを変更することが可能です。
以上でポップアップへの Experiences の設置は完了です。
Sprocket IDとExperience ID のひも付けについてSprocket IDとExperience IDはひも付づけることができません。あらかじめご了承ください。
Updated 12 months ago
