(旧SDKのため非公開)iOS版SDK 導入手順
本SDKは、ユーザー行動情報に基づいて、お客様のアプリの上に最適な接客を行うことができる「接客ダイアログ」を表示することができます。 本ドキュメントでは、iOS SDK β版をiOSへ導入する手順を説明いたします。
iOS SDK β版導入手順
本SDKは、ユーザー行動情報に基づいて、お客様のアプリの上に最適な接客を行うことができる「接客ダイアログ」を表示することができます。
本ドキュメントでは、iOS SDK β版をiOSへ導入する手順を説明いたします。
対応iOSバージョン
iOS12以降に対応しています。
パッケージ管理
本SDKは、SPMによってお客様のアプリに導入する方法のみをサポートしています。以下のページより、SDKのXcFrameworkを取得できます。
https://github.com/sprocket-inc/ios-sdk
XcFrameworkはバイナリーベースであり、ソースコードは開示されていません。
SDK初期化
サービスIDとAPIキー
SDKの初期化には、サービスIDとAPIキーが必要です。サービスIDとAPI KEYは、お客様とSprocketとの契約締結後に提示いたします。
iOSとAndroid(またはFlutter)で同じ仕様のアプリであれば、サービスIDは共通です。サービスIDとAPIキーはサービスごと(アプリが複数あればアプリごと)に必要で、同一の会社であってもアプリなどのサービスが異なればサービスIDは異なります。
iOSの場合、下記のようにSprocket.configure()関数を呼び出してサービスIDとAPIキーを設定します。
import UIKit
import SprocketSDK
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, willFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? = nil) -> Bool {
/// SprocketSDK初期化
Sprocket.configure(.init(serviceID: "<サービスID>", apiKey: "<API KEY>"))
return true
}Flutterの場合は、iOSの画面認識機能を使うことができませんので、初期化時にenablePageTagTrackerをfalseに設定して認識機能をオフにします。
/// SprocketSDK初期化
Sprocket.configure(.init(serviceID: "<サービスID>", apiKey: "<API KEY>", enablePageTagTracker: false))ログイン
アプリが提供するサービスにログインした場合、ログインアカウントを識別するための値(メンバーID)をSDKに渡す必要があります。
下記のようにSprocket.login()を呼び出します。これによりユーザーアカウントがSprocketの管理IDにひもづきます。
メンバーIDは、Sprocketと事前の共有が必要です。
Sprocket.login(memberID: "<メンバーID>")アクティビティ(ユーザー行動情報)
アクティビティとは「画面を遷移する」、「ボタンをタップする」などのユーザーの行動情報であり、本SDKを介してSprocketのサーバーに伝達されます。
ユーザー行動情報はSprocketのサーバーによって分析され、適切なタイミングでお客様のアプリ上に接客ダイアログを表示することなどに利用されます。
アクティビティ定義
アクティビティ送信のために、まず画面遷移ややボタン押下の分析に必要なアクティビティを定義する必要があります。この定義はSprocketと共有される必要があります。
定義は例えば以下のようなものになります。
| 定義(文字列) | 内容 |
|---|---|
| "displayHome" | ホーム画面が表示された |
| "displayNotice" | お知らせ画面が表示された |
| "displayCategory" | カテゴリ画面が表示された |
| "tapCategory" | カテゴリ画面にあるカテゴリボタンが押下された |
SprcketSDKを用いた送信の記述は下記のようになります。
Sprocket.sendAppActivity(name: "tapCategory", parameters: ["categoryId": "sirts-983"])実装例
Sprocketと共有する定義は文字列が基本になります。必須ではありませんが、入力ミスなどを避けるために下記の例のように定義して使用することをお勧めします。
これにより、次の利点があります。
- SDKに関する定義を1か所におくことで見通しが良い(また、各所で
import SprocketSDKを省略できる) - SDKには各種の情報を文字列を渡すことになるが、入力ミスを防ぐことができる
記述例
import SprocketSDK
enum MyActivity {
case displayHome // ホーム画面が表示された
case displayNotice(existNotices: Bool) // お知らせ画面が表示された
case displayCategory // カテゴリ画面が表示された
case tapCategory(categoryId: String) // カテゴリ画面にあるカテゴリボタンが押下された
var name: String {
switch self {
case .displayHome: return "displayHome"
case .displayNotice: return "displayNotice"
case .displayCategory: return "displayCategory"
case .tapCategory: return "tapCategory"
}
}
var params: [String: String]? {
switch self {
case let .displayNotice(existNotices): return ["existNotices": String(existNotices)]
case let .tapCategory(categoryId): return ["categoryId": categoryId]
default:
return nil
}
}
static func send(_ activity: MyActivity) {
Sprocket.sendAppActivity(name: activity.name, parameters: activity.params)
}
}この定義を用いることで、以下の記述は
Sprocket.sendAppActivity(name: "tapCategory", parameters: ["categoryId": "sirts-983"])次のように記述することができます。
MyActivity.send(.tapCategory(categoryId: tappedCategoryId))PageTag(画面識別子)
接客ダイアログを適切なタイミングで表示するために、SprocketSDKは表示されているアプリの画面を認識することが必要になります。
そのためにPageTagと呼ばれる画面識別子を利用します。
PageTagは、メンバーIDやアクティビティと同じく、事前にSprocketと共有する必要があります。
UIKitの場合
iOSネイティブアプリ(UIKit)では、PageTagを自動認識します。
この場合は、UIViewControllerに対してSprocketPageTagProviderプロトコルを用います。
SprocketPageTagProviderプロトコルを装備したUIViewControllerは、挙動をSDKが自動認識できます。
SprocketPageTagProviderプロトコルは下記のような定義になっています。
public typealias SprocketPageTag = String
public protocol SprocketPageTagProvider {
var pageTag: SprocketPageTag { get }
}下記のようにSprocketPageTagProviderをUIViewControllerに装備します。
class CategoryViewController: UITableViewController, SprocketPageTagProvider {
let pageTag: SprocketPageTag = MyPageTag.category.rawValue
// ...Flutterの場合
Flutterでは、UIViewControllerを使用しないために、SprocketSDKは表示されているアプリの画面を認識することができません。
この場合は、SDKに認識させたい画面ごとに「表示」「非表示」の通知の発行が必要です。
// 画面が表示される時に呼び出す
public static func enter(pageTag: SprocketPageTag)
// 画面が非表示になる時に呼び出す
public static func exit(pageTag: SprocketPageTag)PageTagの定義
PageTagの定義の例は下記のようになります。
enum MyPageTag: SprocketPageTag {
case home = "home" // ホーム画面
case notice = "notice" // お知らせ画面
case category = "category" // カテゴリ画面
}下記のように呼び出してください。
Sprocket.enter(pageTag: MyPageTag.notice.rawValue)
// ...
Sprocket.exit(pageTag: MyPageTag.notice.rawValue)SprocketPageTagは、SDKで定義されており、実体はStringとなります。
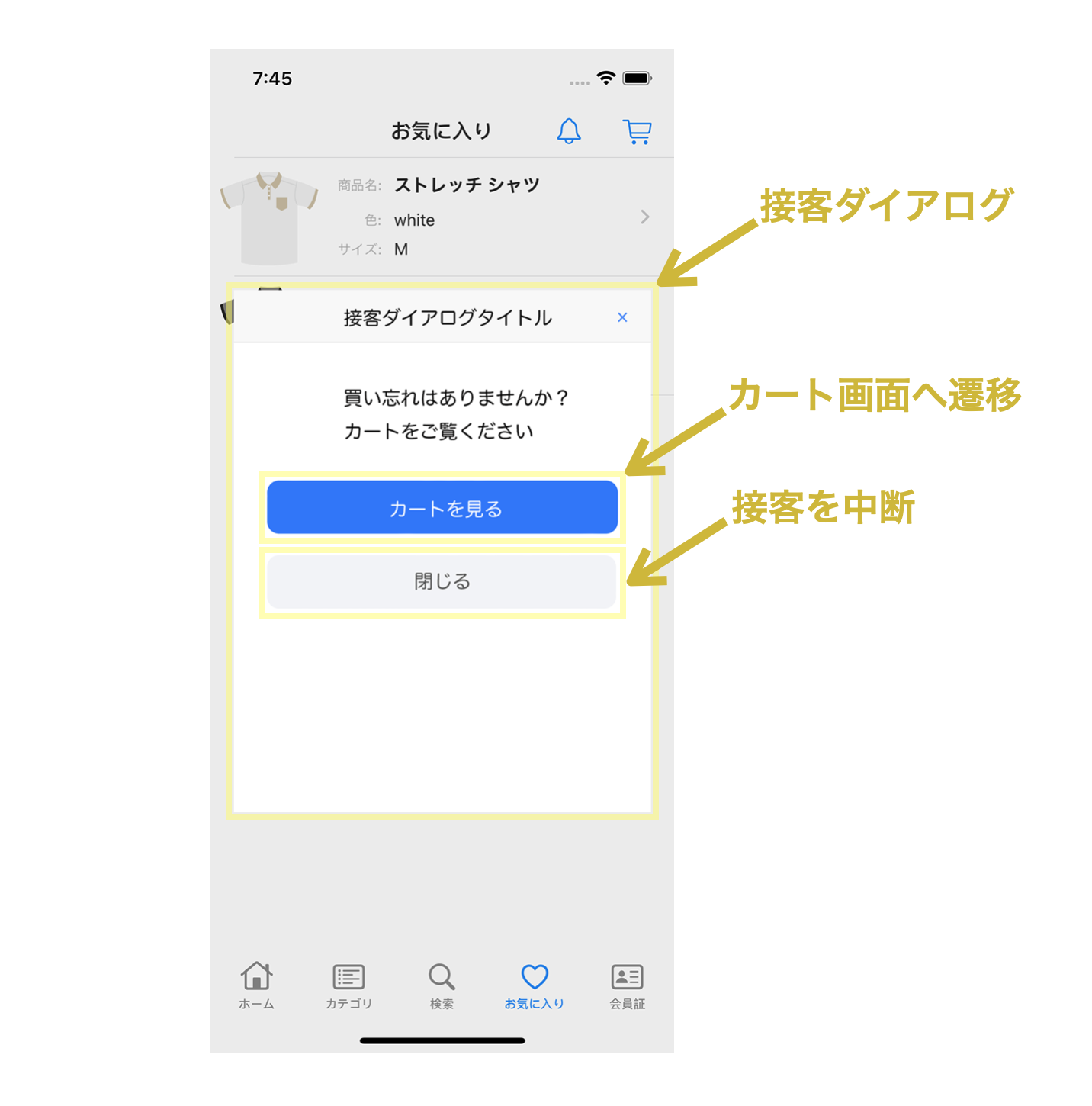
接客ダイアログ
Sprocketのサーバーに蓄積されたActivityを分析した結果、最適な接客を行うためにお客様のアプリ上に表示されるボタン付きダイアログ画面を、接客ダイアログと呼びます。
接客ダイアログの構成
接客ダイアログのコンテンツはHTMLで記述されています。ダイアログ自身はWebViewで実装されています。
「カートを見る」ボタンのように別の画面に遷移することもできますし、「閉じる」ボタンでこの接客を中断することもできます。

画面の遷移はSDK単体で行うわけではありません。
URL schemeを使いますので、URL schemeの処理を実装し、定義をSprocketと共有する必要があります。
接客ダイアログのプレビュー
接客ダイアログの確認のため、プレビュー機能を使うことができます。
プレビュー機能とは、接客ダイアログがどのように表示されるかを事前に確認する機能です。
ユーザーIDの取得
プレビュー自体は、URLスキームを使うことになるので、ユーザを識別して発行(PUSH通知など)するにはユーザーIDを取得する必要があります。
ユーザーIDは、下記のようにSDKから取得します。
let userID = Sprocket.userIDURLスキームを渡す
備考
2023年7月現在、SwiftUIには対応していません。
Updated 3 months ago
