Googleタグマネージャで Sprocket を導入する
スタートアップガイド
- 本記事では Googleタグマネージャ(GTM)を使用した Sprocket の導入手順を説明します。
- 本記事の手順を実施頂くことで、Sprocket がサイト内で動作するようになります。
- GTM を利用できることが前提となります。
- GTM の使い方については Googleタグマネージャ ヘルプ をご覧ください。
- リンク先のコンテナデータをご利用の GTM コンテナにインポートすることで、Sprocket タグの導入を簡単に行うことができます。
- 本資料では手動で GTM に Sprocket タグを導入する手順について説明します。
目次
- タグの設定
- トリガーの設定
- サイト上での Sprocket の動作チェック
- プレビュー URL の共有
- 公開
1. タグの設定
本セクションで行うことSprocket を動作させるには、各ページに Sprocket 本体のスクリプトを呼び出すための HTML 要素[Sprocketタグ]を配信する必要があります。
本セクションでは[Sprocketタグ]配信の下準備として、GTM への[Sprocketタグ]の登録を行います。
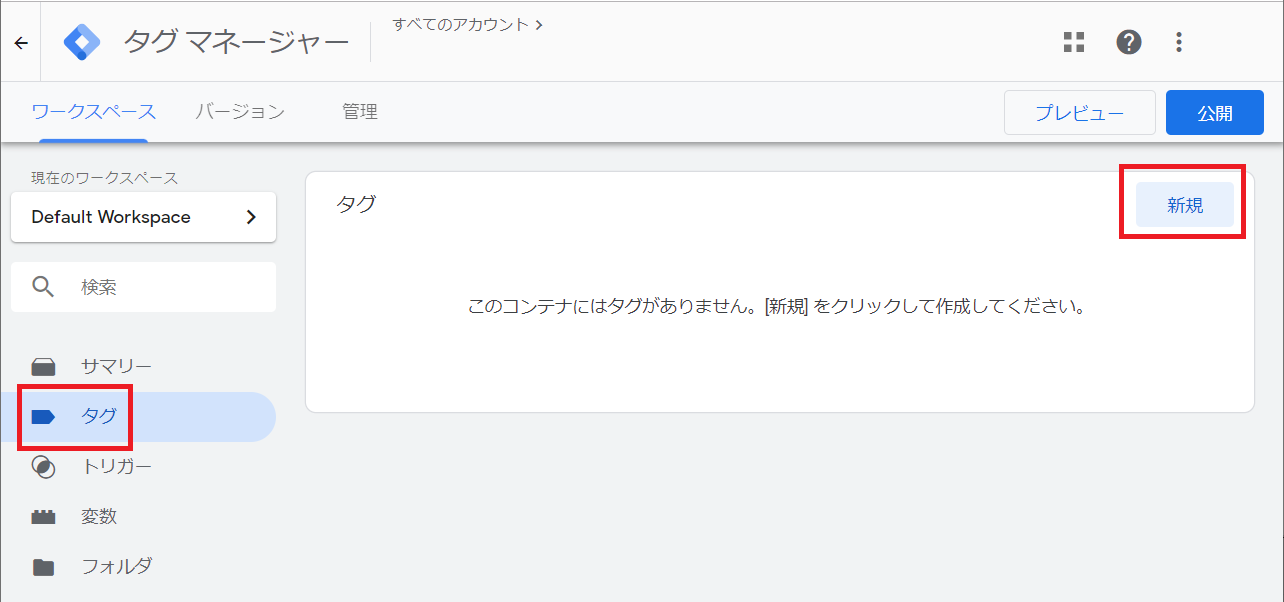
GTM 管理画面にログインし、左メニューからタグを新規作成します。

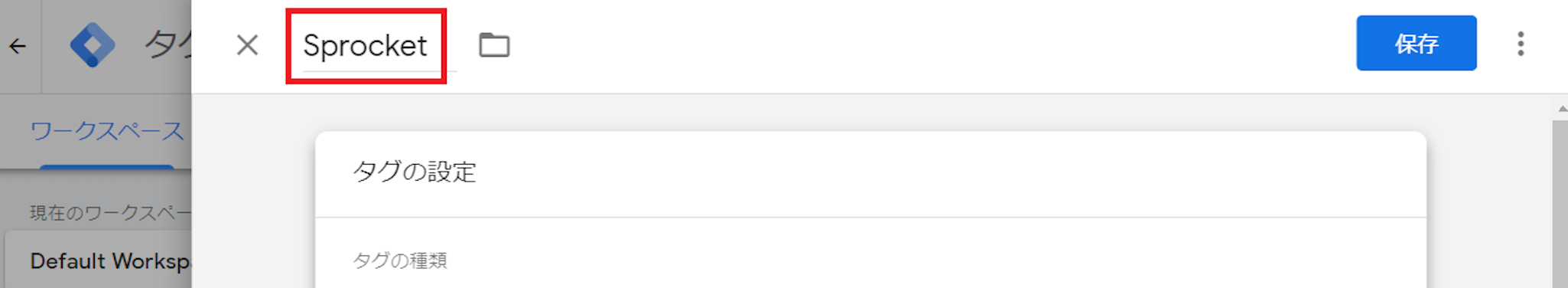
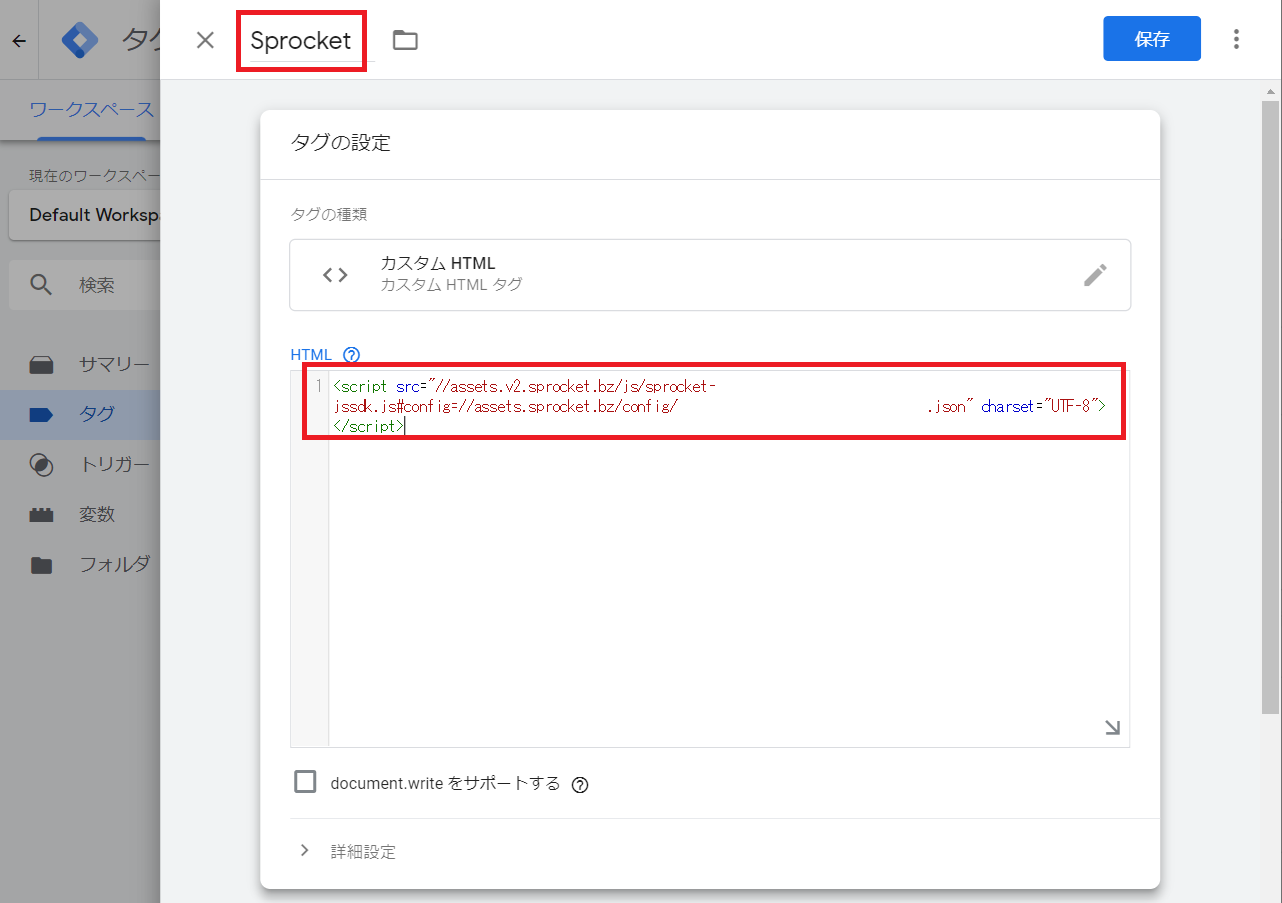
作成したタグに任意の名前を付けます。
本記事では例として Sprocket という名前で GTM タグを作成します。

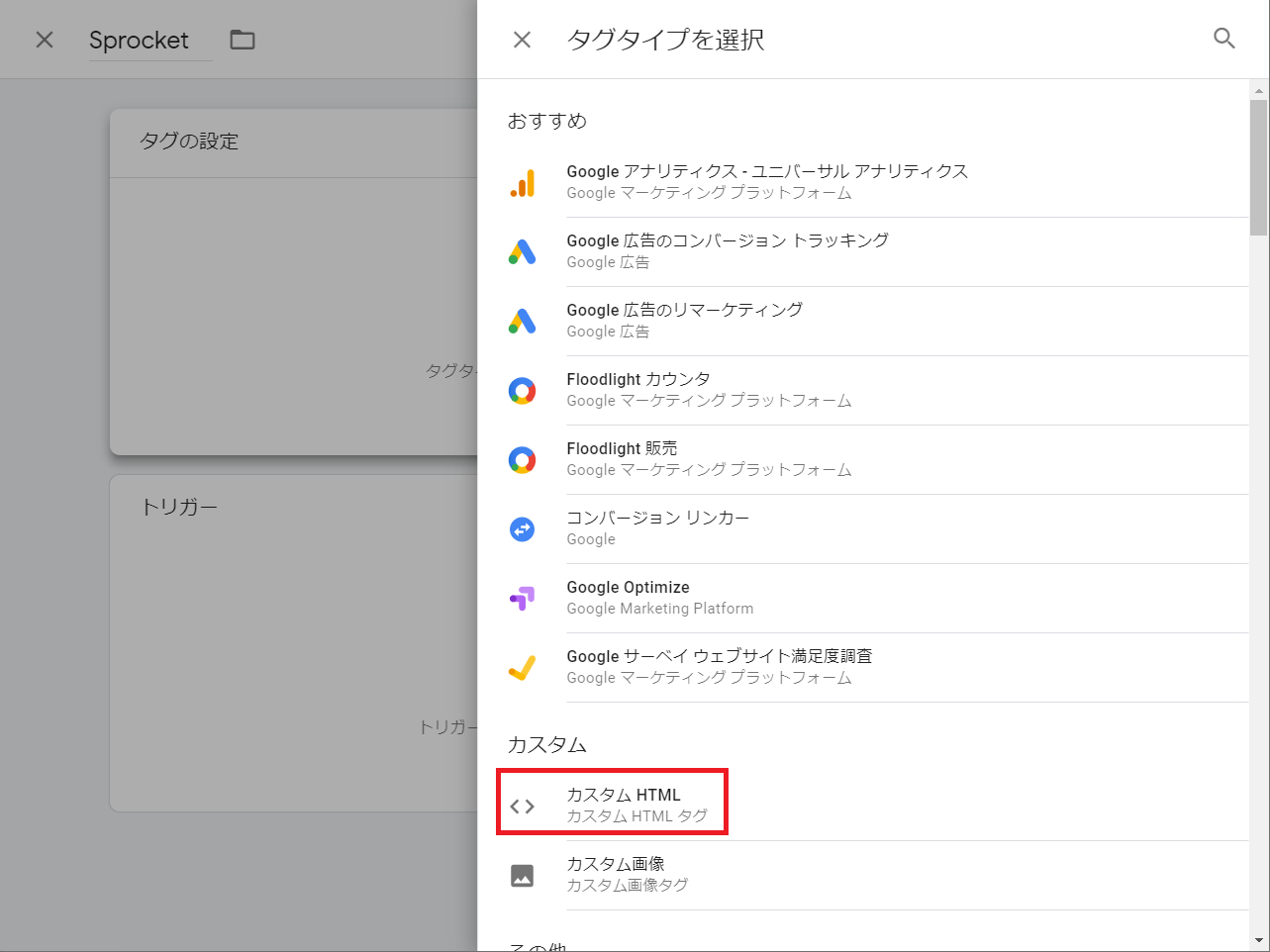
[タグの設定]をクリックし、タグタイプ[カスタムHTML]を選択します。

登録する[Sprocketタグ]を用意します。
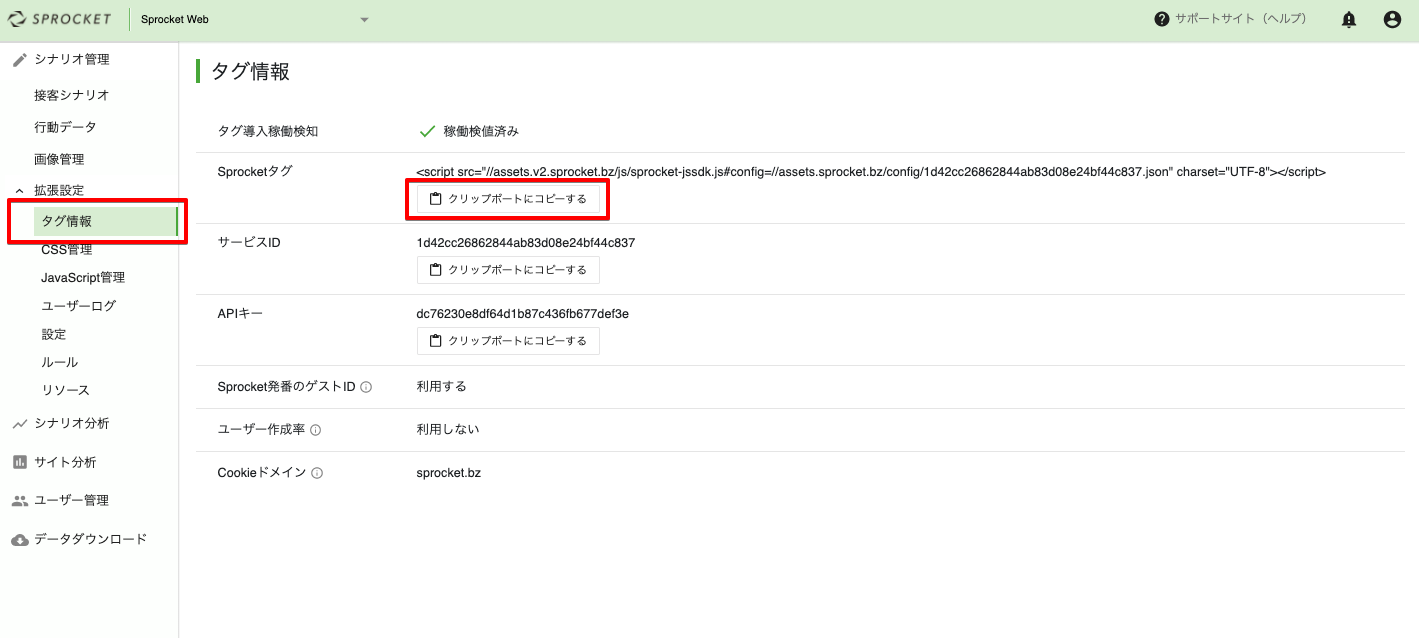
Sprocket 管理画面にログインし、左メニュー > タグ情報 > Sprocketタグ より[Sprocketタグ]をコピーしてください。
もしくは、担当コンサルタントより[Sprocketタグ]を受け取っている場合は、そちらのタグをコピーしてください。

コピーした[Sprocketタグ]を、先ほど作成した GTM タグの HTML 入力蘭に貼り付けてください。

以上でタグの設定は完了です。
2. トリガーの設定
本セクションで行うこと「1. タグの設定」で登録した GTM タグは[タグ配信を行う条件]を設定しない限りは配信されません。この[配信を行う条件]を[トリガー]と言います。
本セクションでは、トリガーを使って、GTM を使用している全ページに[Sprocketタグ]を配信する設定を行います。
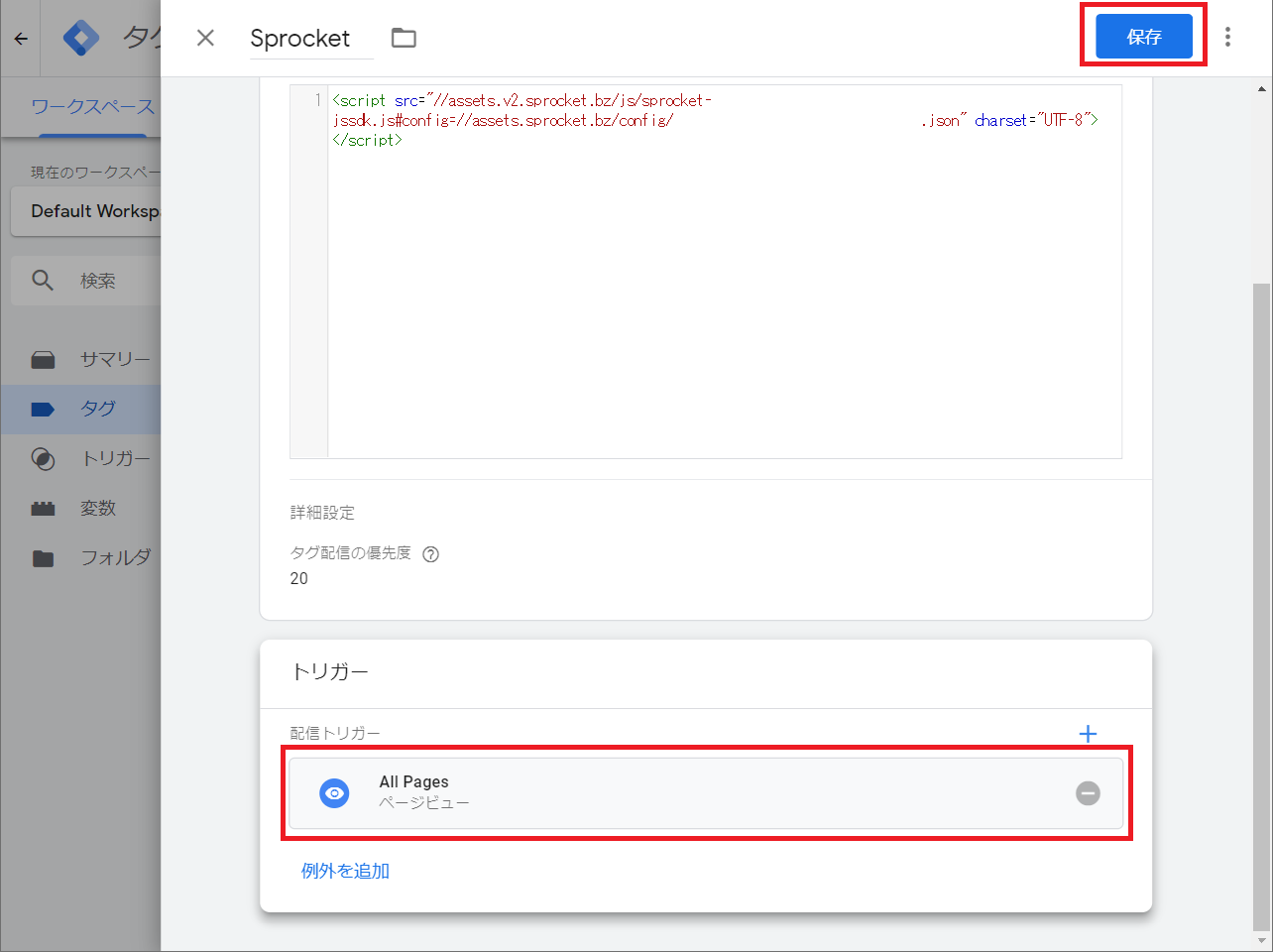
[トリガー]をクリックし、トリガーに[All Pages(ページビュー)]を設定して保存してください。

以上でトリガーの設定は完了です。
なお、本セクションの設定が完了しても、本番環境への公開を行わない限り実際のサイトにタグが配信されることはありません。
特定のページにのみSprocketタグを埋め込みたい場合特定のページにのみタグを埋め込みたい場合は Googleタグマネージャ ヘルプ の手順に沿ってトリガーの設定を行ってください。Sprocket タグ挿入の条件を変更することができます。
3. サイト上でのSprocketの動作チェック
本セクションで行うことここまでの設定で[Sprocketタグ]を配信する準備が整いましたので、実際にサイト上で Sprocket が動作していることをチェックします。本セクションでは、GTM の設定をプレビュー公開し、Sprocket の稼働状態を確認する手順をご説明します。
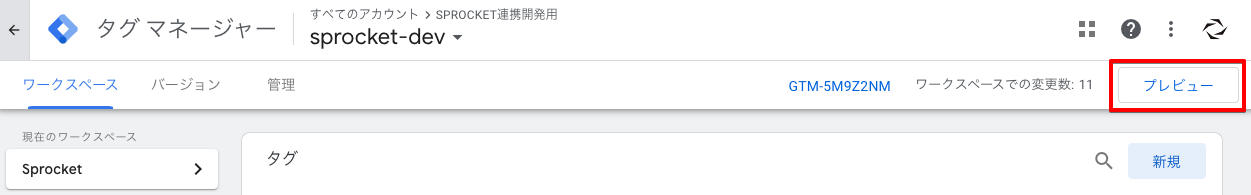
GTM 管理画面の右上メニューの[プレビュー]をクリックしてください。
この操作によりご利用のブラウザがプレビューモードになります。

プレビューモードで配信先サイトを表示します。
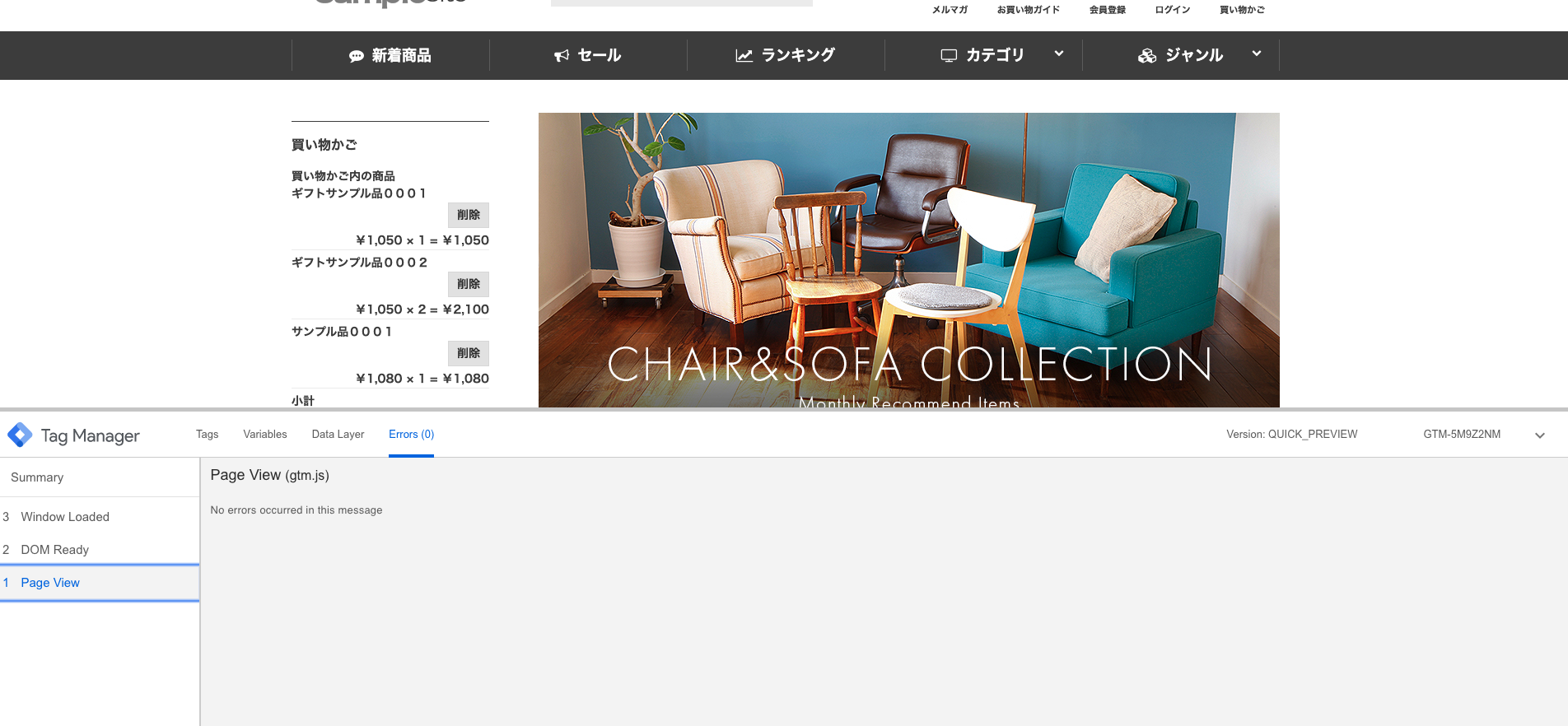
GTM 管理画面を操作したのと同一のブラウザで、GTM 埋め込み先のページを表示してください。プレビューモードになっていれば、画像のように画面下部にタブメニューが表示されます。

サイト上で Sprocket が動作していることを確認します。
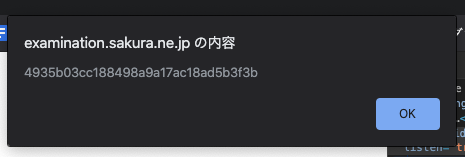
正しく設定が行えていれば、埋込先サイトで[Sprocketタグ]が既に動作しています。下記の動作確認コマンドを埋込先サイトのURLバーに入力し、Enterを押してください。
javascript:alert( SPSDK.params.services );
画像のようにID文字列が表示されれば Sprocket が動作しています。

以上で Sprcoket の動作確認は完了です。
GTM のプレビューモードについてGTM のプレビューモードでは、コンテナを Web に公開することなくサイト上で GTM の動作を確認することができます。確認はプレビュー状態のブラウザでのみ行えます。
4. プレビュー URL の共有
本セクションで行うこと本セクションでは、プレビュー URL の共有の手順をご説明します。
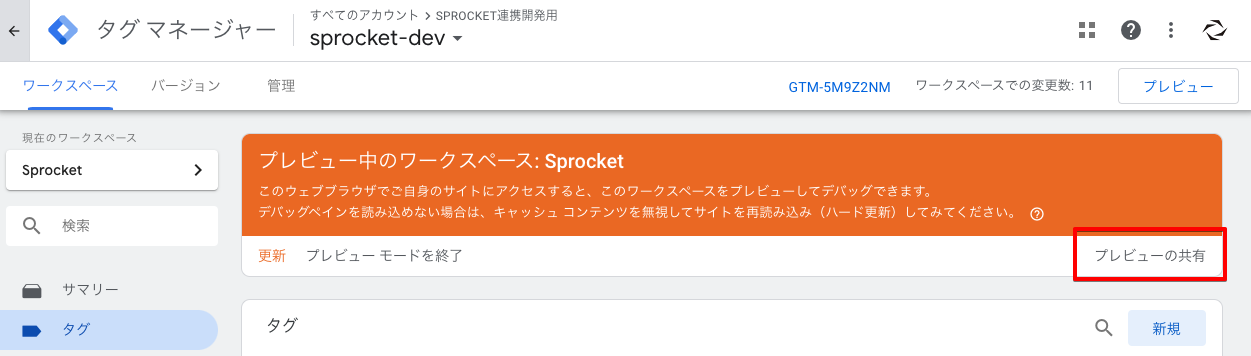
GTM 管理画面の右上メニューからプレビューの共有をクリックしてください。

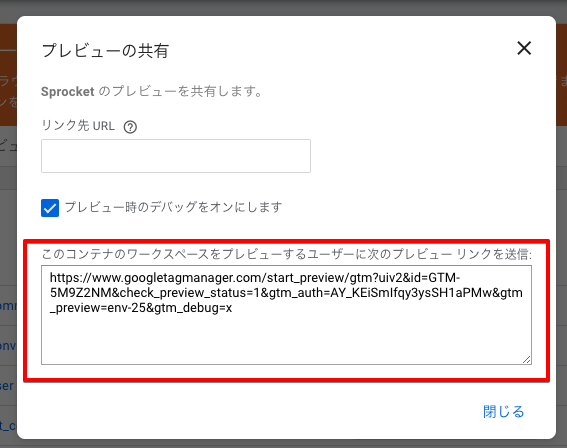
プレビュー用 URL が表示されますので、下記の URL を弊社メンバーへ共有ください。

URL を頂きましたら、弊社側にて[Sprocketタグ]が有効になっていることを確認します。
5. 公開
本セクションで行うこと弊社でのチェックが完了後、本番環境へ GTM タグを公開します。
本セクションでは、本番環境への GTM タグ公開の手順をご説明します。本設定によって、本番環境で Sprocket が動作している状態になります。
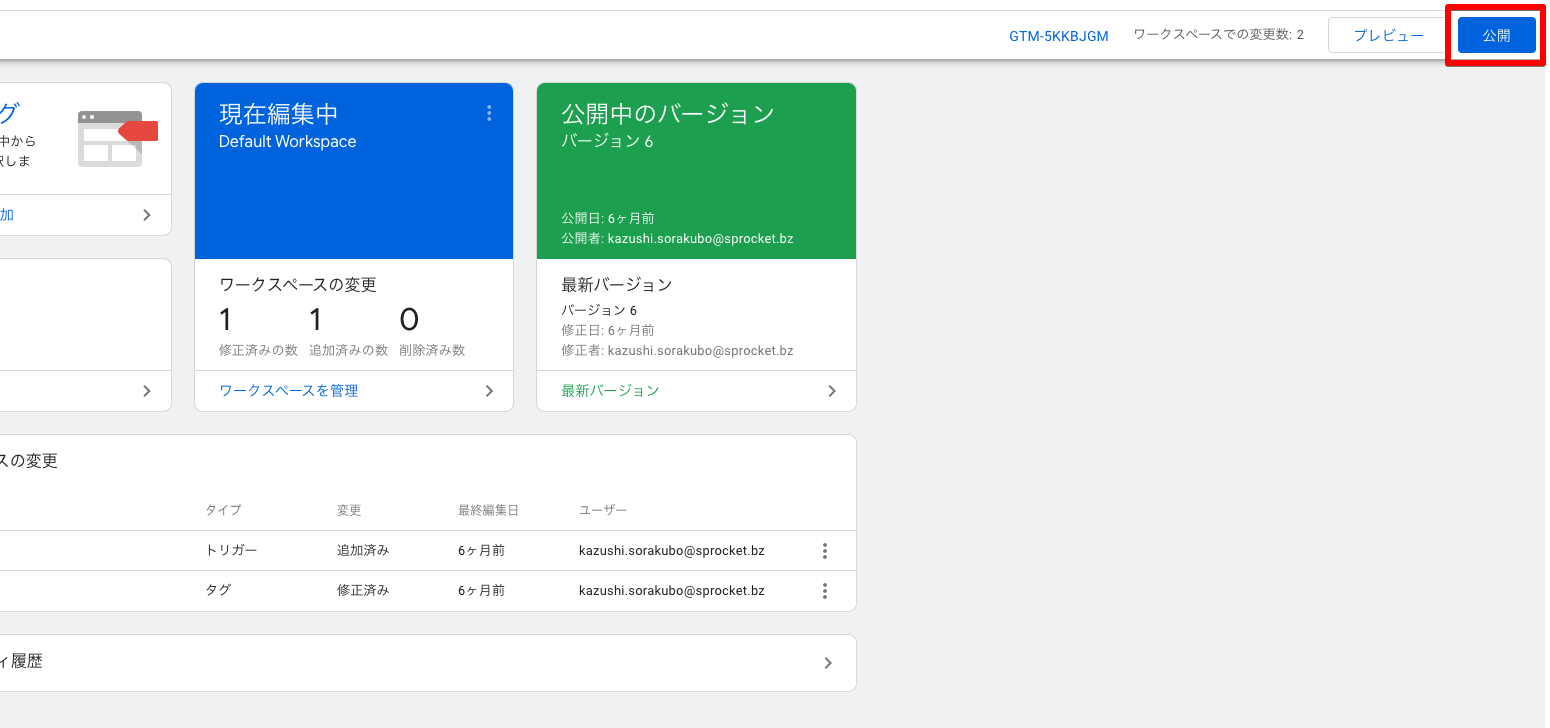
弊社でのチェック後、正常に埋め込みが完了していることが確認できましたら、GTM の右上メニューより公開をクリックし、コンテナの公開を行ってください。

以上で Sprocket の導入は完了です。
本番サイトで Sprocket が動作している状態になります。
Updated 12 months ago
