吹き出し型のDOM仕様
ポップアップをカスタマイズする際に必要となる吹き出し型の各テンプレートのDOM仕様を説明します。
スタートアップガイド
- 本記事では、吹き出し型のDOM仕様をテンプレートごとに説明します。
- DOM 仕様は、主にカスタムCSSでポップアップのデザインを修正する際に使用します。
目次
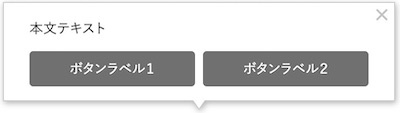
吹き出し型 - [本文のみ](レイアウトID:standard-01)
吹き出し型 - [画像のみ](レイアウトID:standard-02)
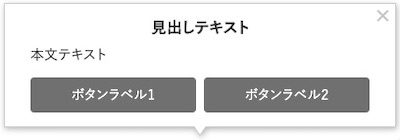
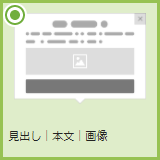
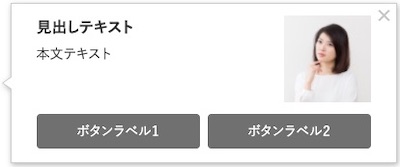
吹き出し型 - [見出し | 本文](レイアウトID:standard-03)
吹き出し型 - [見出し | 画像](レイアウトID:standard-04)
吹き出し型 - [見出し | 画像 | 本文](レイアウトID:standard-05)
吹き出し型 - [見出し | 本文 | 画像](レイアウトID:standard-06)
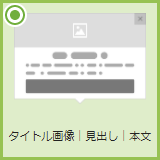
吹き出し型 - [タイトル画像 | 見出し | 本文](レイアウトID:standard-07)
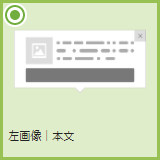
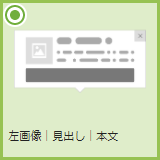
吹き出し型 - [左画像 | 本文](レイアウトID:columnImg-01)
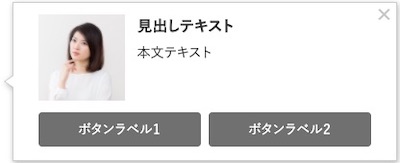
吹き出し型 - [左画像 | 見出し | 本文](レイアウトID:columnImg-02)
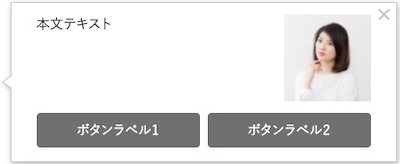
吹き出し型 - [本文 | 右画像](レイアウトID:columnImg-03)
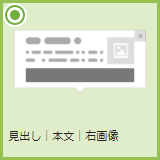
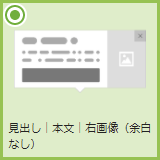
吹き出し型 - [見出し | 本文 | 右画像](レイアウトID:columnImg-04)
吹き出し型 - [左画像(余白なし) | 本文](レイアウトID:gridImg-01)
吹き出し型 - [左画像(余白なし) | 見出し | 本文](レイアウトID:gridImg-02)
吹き出し型 - [本文 | 右画像(余白なし)](レイアウトID:gridImg-03)
吹き出し型 - [見出し | 本文 | 右画像(余白なし)](レイアウトID:gridImg-04)
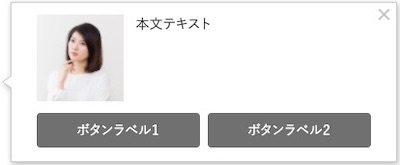
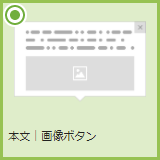
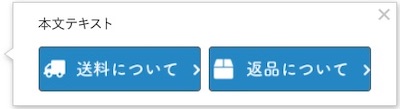
吹き出し型 - [本文 | 画像ボタン](レイアウトID:buttonImg-01)
吹き出し型 - [画像ボタン(余白なし)](レイアウトID:buttonImg-02)
吹き出し型 - [本文のみ](レイアウトID:standard-01)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-01
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [画像のみ](レイアウトID:standard-02)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-02
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-image">
<img src="画像ファイルPATH" alt=""></div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 本文](レイアウトID:standard-03)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-03
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 画像](レイアウトID:standard-04)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-04
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-image">
<img src="画像ファイルPATH" alt="">
</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 画像 | 本文](レイアウトID:standard-05)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-05
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-image">
<img src="画像ファイルPATH" alt="">
</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 本文 | 画像](レイアウトID:standard-06)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-06
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
<div class="spg-tour02-image">
<img src="画像ファイルPATH" alt="">
</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [タイトル画像 | 見出し | 本文](レイアウトID:standard-07)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_standard-07
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-topimage">
<img src="画像ファイルPATH" alt="">
</div>
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [左画像 | 本文](レイアウトID:columnImg-01)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_columnImg-01
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column-image">
<img src="画像ファイルPATH" alt=""></div>
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [左画像 | 見出し | 本文](レイアウトID:columnImg-02)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_columnImg-02
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column-image">
<img src="画像ファイルPATH" alt="">
</div>
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [本文 | 右画像](レイアウトID:columnImg-03)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_columnImg-03
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
<div class="spg-tour02-content-column-image">
<img src="画像ファイルPATH" alt="">
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 本文 | 右画像](レイアウトID:columnImg-04)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_columnImg-04
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
<div class="spg-tour02-content-column-image">
<img src="画像ファイルPATH" alt="">
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [左画像(余白なし) | 本文](レイアウトID:gridImg-01)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_gridImg-01
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid-image"> <!-- 左画像 -->
<div style="background-image: url("画像ファイルPATH");"></div>
</div>
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [左画像(余白なし) | 見出し | 本文](レイアウトID:gridImg-02)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_gridImg-02
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid-image"> <!-- 左画像 -->
<div style="background-image: url("画像ファイルPATH");"></div>
</div>
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [本文 | 右画像(余白なし)](レイアウトID:gridImg-03)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_gridImg-03
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<div class="spg-tour02-main-grid-image"> <!-- 右画像 -->
<div style="background-image: url("画像ファイルPATH");"></div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [見出し | 本文 | 右画像(余白なし)](レイアウトID:gridImg-04)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_gridImg-04
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-title">見出しテキスト</div>
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル1
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
ボタンラベル2
</div>
</div>
</div>
</div>
<div class="spg-tour02-main-grid-image"> <!-- 右画像 -->
<div style="background-image: url("画像ファイルPATH");"></div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [本文 | 画像ボタン](レイアウトID:buttonImg-01)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_buttonImg-01
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-content"> <!-- コンテンツ領域 -->
<div class="spg-tour02-content-column">
<div class="spg-tour02-description">本文テキスト</div>
</div>
</div>
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
<img src="画像ファイルPATH" alt="">
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
<img src="画像ファイルPATH" alt="">
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
吹き出し型 - [画像ボタン(余白なし)](レイアウトID:buttonImg-02)


<div class="spg-tour02
spg-tour02-type_speech
spg-tour02-layout_buttonImg-02
spg-tour02-position_(top|top-right|right|bottom-right|bottom|bottom-left|left|top-left|center) <!-- ※1 -->
spg-tour02-animation-transform_(slide-in-top-bottom|slide-in-bottom-top|slide-in-right-left|slide-in-left-right|fade-in) <!-- ※2 -->
"
data-scenario="シナリオID"
data-phase="フェーズID"
data-pattern="パターンID"
data-step="ステップID"
data-sequence="1" <!-- ※3 -->
style="吹き出しの位置指定"
>
<div class="spg-tour02-main">
<div class="spg-tour02-main-grid">
<div class="spg-tour02-nav"> <!-- ボタン領域 -->
<div class="spg-tour02-nav-row">
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
<img src="画像ファイルPATH" alt="">
</div>
<div class="spg-tour02-nav-button"
data-next="次のステップID"
data-uri="遷移先URL">
<img src="画像ファイルPATH" alt="">
</div>
</div>
</div>
</div>
<button class="spg-tour02-end"></button> <!-- 閉じるボタン -->
<div class="spg-tour02-arrow"></div> <!-- 吸着用の三角エリア -->
</div>
</div>
補足
- ※1 ポップアップの表示位置によりclass名が変わります
- ※2 ポップアップ表示のトランジションによりclass名が変わります
- ※3 ユーザーがステップをたどった順序で1からの連番
Updated 12 months ago
